Swift UI 100 coups
100 coups pour apprendre SwiftUI (et les connaissances associées). Je l'ai fait pour les personnes qui ne savent pas quoi faire à côté du didacticiel Swift UI. Il n'y a pas 100 questions, je les ajouterai donc une par une. Si vous avez un meilleur exemple de réponse, merci de me le faire savoir dans les commentaires. M (_ _) m
Facile (peut être implémenté avec une syntaxe SwiftUI simple)
Redimensionner et afficher l'image (ajustement)
Veuillez redimensionner l'image à une taille de 150 à 200 et l'afficher. Si les proportions sont différentes, affichez les marges en rouge.

Redimensionner et afficher l'image (clip)
Veuillez redimensionner l'image à une taille de 150 à 200 et l'afficher. Si le rapport hauteur / largeur est différent, coupez la partie saillante et affichez-la.

référence [Swift UI] Comment utiliser l'image
Coupez l'image en cercle et ajoutez un cadre
150✖︎Redimensionnez l'image à la taille 150, découpez-la en cercle et affichez-la avec un cadre noir.

Organiser les vues côte à côte à intervalles égaux
Disposez les images côte à côte à intervalles égaux.

Masquer NavigationView
Masquer NavigationView

Passer la valeur au moment de la transition d'écran
Veuillez passer la valeur au moment de la transition d'écran.

Afficher le sélecteur
Afficher le sélecteur

Changer d'écran à l'aide de TabView
Utilisez TabView pour changer d'écran

Changer les caractères lorsque Button est enfoncé
Veuillez changer le caractère lorsque Button est enfoncé.

Afficher les alertes dans SwiftUI
Afficher les alertes dans SwiftUI

Ne changez pas la couleur de l'image ou du texte dans le bouton
Changez la couleur du texte lorsque vous appuyez sur le bouton. Ne modifiez pas la couleur de l'image ou du texte dans le bouton.

Habituellement (ne peut être implémenté qu'avec SwiftUI)
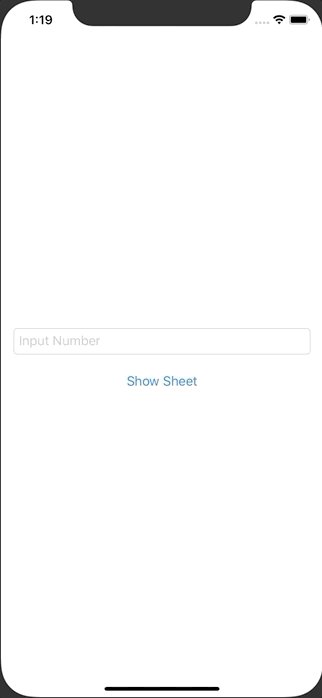
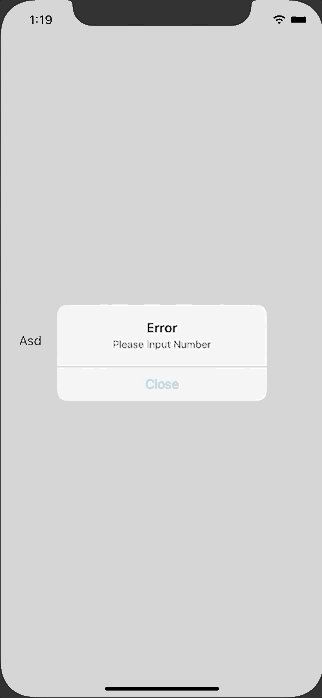
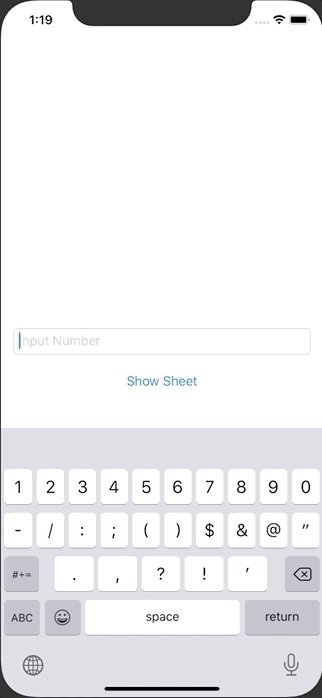
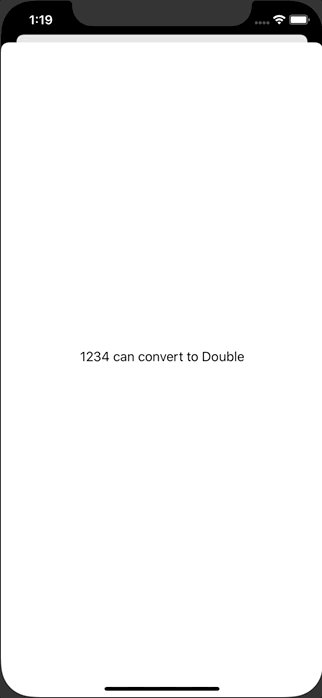
Alertes et feuilles séparées avec l'interface utilisateur Swift
Veuillez afficher la feuille lorsque le numéro est entré. Afficher une alerte lorsqu'un non-nombre est saisi.

Pousser la transition à partir du bouton (désactiver NavigationLink)
Veuillez changer l'écran lorsque vous appuyez sur le texte dans Button au lieu du texte dans NavigationLink.

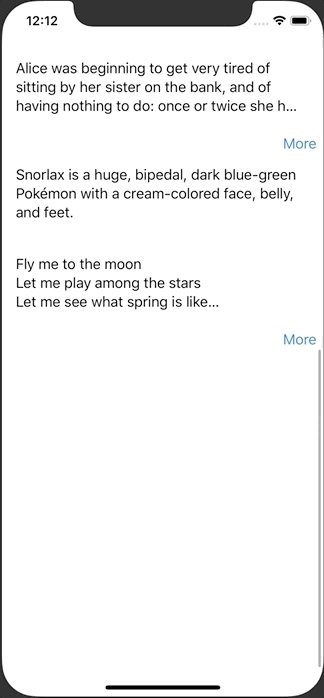
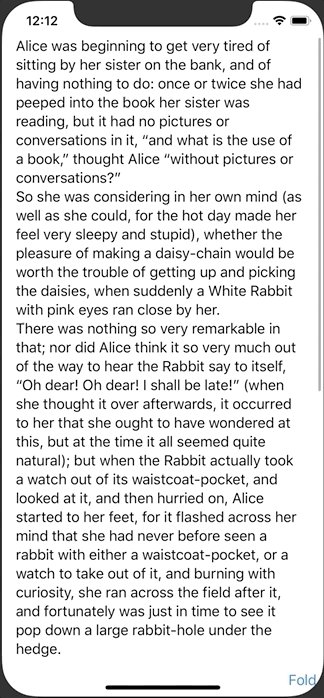
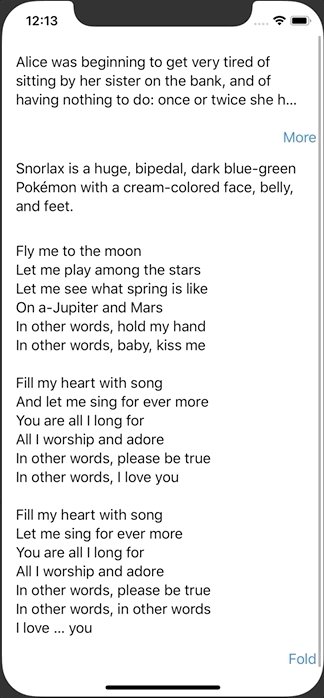
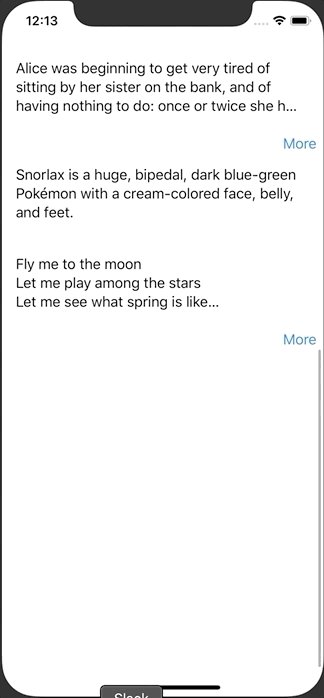
En savoir plus dans Swift UI. .. .. Implémenter une vue avec des boutons
En savoir plus dans Swift UI. .. .. Implémentez une vue avec des boutons.

Transition de l'écran au démarrage de l'application
Veuillez changer l'écran au démarrage de l'application.

Modifier l'épaisseur et la couleur des caractères dans le texte
Veuillez modifier l'épaisseur et la couleur des caractères dans le texte.

Ombrez la vue avec FunctionBuilder
Utilisez FunctionBuilder pour projeter une ombre sur la vue.

Ombrer la vue avec le modificateur de vue
Utilisez le ViewModifier pour ajouter une ombre à la vue.

Modifier la liste
Veuillez modifier la liste.

Organiser les vues comme UICollectionView
Organisez les vues comme UICollectionView.

référence Q-Mobile/QGrid
Appelez la méthode source de transition à partir de la vue de destination de transition d'écran
Appelez la méthode de source de transition à partir de la vue de destination de transition d'écran.

Appuyez sur une cellule de la liste pour afficher une alerte
Appuyez sur une cellule de la liste pour afficher une alerte.

Difficile (nécessite UIKit et d'autres frameworks)
Créez un écran de didacticiel commun avec UIPageViewController et SwiftUI
Implémentez un écran de réveil commun comme celui de l'image.

Afficher les modaux qui ne peuvent pas être fermés dans Swift UI
Afficher les modaux qui ne peuvent pas être fermés dans l'interface utilisateur Swift.

Afficher modal en plein écran
Afficher modal en plein écran.

Ajouter un lien tappable dans la chaîne
Ajoutez un lien tappable dans la chaîne.

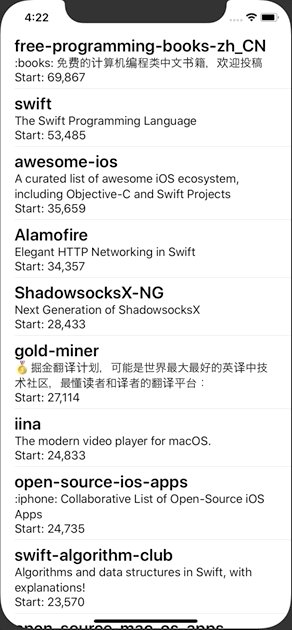
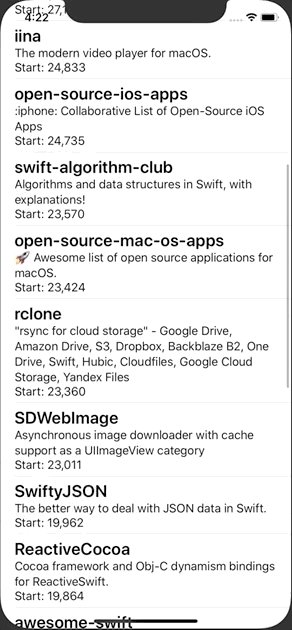
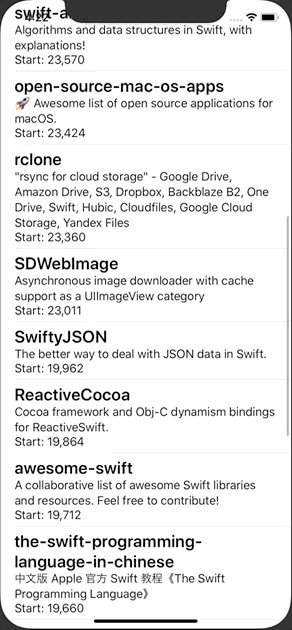
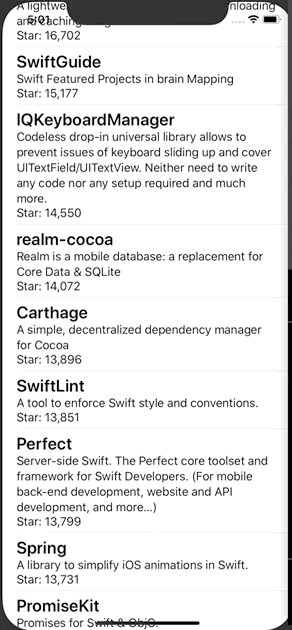
Appuyez sur l'API Github pour afficher les informations du référentiel dans une liste (fermeture)
Accédez à l'API Github (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) pour afficher les informations du référentiel dans la liste. Utilisez la fermeture.

référence Infinite List Scroll with SwiftUI and Combine
Appuyez sur l'API Github pour afficher les informations du référentiel dans une liste (Combine)
Accédez à l'API Github (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) pour afficher les informations du référentiel dans la liste. Veuillez utiliser Combine.

référence Infinite List Scroll with SwiftUI and Combine
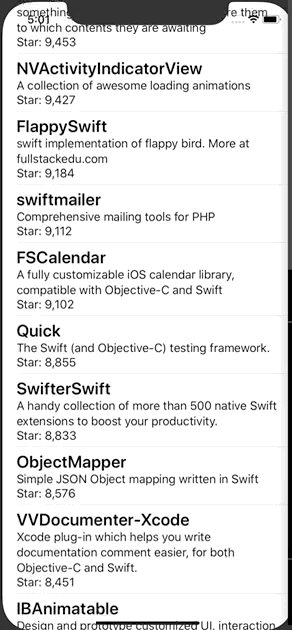
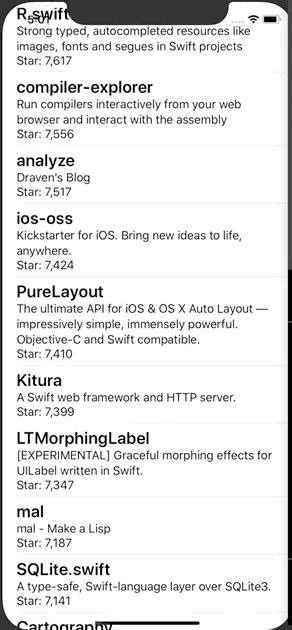
Appuyez sur l'API Github pour afficher les informations du référentiel dans une liste. Si vous faites défiler vers le bas, veuillez en obtenir un supplémentaire.
Accédez à l'API Github (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) pour afficher les informations du référentiel dans la liste. Si vous faites défiler vers le bas, veuillez en obtenir un supplémentaire.

référence Infinite List Scroll with SwiftUI and Combine
Appuyez sur l'API Github pour afficher les informations du référentiel dans une liste. Si vous faites défiler vers le bas, veuillez en obtenir un supplémentaire. Affichez également l'indicateur.
Accédez à l'API Github (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) pour afficher les informations du référentiel dans la liste. Si vous faites défiler vers le bas, veuillez en obtenir un supplémentaire.

référence Infinite List Scroll with SwiftUI and Combine
Recommended Posts