[JAVA] Einführung in die Programmierung für Studenten: Zeichnen grundlegender Quadrate
- Mit Qiita ist es schwierig, nur den Textteil zu drucken. Daher wird derselbe Inhalt auf der folgenden Seite veröffentlicht. Wenn Sie ausdrucken oder in PDF konvertieren möchten, verwenden Sie bitte diese Seite (gleicher Inhalt):
http://gurakura.sakura.ne.jp/hellomondrian/rect1/
Einführung: Zeichnen Sie ein Quadrat

Das Bild oben ist Piet Mondrians Werk Komposition in Farbe A (1917), [https://www.wikiart.org/en/piet-mondrian/composition-in-color-a-1917](https: // www.wikiart.org/en/piet-mondrian/composition-in-color-a-1917) Sie können es bei sehen.
Ich habe im vorherigen Kapitel erklärt, wie man eine gerade Linie zeichnet (http://gurakura.sakura.ne.jp/hellomondrian/line/). Wenn Sie nur ein Viereck umreißen möchten, können Sie die Linienfunktion viermal aufrufen.
In diesem Kapitel erklären wir, wie anstelle einer solchen Zeichenmethode ein Quadrat gezeichnet wird, das das Innere ausfüllt, dh ein Quadrat als Fläche.
Wie zeichnet man ein einfaches Quadrat?
Verwenden Sie die Funktion rect, um ein Viereck mit horizontalen und vertikalen Linien parallel zum Fenster zu zeichnen. Die Argumente der Funktion rect sind rect (x, y, w, h).
x = x-Koordinate der oberen linken Ecke des Vierecks y = y-Koordinate der oberen linken Ecke des Vierecks w = Breite des Quadrats h = Höhe des Quadrats
Es wird sein.
Das Zeichnen eines Quadrats durch Rect wird durch die Einstellung der Linienbreite durch Strichgewicht und die Linienfarbe durch Strich beeinflusst.
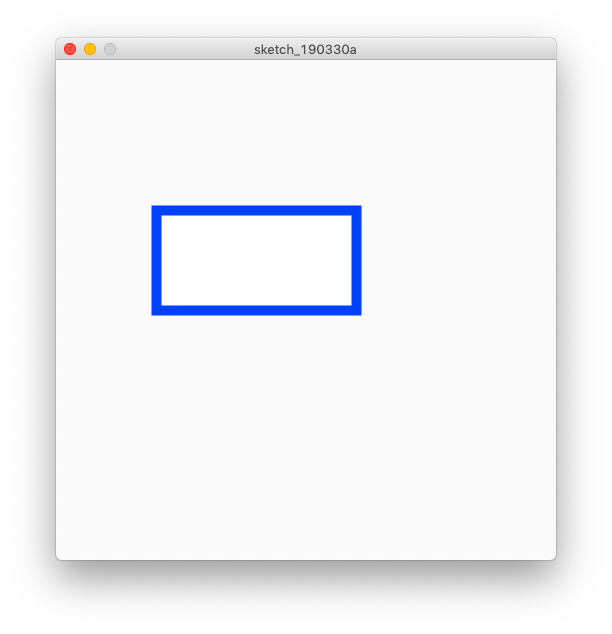
background(250,250,250);
size(500,500);
strokeWeight(10); // line width: 10 pixels.
stroke(0,64,255); // line color: light blue.
rect(100,150,200,100);

Die Zeichnungsfarbe innerhalb des Rechtecks kann mit der Füllfunktion festgelegt werden. Diese Funktion hat verschiedene Verwendungszwecke wie die Strichfunktion. Hier wird jedoch erläutert, wie Sie einen RGB-Wert (fill, r, g, b) angeben.
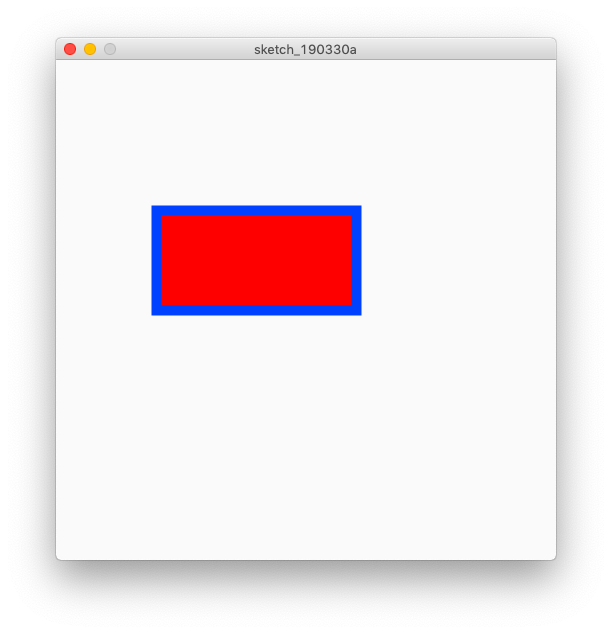
In der unten gezeigten Programmliste ist der Umriss wie im vorherigen Programm blau und die Innenseite mit rot gefüllt.
background(250,250,250);
size(500,500);
strokeWeight(10); // line width: 10 pixels.
stroke(0,64,255); // line color: light blue.
fill(255,0,0); // <--- fill color: red.
rect(100,150,200,100);

Wie Sie sehen können, müssen Sie beim Zeichnen eines Quadrats die Umrissfarbe und die beiden Farben verwalten, die das Innere ausfüllen.
Sie mögen es ärgerlich finden, aber das Programmieren ist eine Reihe solcher Aufgaben. Nun, es ist eine einfache, detaillierte und mühsame Aufgabe, nicht wahr? Seien Sie also bitte freundlich zu den Programmierern (nein, wirklich ...).
Am Ende dieses Abschnitts möchte ich überlegen, wie Konturen vermieden werden können. Was denkst du solltest du tun? Ich denke, es gibt verschiedene Ideen.
Sollte ich Processing anweisen, überhaupt keine Konturen zu zeichnen? Einige Leute dachten, dass es verschwinden würde, wenn die Breite der Konturlinie auf 0 gesetzt würde. Usw. usw. Beide Meinungen sind richtig.
Wie Sie sehen, gibt es mehrere Möglichkeiten, den gleichen Effekt bei der Programmierung zu erzielen.
In einigen Fällen kann die Ausführungsgeschwindigkeit natürlich unterschiedlich sein und sie kann nicht genau gleich sein.
In der realen Programmierung gibt es jedoch häufig verschiedene Wege, um dasselbe Ziel zu erreichen.
Es gibt eine noStroke-Funktion zum Ausschalten von Konturlinien. Da dies eine Funktion ist, die keine Argumente erfordert, wird sie im eigentlichen Programm als stro () verwendet. Um die deaktivierte Konturlinie zu aktivieren, geben Sie die Konturlinienfarbe mit der Stoke-Funktion an.
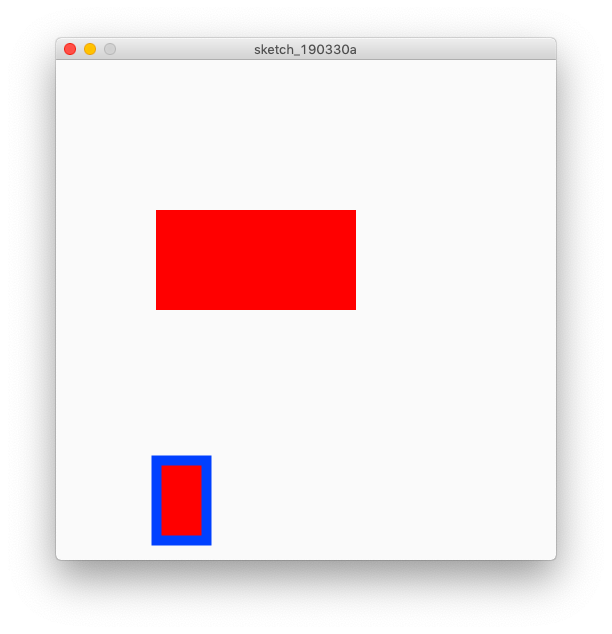
Selbst wenn Sie den Umriss mit der Funktion noStroke deaktivieren, bleiben die Informationen über die Breite des Umrisses erhalten, sodass der Umriss des von der zweiten Rect-Funktion gezeichneten Vierecks 10 Pixel bleibt.
background(250,250,250);
size(500,500);
strokeWeight(10); // line width: 10 pixels.
stroke(0,64,255); // set color, but disabled by noStroke
fill(255,0,0);
noStroke();
rect(100,150,200,100);
stroke(0,64,255); // stroke ON (line color: light blue.)
rect(100,400,50,80);

Recommended Posts