[RUBY] Un moyen facile de créer votre propre logo d'application (facile avec votre smartphone)
Créez facilement le logo de votre application personnelle! (Il y a une description de Ruby)
Les choses nécessaires
-
「Pics art」

-
"Arrière-plan transparent"
 (Chacun peut être obtenu gratuitement sur l'App Store)
(Chacun peut être obtenu gratuitement sur l'App Store)
Écrivez comme vous le souhaitez!
Pics art

Rendez le fond transparent!
 ⬇️
⬇️

Lorsque vous avez terminé, parachutez sur votre MacBook!
Le but de la création d'un logo est de rendre le fond transparent </ font> solide!
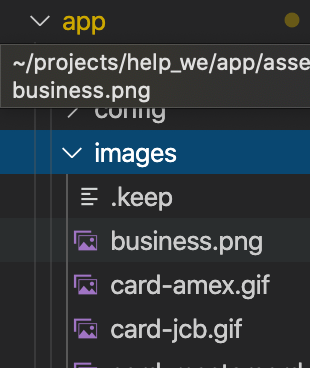
C'est une bonne idée de nommer le fichier "logo.png " lorsque vous le déplacez sur votre MacBook!
Que faire des vues
- Créez un dossier "image" sous les actifs et insérez logo.png
- Écrivez une description qui appelle image / logo.png dans la vue
- Ci-dessus (il est recommandé d'ajuster la taille avec CSS ou la vue telle qu'elle est)
app/assets/stylesheets/image/logo.png
Comme ça (logo.png n'est qu'un exemple)

Ensuite, la description qui appelle l'image dans la vue
title
<div class="main-logo">
<%= link_to image_tag("logo.png ", class:"main-icon"), "" %>
</div>
Seulement ça!
Le nom de la classe peut être n'importe quoi! Ne hésitez pas à!
Vous pouvez le faire comme ça!

Résumé
S'il y a trop d'images, je pense que cela va perforer si vous n'utilisez pas le stockage actif ou AWS, mais il est extrêmement plus facile de le stocker directement dans le dossier image que de créer une application individuellement. C'est tout pour l'apprentissage d'aujourd'hui!
Recommended Posts