Joyeux Noël avec JavaFX !!
Adventure Co., Ltd., qui exploite le site de réservation de billets skyticket: bow:
skyticket propose différents services liés aux réservations centrés sur les déplacements depuis différents appareils (ordinateurs, smartphones, tablettes).
Nous développons également des applications pour smartphones: iphone:
[skyticket: application de la version Android] </ b>

C'est un site très rafraîchissant basé sur blue </ font>: avion: Tina Tamaki est très gentille: détendue :: détendue :: détendue:
1. Que dois-je faire?
Soit dit en passant, ce billet d’introduction bleu </ font>: avion: Comme il s'agit d'un calendrier de l'Avent, je pense qu'il ressemblera à Noël </ font>: christums_tree:
Utilisez JavaFX pour créer une application de bureau skyticket: ordinateur:.
Cela dit, l'affichage de l'écran est une vue Web ...
Les paillettes ressemblent à: star :: star :: star:
2. Environnement
- OpenJDK 11
J'utiliserai
Java 11sorti en septembre 2018. https://jdk.java.net/11/
openjdk version "11.0.1" 2018-10-16
OpenJDK Runtime Environment 18.9 (build 11.0.1+13)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.1+13, mixed mode)
- OpenJFX 11
Puisque
Java 11n'est plus inclus dans OpenJDK (également dans Oracle JDK), nous le préparerons séparément: ordinateur:
https://openjfx.io/openjfx-docs/
↑ Les paramètres d'environnement et les procédures d'exécution sont facilement écrits. Il existe également une procédure utilisant Maven`` Gradle: relaxé:
javafx.version=11.0.1
javafx.runtime.version=11.0.1+1
javafx.runtime.build=1
- Scene Builder 11
Utilisez
gluon. L'écriture manuscrite XML est difficile: old_man_tone1: Puisque la version RC pourJava 11a été publiée, je vais l'utiliser. https://gluonhq.com/products/scene-builder/
Version 11.0.0
- IDE ʻEclipse` est utilisé. https://www.eclipse.org/downloads/
Eclipse IDE for Java Developers
Version: 2018-09 (4.9.0)
Build id: 20180917-1800
- Inclut également le plug-in Eclipse. C'est facile car il crée un modèle pour le projet JavaFX: ok_woman_tone1:
e(fx)clipse 3.4.1
3. Je l'ai fait
1. Création de projet JavaFX
Créez un projet JavaFX avec ʻEclipse`.
Cliquez ici pour la procédure (: beach_umbrella: Appuyez pour ouvrir / fermer la procédure: beach_umbrella :)
・ Procédure 1. Sélection du projet
`File` → `New Project...`

`Java FX Project` → **Next >**

・ Procédure 2. Entrez le nom du projet

Project name:`application` → **Next >**
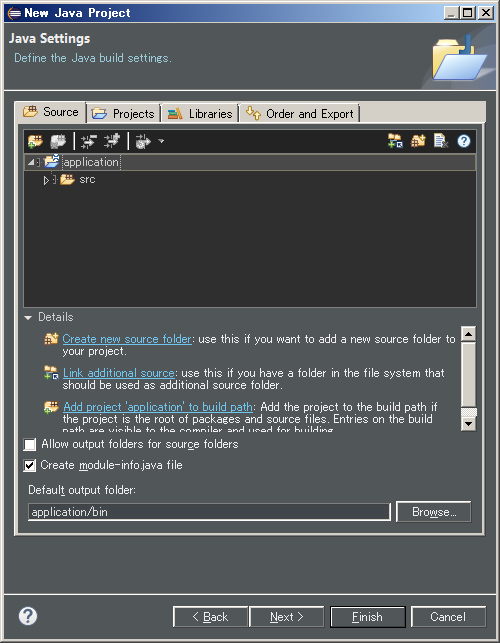
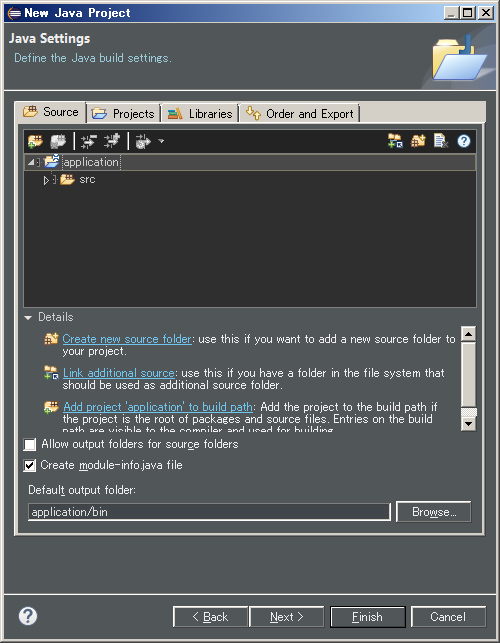
・ Étape 3. Paramètres Java

Sonomama ** Suivant> **
・ Procédure 4. Réglage JavaFX

Entrez ** Terminer ** comme suit
Paramètres du projet
Définir la valeur
Application type
Desktop
Package Name
jp.skytikcet
Declarative UI
-
├Language
FXML
├Root-Type
javafx.scene.layout.AnchorPane
├File Name
Skyticket
└Controller Name
SkyticketController
・ Procédure 2. Entrez le nom du projet  Project name:`application` → **Next >**
・ Étape 3. Paramètres Java  Sonomama ** Suivant> **
・ Procédure 4. Réglage JavaFX 
Entrez ** Terminer ** comme suit
| Paramètres du projet | Définir la valeur |
|---|---|
| Application type | Desktop |
| Package Name | jp.skytikcet |
| Declarative UI | - |
| ├Language | FXML |
| ├Root-Type | javafx.scene.layout.AnchorPane |
| ├File Name | Skyticket |
| └Controller Name | SkyticketController |
-Configuration des répertoires et des fichiers après la création d'un projet JavaFX
application
│ .classpath
│ .project
│ build.fxbuild
│
├─.settings
│ org.eclipse.jdt.core.prefs
│
├─bin
│ └─jp
│ └─skyticket
│ Main.class
│ SkyticketController.class
│ Skyticket.fxml
│ application.css
│
└─src
└─jp
└─skyticket
Main.java
SkyticketController.java
Skyticket.fxml
application.css
2. Modification FXML
Nous modifierons la mise en page de Skyticket.fxml en utilisant Scene Builder (GUI).
Définissez également fx: id (correspondant au champ) et ʻOn Action` (correspondant à la méthode) pour fonctionner sur le contrôleur.
↓ La structure de mise en page que nous visons est la suivante.

Cliquez ici pour la procédure (: beach_umbrella: Appuyez pour ouvrir / fermer la procédure: beach_umbrella :)
・ Procédure 1. Démarrez Screen Builder
Sélectionnez Skyticket.fxml et faites un clic droit pour démarrer ScreenBuilder avec ʻOpen with ScreenBuilder. (Si ScreenBuilder ne démarre pas, il fonctionnera en définissant le chemin de Window → Préférences→JavaFX` sur" SceneBuilder.exe ".)

La valeur par défaut est la suivante.

・ Étape 2. Disposition du volet d'ancrage
D'abord de ʻAnchor Pane`. Définissez la largeur et la hauteur.
Par défaut, la région minimale (USE_COMPUTED_SIZE) est définie, alors réécrivez-la.
J'en ai fait un réglage de taille semblable à celui d'un smartphone.

Et fx: id. Définissez l'identifiant pour accéder au composant côté contrôleur.
(Si vous n'utilisez pas le composant à partir du contrôleur, aucun réglage n'est requis.)

- L'association FXML et contrôleur
fx: controller est déjà définie par défaut.
・ Étape 3: mise en page WebView
Puis webView
Placez en faisant glisser et en déposant des commandes sur la gauche

Donnez également la largeur et la hauteur de «WebView» et définissez «fx: id».

・ Étape 4. disposition des boutons
De même, placez-le en le faisant glisser et en le déposant à partir des contrôles sur la gauche.

Donnez la largeur et la hauteur de la même manière et définissez fx: id.

De plus, définissez le gestionnaire d'événements (nom de la méthode) lorsque vous appuyez sur le bouton dans ʻOn Action`.
Réglez les boutons restants de la même manière. (Divers: old_man_tone1:
・ Mise en page finale

Sélectionnez Skyticket.fxml et faites un clic droit pour démarrer ScreenBuilder avec ʻOpen with ScreenBuilder. (Si ScreenBuilder ne démarre pas, il fonctionnera en définissant le chemin de Window → Préférences→JavaFX` sur" SceneBuilder.exe ".)

La valeur par défaut est la suivante.

・ Étape 2. Disposition du volet d'ancrage
D'abord de ʻAnchor Pane`. Définissez la largeur et la hauteur.
Par défaut, la région minimale (USE_COMPUTED_SIZE) est définie, alors réécrivez-la.
J'en ai fait un réglage de taille semblable à celui d'un smartphone.

Et fx: id. Définissez l'identifiant pour accéder au composant côté contrôleur.
(Si vous n'utilisez pas le composant à partir du contrôleur, aucun réglage n'est requis.)

- L'association FXML et contrôleur
fx: controllerest déjà définie par défaut.
・ Étape 3: mise en page WebView
Puis webView
Placez en faisant glisser et en déposant des commandes sur la gauche

Donnez également la largeur et la hauteur de «WebView» et définissez «fx: id».

・ Étape 4. disposition des boutons De même, placez-le en le faisant glisser et en le déposant à partir des contrôles sur la gauche. 
Donnez la largeur et la hauteur de la même manière et définissez fx: id.

De plus, définissez le gestionnaire d'événements (nom de la méthode) lorsque vous appuyez sur le bouton dans ʻOn Action`.
Réglez les boutons restants de la même manière. (Divers: old_man_tone1:
・ Mise en page finale

· FXML final
Skyticket.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.web.WebView?>
<AnchorPane fx:id="ap" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="812.0" prefWidth="375.0" xmlns="http://javafx.com/javafx/10.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="jp.skyticket.SkyticketController">
<children>
<WebView fx:id="webView" layoutX="0" layoutY="34.0" prefHeight="802.0" prefWidth="365.0" AnchorPane.bottomAnchor="5.0" AnchorPane.leftAnchor="5.0" AnchorPane.rightAnchor="5.0" AnchorPane.topAnchor="5.0" />
<Button text="Réservation" fx:id="btnToppage" onAction="#toppage" layoutX="0" layoutY="712.0" prefHeight="100.0" prefWidth="125.0" mnemonicParsing="false" />
<Button text="Ma page" fx:id="btnMypage" onAction="#mypage" layoutX="125.0" layoutY="712.0" prefHeight="100.0" prefWidth="125.0" mnemonicParsing="false" />
<Button text="Ne poussez pas" fx:id="btnSetting" onAction="#setting" layoutX="250.0" layoutY="712.0" prefHeight="100.0" prefWidth="125.0" mnemonicParsing="false" />
</children>
</AnchorPane>
C'est la création de la mise en page.
3. Correction CSS
Puis modifiez le CSS.
application.css
/*Style normal*/
.button {
-fx-border-color: white;
-fx-background-color: #0896ff;
}
/*Style de Noël*/
.button.christmas {
-fx-background-color: #b79e00;
-fx-font-family: 'Fuuji'
}
Créez également un nouveau skyticket.css pour la décoration de la vue Web.
4. Modifications de la classe principale et du contrôleur
Modifiez ensuite les fichiers Java (principalement le contrôleur).
Tout d'abord, la classe principale. C'est un point d'entrée JavaFX. J'ai juste laissé les valeurs par défaut et juste redimensionné la scène et défini le titre.
Main.java
package jp.skyticket;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
AnchorPane root = FXMLLoader.load(getClass().getResource("Skyticket.fxml"));
Scene scene = new Scene(root, 375, 812); //Correction de la taille
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setTitle("Merry Christmas!!"); //Paramètres de titre ajoutés
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
Puis la classe de contrôleur. Décrivez les champs (composants de l'écran) et les méthodes (événements). En ajoutant l'annotation @FXML </ font>, il est associé à FXML et peut être utilisé côté contrôleur. (Mais je me demande si la source du contrôleur peut être générée automatiquement à partir de FXML: santa_tone2:
SkyticketController.java
package jp.skyticket;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
public class SkyticketController {
//Composants d'écran
@FXML private AnchorPane ap;
@FXML private WebView webView;
@FXML private Button btnMypage;
@FXML private Button btnToppage;
@FXML private Button btnSetting;
private WebEngine webEngine;
/**
*Initialisation
*-Réglez l'UA et dessinez l'écran supérieur.
*
* @param event
*/
@FXML
private void initialize() {
this.webEngine = this.webView.getEngine();
//Je souhaite afficher la page pour les smartphones, donc les paramètres UA
this.webEngine.setUserAgent("Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) CriOS/61.0.3163.73 Mobile/15A372 Safari/602.1");
this.webEngine.load("https://skyticket.jp");
}
/**
*Gestionnaire d'événements lorsque btnMypage est enfoncé
*-Dessinez ma page.
*
* @param event
*/
@FXML
private void mypage(ActionEvent event) {
this.webEngine.load("https://skyticket.jp/user/");
}
/**
*Gestionnaire d'événements lorsque btnToppage est enfoncé
*-Dessinez l'écran supérieur.
*
* @param event
*/
@FXML
private void toppage(ActionEvent event) {
this.webEngine.load("https://skyticket.jp");
}
/**
*Gestionnaire d'événements lorsque btnSetting est enfoncé
*-Ajouter une classe de décoration au bouton.
*-Appliquer CSS pour Noël.
*-Dessinez l'écran supérieur.
*
* @param event
*/
@FXML
private void setting(ActionEvent event) {
//Définir des classes pour le style de décoration de Noël sur divers boutons
this.btnMypage.getStyleClass().add("christmas");
this.btnToppage.getStyleClass().add("christmas");
this.btnSetting.getStyleClass().add("christmas");
//Application CSS Webview pour Noël
this.webEngine.setUserStyleSheetLocation(getClass().getResource("skyticket.css").toString());
this.webEngine.load("https://skyticket.jp");
}
}
Ceci termine la création.
4. J'ai essayé de bouger
Tout d'abord, l'affichage initial.
La vue Web fonctionne normalement.

Les boutons du bas, le bouton «Yoyaku» et le bouton «Ma page», sont également agréables.
Vous pouvez également demander des billets normalement: avion:

Enfin, le bouton «Ne pas appuyer»

Du tout ...
Ne poussez pas ... Avec le Père Noël
Oyakusoku Du tout ...
: no_good: Ne le poussez pas du tout ici: no_good_tone3:
:christmas_tree::christmas_tree::christmas_tree:Merry Christmas:christmas_tree::christmas_tree::christmas_tree:

L'acteur de la distribution est «Harutan» d'Adven, le réalisateur Haruki.
Oncle Love: heart_eyes :: heart_eyes :: heart_eyes:
Alors tout le monde, passez un bon Noël ~: christus_tree :: santa_tone2 :: christus_tree:
c'est tout!

L'acteur de la distribution est «Harutan» d'Adven, le réalisateur Haruki. Oncle Love: heart_eyes :: heart_eyes :: heart_eyes:
Alors tout le monde, passez un bon Noël ~: christus_tree :: santa_tone2 :: christus_tree:
c'est tout!
Recommended Posts