(Pour les débutants) Collection d'éléments de vue Swift UI
Ceci est une collection d'éléments de vue communs dans SwiftUI. Pour les débutants qui viennent de commencer à apprendre «SwiftUI».
[Format de base de la vue SwiftUI](# swiftui-Format de la vue de base)
[Type de variable](# type de variable)
[Point de départ](# Point de départ)
[Quoi de neuf dans iOS 14](Quoi de neuf dans # ios-14-)
[Caractère](# caractère)
Pour montrer à l'utilisateur une autre vue pour effectuer l'action (# Pour effectuer l'action pour montrer à l'utilisateur une autre vue)
[Barre d'onglets](# Barre d'onglets)
[Sélectionnez une valeur parmi les options spécifiées](# Sélectionnez une valeur parmi les options spécifiées)
[Afficher plusieurs éléments à l'écran](#Afficher plusieurs éléments à l'écran)
Alerte / Feuille d'action (# Alerte - Feuille d'action)
[Modificateurs de vue](# modificateurs de vue de vue)
Quoi de neuf dans iOS 14
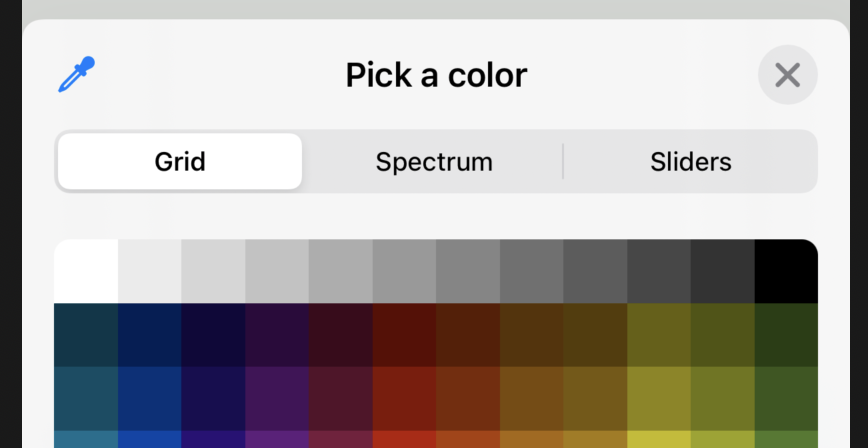
| TextEditor | ColorPicker | ToolbarItem |
|---|---|---|
| Afficher et modifier du texte long | Vous permet de choisir une couleur. | Affichez les éléments dans la barre. |
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
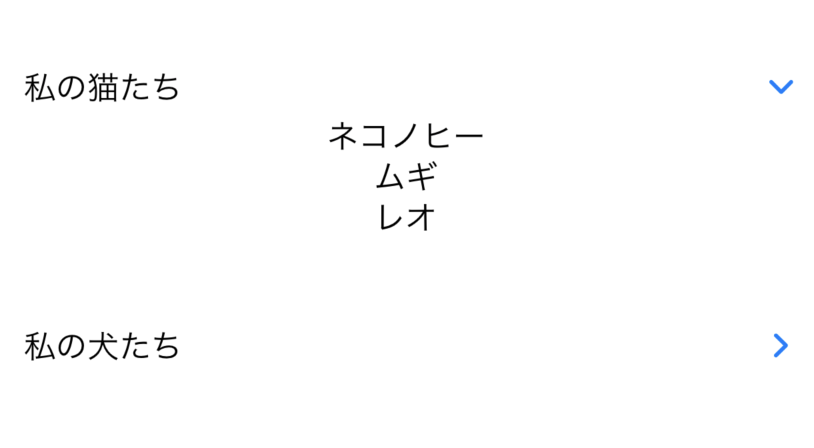
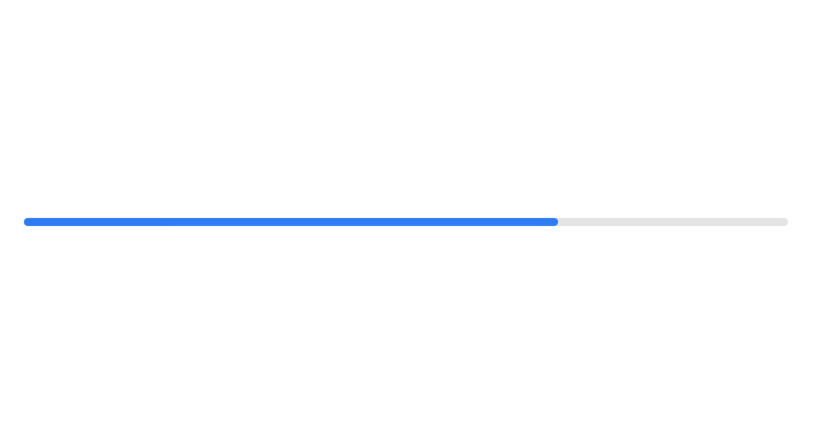
| Map | DisclosureGroup | ProgressView |
|---|---|---|
| Afficher la carte annotée | Afficher et masquer le contenu | Afficher la progression |
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
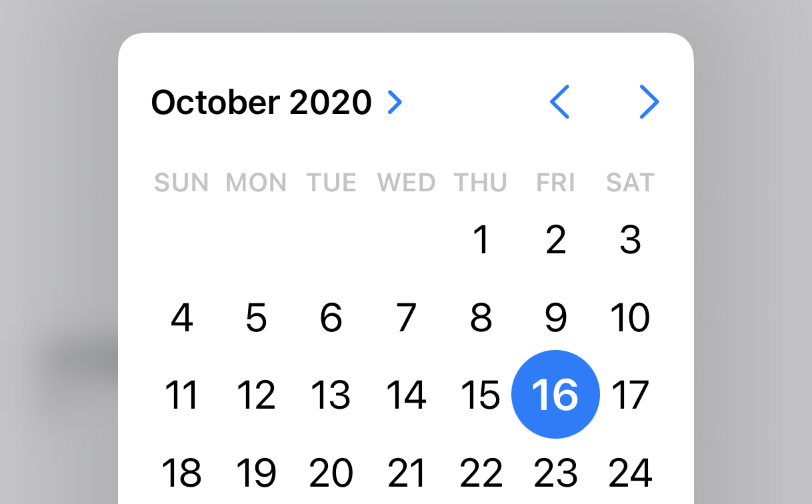
| TextEditor | DatePicker | Sign in with Apple |
|---|---|---|
| Afficher et modifier de longues chaînes | Sélectionnez une date | Connectez-vous avec Apple |
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
lettre
| Text | TextField | SecureField |
|---|---|---|
| Afficher une chaîne de caractères | Champ de texte modifiable | Modifiable pour la saisie du mot de passe |
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
image
| Image (Fichier local) | Image (SFSymbol) |
|---|---|
| Afficher l'image | Afficher l'image du système |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode |
Table
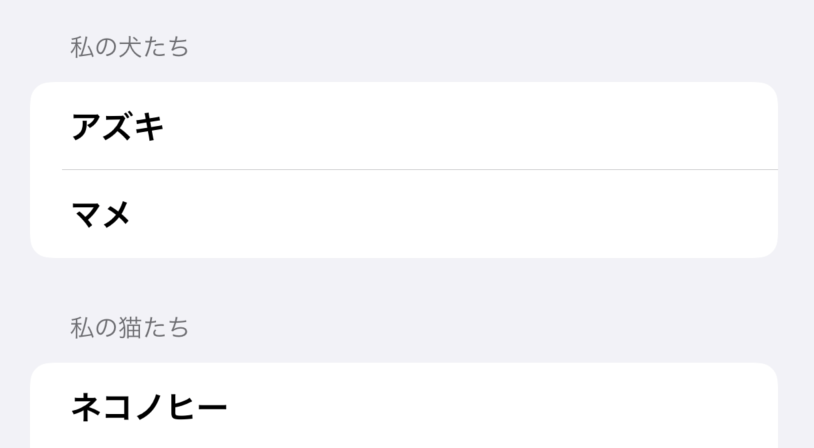
| List | ForEach | Form |
|---|---|---|
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
Navigations
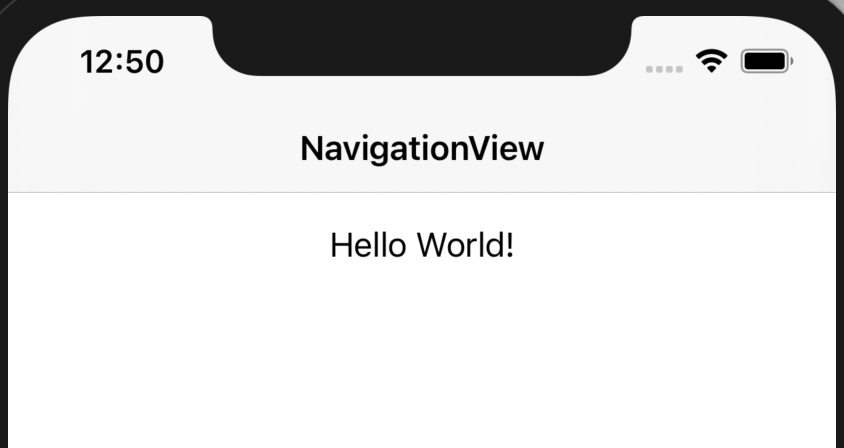
| NavigationView |
|---|
| Incorporez votre propre vue dans la vue de navigation |
 |
| Voir l'exemple de code |
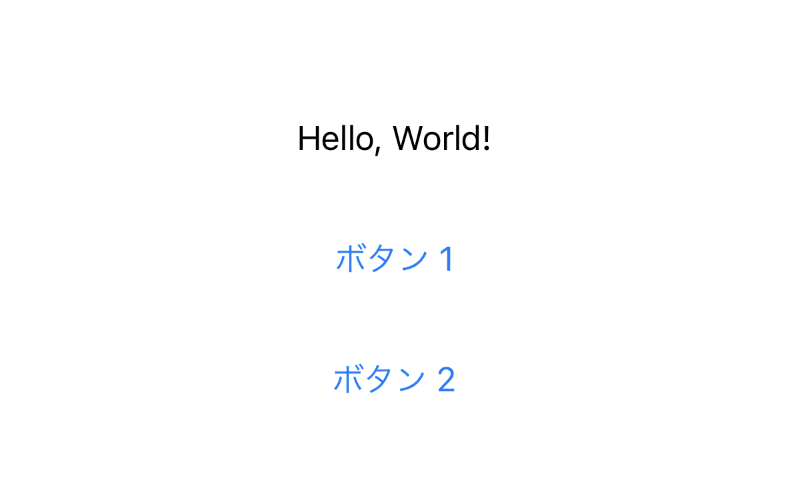
Pour effectuer une action / pour montrer à l'utilisateur une autre vue
| Button | NavigationLink | Voir la feuille |
|---|---|---|
| Cliquez pour effectuer une action | Cliquez pour passer à une autre vue | Afficher la feuille de vue |
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecodeVoirl'exempledecode |
Barre d'onglets
| TabView |
|---|
| Afficher la barre d'onglets en bas de l'écran |
 |
| Voir l'exemple de code |
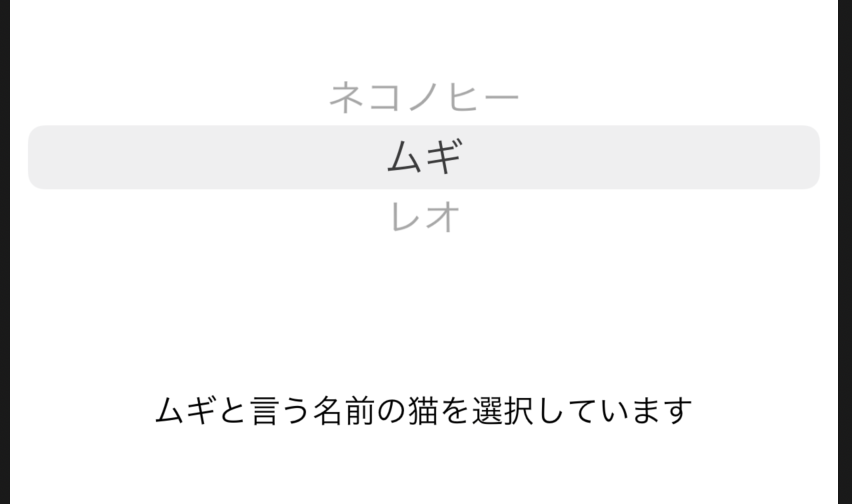
Sélectionnez une valeur parmi les options spécifiées
| Toggle | Picker |
|---|---|
| L'utilisateur active la fonctionnalité/Autoriser à désactiver | Sélectionnez une valeur parmi les options spécifiées |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode |
Afficher plusieurs éléments à l'écran
Plusieurs des vues ci-dessus peuvent être combinées et affichées dans une seule vue.
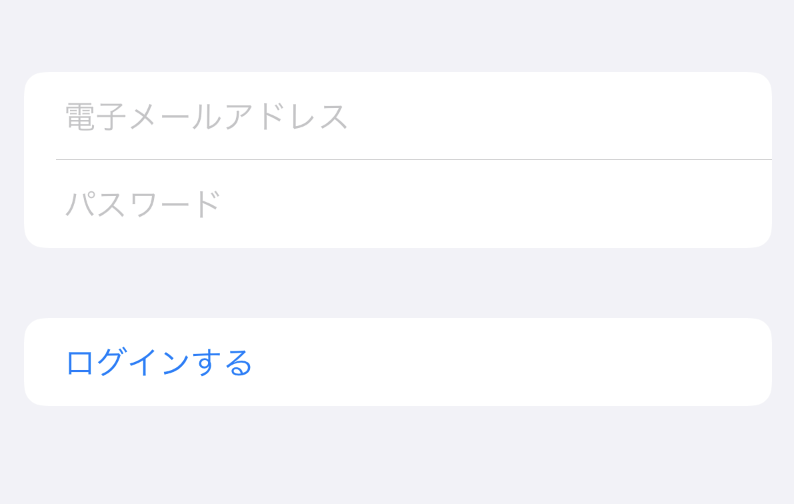
| HStack | VStack | Form |
|---|---|---|
| Disposition horizontale | Placement vertical | Exemple de formulaire de connexion |
 |
 |
 |
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
| ZStack |
|---|
| Disposition en profondeur (avant et arrière) |
 |
| Voir l'exemple de code |
Fiche d'alerte / action
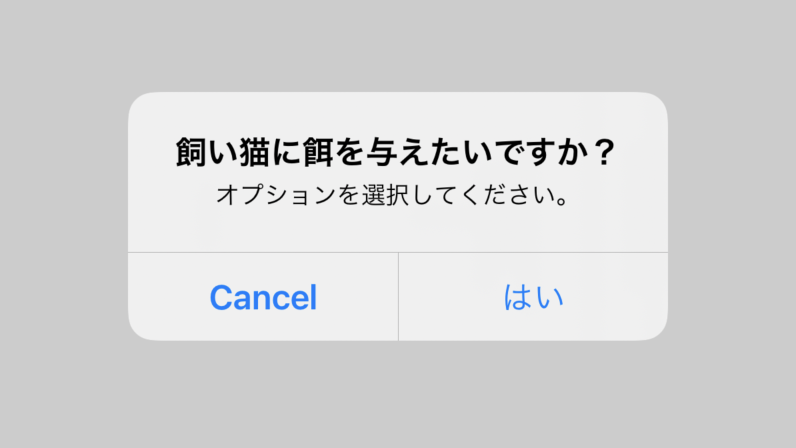
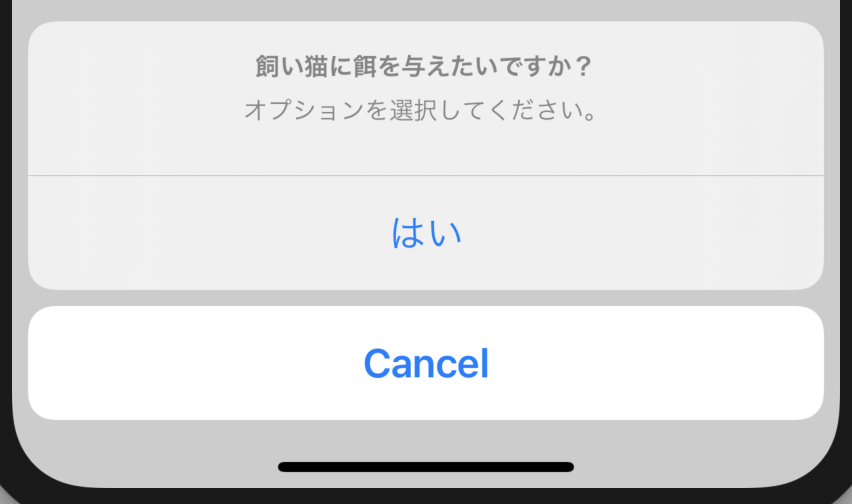
| Alert | ActionSheet |
|---|---|
| Afficher la fenêtre d'alerte | Afficher la feuille d'action en bas de l'écran |
 |
 |
| Voir l'exemple de codeVoirl'exempledecode | Voirl'exempledecode |
ViewModifier ViewModifier
Vous pouvez utiliser le modificateur de vue pour modifier l'apparence de la vue.
Exemple:
Image(systemName: "wand.and.stars")
.font(.largeTitle)
.foregroundColor(.blue)
Voici une liste des modificateurs de vue courants:
| Nom de variable | comment utiliser |
|---|---|
| .font | Caractères et symboles SF(SF Symbol)Changer la taille de la police de l'image |
| .frame | Redimensionner les objets affichés |
| .padding() | Ajouter de l'espace autour de l'objet |
| .foregroundColor(.blue) | Changer la couleur de l'objet |
| .onAppear | Actions à entreprendre lorsque la vue est affichée à l'écran |
| .onTapGesture | Agissez lorsque l'utilisateur appuie sur la vue |
UIKit + SwiftUI
UIHostingController
Vous pouvez également utiliser UIHostingController pour afficher la vue Swift UI dans la vue UIKit.
let swiftuiView = Map_Example()
let uiKitViewController = UIHostingController(rootView: swiftuiView)
self.present(uiKitViewController, animated: true, completion: nil)
UIViewControllerRepresentable
Puisque SwiftUI est un nouveau framework, il lui manque une partie de la fonctionnalité UIKit. Afin de profiter de la fonctionnalité Sora UIKit, vous devez utiliser UIViewControllerRepresentable.
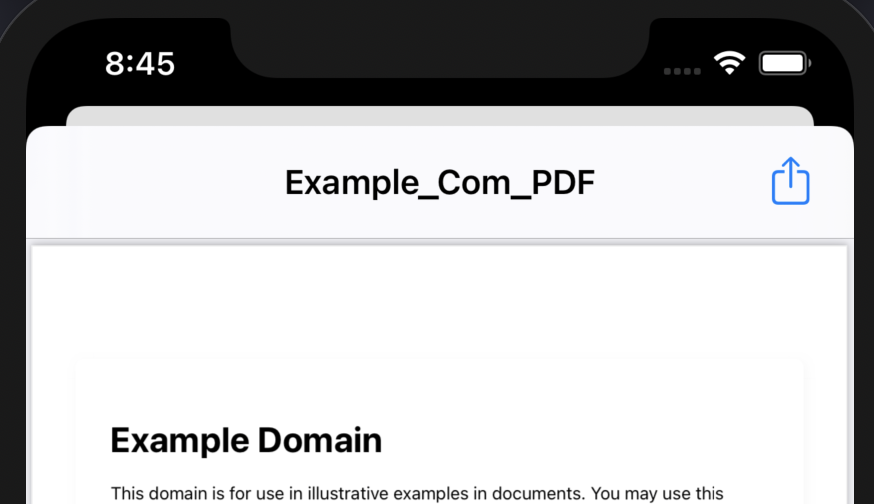
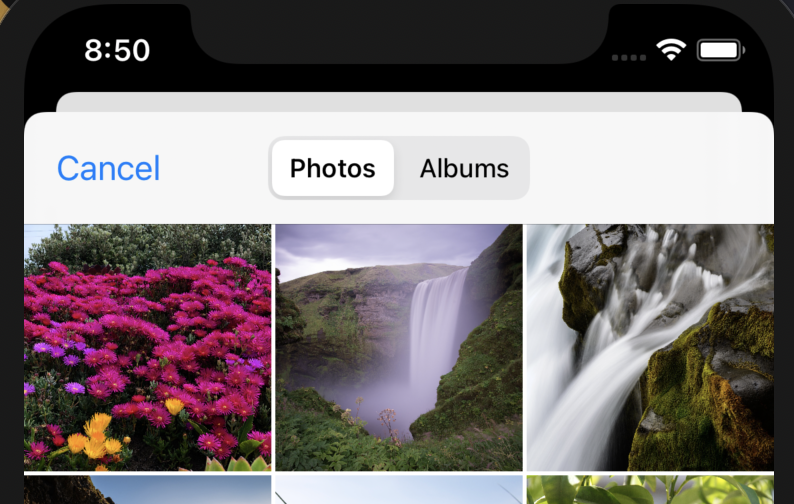
| QuickLookView | PhotoPickerView | MailComposeView |
|---|---|---|
| Aperçu du contenu du fichier | Sélecteur de photos | Rédacteur de courrier |
 |
 |
|
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
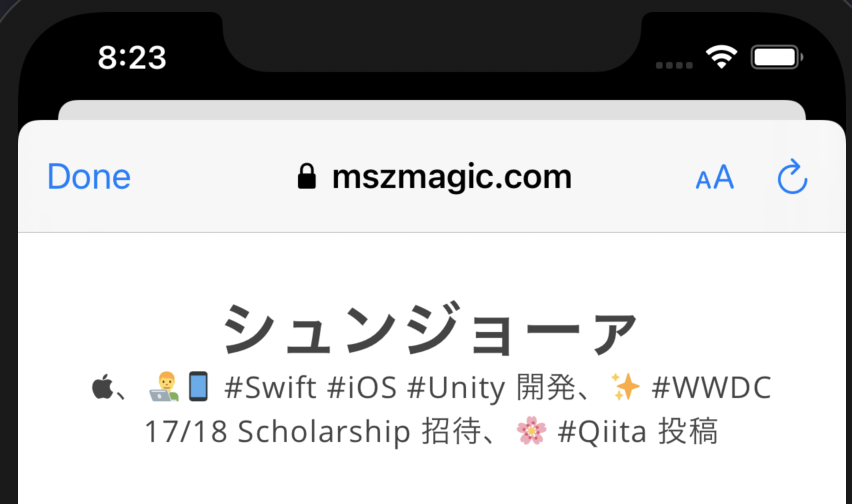
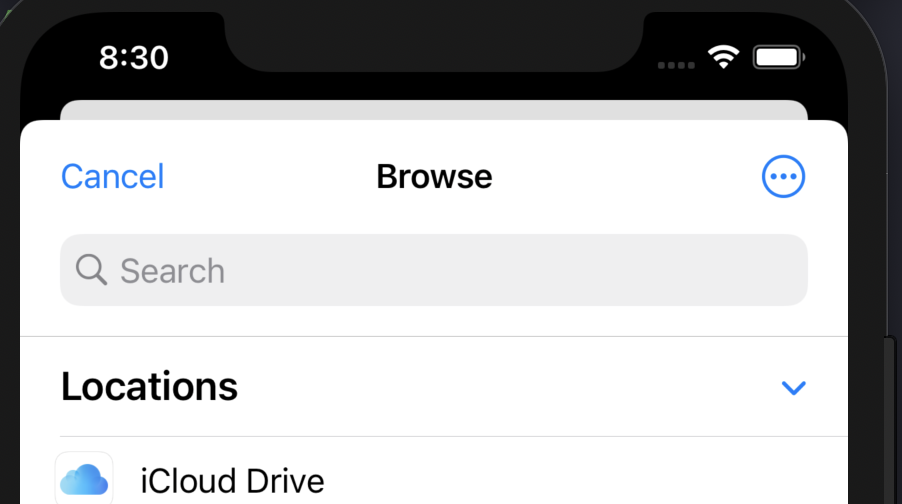
| TextMessageComposerView | SafariView | DocumentPicker |
|---|---|---|
| Rédacteur de SMS | Affichage Web | Sélecteur de documents |
 |
 |
|
| Voir l'exemple de code | Voirl'exempledecode | Voirl'exempledecode |
Format de base de la vue SwiftUI
La structure de base de la vue SwiftUI est:
import SwiftUI
struct TextField_Example: View {
//variable
var body: some View {
//Composant UI
//Text, Image, Form, VStack, List, ...
}
}
Dans la section var body: some View, entrez le code de la vue.
Dans l'exemple de code fourni sur cette page Web, vous devez faire attention au contenu à l'intérieur du bloc de code body.
Déclarez la variable dans la section // Variable.
Type de variable
Comme vous l'avez peut-être remarqué, SwiftUI a un certain nombre de types de variables. Vous trouverez ci-dessous deux des types de variables les plus couramment utilisés.
@State
struct ButtonSheet_Example: View {
@State var showAnotherView: Bool = false
var body: some View {
Button(action: {
self.showAnotherView = true
}, label: {
Text("Afficher une autre vue")
})
.sheet(isPresented: $showAnotherView, content: {
AnotherView(textContent: "Hello World.")
})
}
}
Vous pouvez modifier l'apparence de la vue en modifiant la valeur de «@ State».
Par exemple, si showAnotherView est défini sur true quelque part dans le programme, la vue ʻAnotherView` sera affichée.
Lorsque vous utilisez la variable @ State dans votre programme, vous devrez peut-être ajouter le symbole $ au nom de la variable. De cette façon, vous pouvez demander à la vue de surveiller la variable (et de mettre à jour le contenu de la vue si la variable change).
Vous pouvez initialiser la valeur de la variable @ State de trois manières:
@State var showAnotherView: Bool = false- Vous pouvez initialiser les variables en initialisant la vue
ButtonSheet_Example.ButtonSheet_Example (showAnotherView: true) - Les variables peuvent être initialisées dans la fonction ʻinit`:
struct ButtonSheet_Example: View {
@State var showAnotherView: Bool
init(...) {
self.showAnotherView = .init(initialValue: false)
}
var body: some View {
// TODO
}
}
Variable normale
Les variables régulières sont utilisées pour stocker les valeurs. La mise à jour des variables canoniques n'affecte pas l'apparence du programme.
struct ButtonSheet_Example: View {
var userTappedButton: () -> Void
var body: some View {
Button(action: {
self.userTappedButton()
}, label: {
Text("Afficher une autre vue")
})
}
}
Aperçu
Xcode vous permet de prévisualiser directement les modifications que vous avez apportées à votre fichier d'interface utilisateur Swift. L'aperçu est déclaré comme suit.
struct TextField_Example_Previews: PreviewProvider {
static var previews: some View {
TextField_Example(textEntered: "SwiftUI_Components-Library")
}
}
Vous pouvez initialiser l'affichage de l'interface utilisateur Swift dans prévisualisations de var statiques: certaines vues. Cliquez sur le bouton "Reprendre" à droite du code X pour un aperçu.
Point de départ
Nous vous recommandons de créer un nouveau projet Xcode et de choisir d'utiliser l'application SwiftUI. Cela vous permettra d'essayer les composants ci-dessus dans votre projet d'entraînement.
Il y a aussi un bon article écrit par takoikatakotako, donc je vous recommande de le lire.
⭐️
Visitez cette page Web pour une liste de mes articles Qiita publiés par catégorie.
Recommended Posts