[JAVA] Ich habe mit WebAssembly einen Zeichnungschat "8bit Paint Chat" erstellt

Veröffentlichungsziel
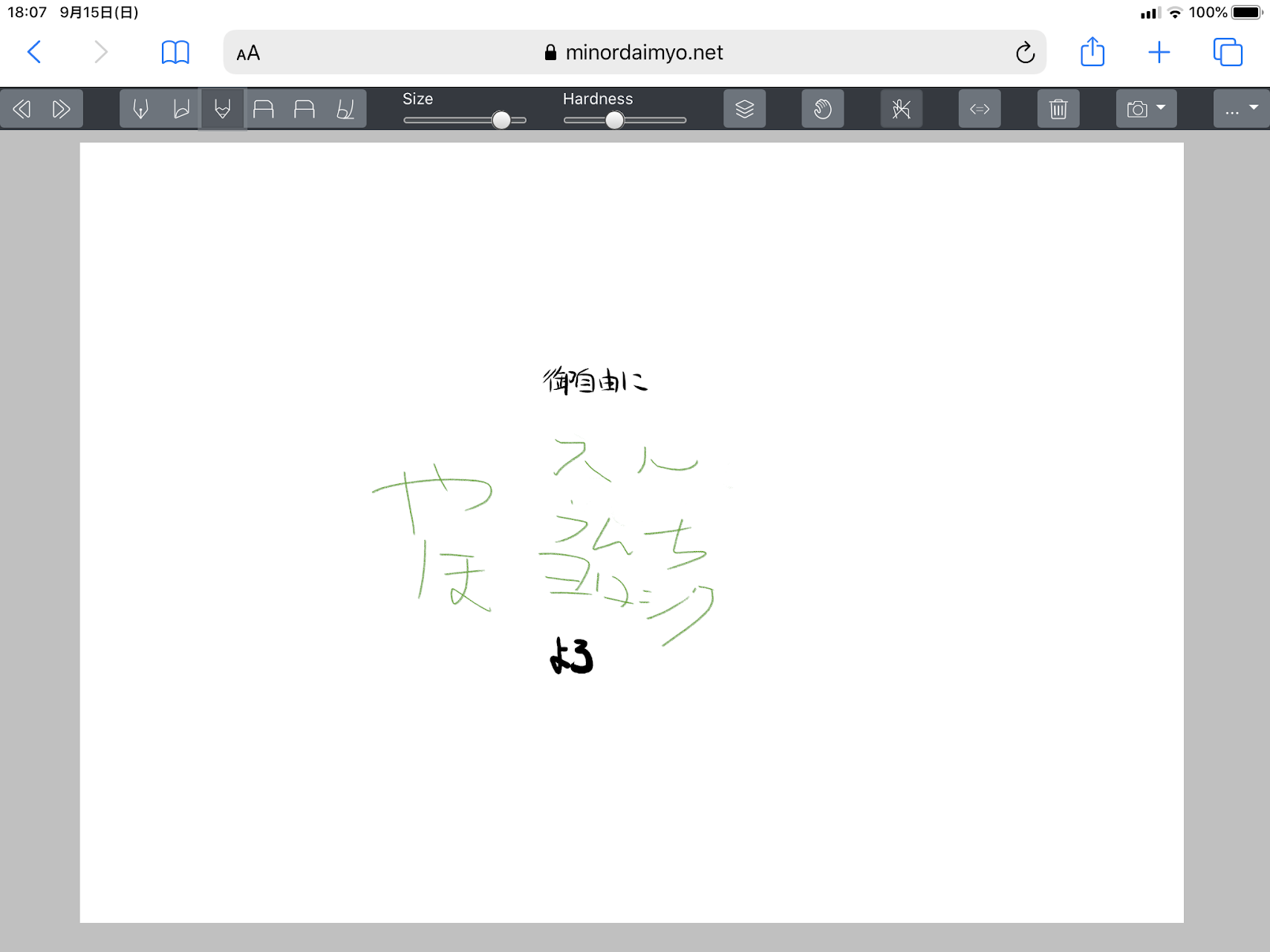
https://minordaimyo.net/8bitpaintchat/ (URL 2020/09/04 geändert)
Hauptfunktionen und Verwendung des 8-Bit-Paint-Chats
- Hochauflösende Leinwand (entspricht A4 600 dpi) für einen leichten Zeichengeschmack
- Unterstützt die Stiftdruck- und Neigungserkennung
- Bis zu 8 Teilnehmer (derzeit bis zu 16 ROMs)
- Es kann nur eine schwarze Farbe verwendet werden
- Möglichkeit, Teilnehmer zu verstecken
- Zwei-Finger-Touch-Vorgang zum Scrollen und Skalieren der Leinwand --Undo mit einem Zwei-Finger-Tipp, Redo mit einem Drei-Finger-Tipp --Canvas Download-Funktion
Betriebsumgebung
Chrome unter Windows und Pen Tablet / LCD Tablet Safari und Apple-Bleistift auf dem iPad Chrome auf Android Und so weiter
Gijutsu schöne Sache
Client-Seite ist js + WebAssembly (hauptsächlich c-Sprache) Serverseitig ist node.js + WebAssembly (Code, der dem Client gemeinsam ist) Hergestellt mit.
Die Leinwandgröße beträgt 7016 x 4961 Pixel (wie A4 600 dpi). Der Speicherverbrauch auf der Clientseite beträgt ca. 250 MB. Der Speicherverbrauch auf der Serverseite beträgt ca. 300 MB pro Raum. Da die Zeichenfläche auch auf der Serverseite gehalten wird, ist der Speicherverbrauch hoch.
Verwenden Sie js hauptsächlich für die Benutzeroberfläche. Der Zeichnungsfunktionsteil ist in fast c-Sprache (Web Assembly) geschrieben.
Was ich schwer hatte
Ich bin gut in C-Sprache, aber ich bin ein absoluter Amateur in der Webprogrammierung. Daher ist der Beschreibungsteil in js ein ziemlicher Mistcode geworden ...
Andere
Ich habe es zum ersten Mal auf Qiita geschickt. Ich werde später hinzufügen, was ich brauche.
Recommended Posts