[JAVA] Personnalisez les raccourcis du bloc-notes Jupyter pour qu'ils ressemblent à du texte sublime
Apprenez à utiliser des raccourcis texte sublimes dans votre bloc-notes Jupyter.
Vous pouvez utiliser des fonctions utiles dans du texte sublime telles que la duplication de ligne, la sélection multiple et l'édition simultanée de plusieurs lignes. Vous pouvez également modifier les attributions de raccourcis.
Qu'est-ce que Jupyter Notebook?
Un éditeur qui vous permet d'enregistrer ensemble le code Python et les résultats d'exécution. Vous pouvez avoir une idée de l'ambiance sur la première page du site officiel: Project Jupyter | Home
Il existe deux types de raccourcis Jupyter Notebook: les raccourcis "Raccourci de l'éditeur" et "Exécution des commandes".
Le notebook Jupyter a des fonctions telles que l'exécution de morceaux de code (cellules) et l'ajout de cellules. Comment personnaliser les raccourcis pour ces fonctionnalités est officiellement détaillé: Personnaliser les keymaps - Documentation Jupyter Notebook 6.0.3 .html)
Vous pouvez le personnaliser en créant un fichier pour la personnalisation des raccourcis comme indiqué ci-dessous.
json:~/.jupyter/nbconfig/notebook.json
{
"keys": {
"command": {
"bind": {
"G,G,G":"jupyter-notebook:restart-kernel-and-run-all-cells"
}
}
},
}
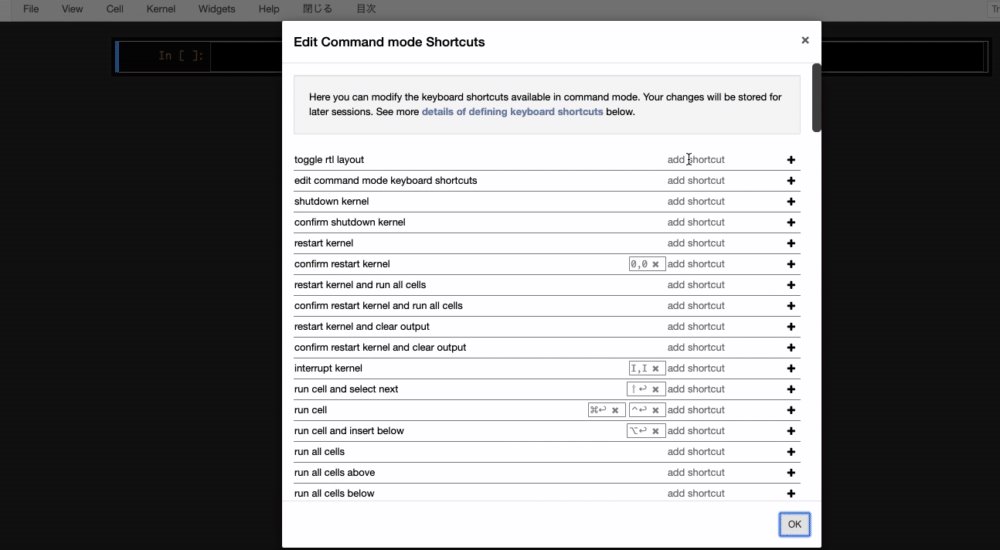
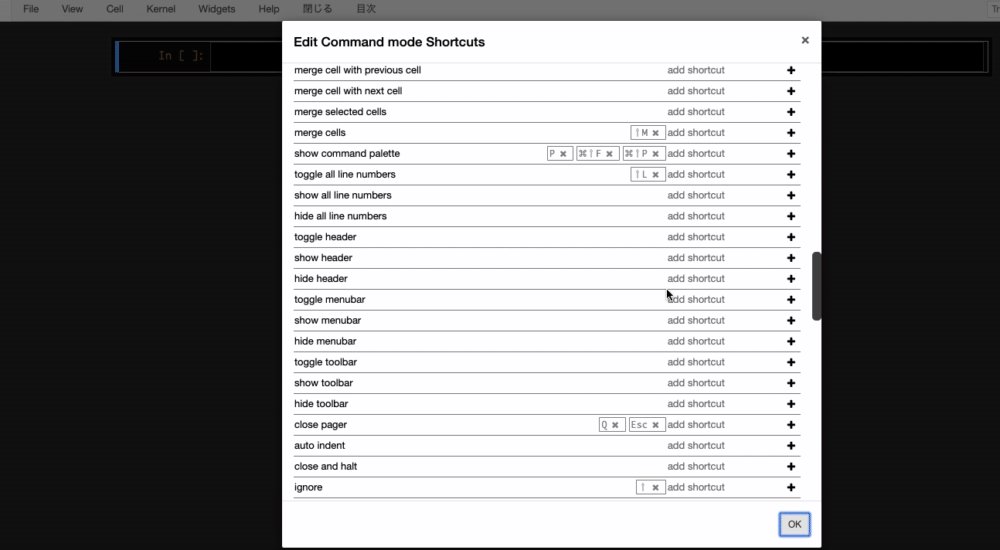
Vous pouvez également modifier les raccourcis de manière intuitive dans l'interface graphique.

Cependant, je ne pense pas qu'il y ait beaucoup d'explications sur les raccourcis utilisés pour éditer le code dans l'éditeur.
Cet article explique comment personnaliser les raccourcis de l'éditeur.
Vous pouvez personnaliser les raccourcis pour modifier le code par les méthodes suivantes, par exemple, vous pouvez utiliser le raccourci du texte sublime.
Personnalisez le comportement de JavaScript dans le notebook Jupyter avec custom.js
Certains fichiers JavaScript chargés par jupyter notebook sont destinés à être personnalisés par l'utilisateur. C'est custom.js.
Il n'est pas placé par défaut, mais sera chargé automatiquement s'il existe.
Créez un fichier dans ~ / .jupyter / custom / custom.js. Étant donné que l'emplacement peut être différent selon le système d'exploitation,
import jupyter_core
jupyter_core.paths.jupyter_config_dir()
#Ce résultat est'~/.jupyter'Devrait être.
#Dans ce cas,'~/.jupyter/custom/custom.js'Est lu.
Veuillez vérifier avec.
Écrivez ce qui suit dans ce custom.js. Dans le JavaScript de jupyter notebook, requirejs est utilisé pour gérer les modules, alors écrivez-le de manière à ce qu'il corresponde à la syntaxe.
Javascript:.jupyter/custom/custom.js
define([
"custom/js_required/import-sublime-keybindings",
"base/js/events"
], function(keybindings, events) {
"use strict";
keybindings.bindSublimeKeymap();
});
Dans un fichier externe, écrivez les paramètres de raccourci comme indiqué ci-dessous et chargez-les avec custom.js.
Javascript:.jupyter/custom/js_required/import-sublime-keybindings.js
define([
'base/js/namespace',
'notebook/js/cell',
'codemirror/lib/codemirror',
'codemirror/keymap/sublime'
], function(IPython, cell, CodeMirror) {
"use strict";
var bindSublimeKeymap = function() {
var map = CodeMirror.keyMap.sublime;
var notebook = IPython.notebook;
if (!notebook) return;
//Une fonction qui invalide un raccourci existant
var deleteIfExist = function(strCommand) {
if (map[strCommand]) {
delete map[strCommand];
}
};
//Maintenant, définissez le keymap sur un texte sublime
cell.Cell.options_default.cm_config.keyMap = 'sublime';
// Cmd-Désactiver le raccourci Entrée
deleteIfExist("Cmd-Enter");
//Préparez vos propres raccourcis qui ne sont pas fournis par défaut dans un texte sublime
map["Shift-Cmd-D"] = "deleteLine";
map["Cmd-D"] = "duplicateLine";
map["Alt-W"] = "wrapLines";
map["Cmd-B"] = "selectNextOccurrence";
map["Shift-Cmd-M"] = "selectBetweenBrackets";
map["Alt-Up"] = "swapLineUp";
map["ALt-Down"] = "swapLineDown";
//Le raccourci est défini dans la nouvelle cellule.
//Procédez comme suit pour appliquer aux cellules existantes
var cells = IPython.notebook.get_cells();
var numCells = cells.length;
for (var c = 0; c < numCells; c++) {
cells[c].code_mirror.setOption('keyMap', 'sublime');
}
};
return { bindSublimeKeymap: bindSublimeKeymap };
});
Redémarrez maintenant le notebook Jupyter et le raccourci devrait s'appliquer.
Recommended Posts