[JAVA] J'ai essayé d'utiliser la fonction Server Push de Servlet 4.0
** Servlet 4.0 ** prend en charge HTTP / 2 et implémente ** Server Push ** comme API de servlet. Sever Push est l'une des fonctionnalités de HTTP / 2, qui est la possibilité de renvoyer de manière proactive une réponse du serveur sans attendre une demande du client. Actuellement (20 mai 2017), les spécifications sont en cours de développement, mais nous verrons comment les utiliser à partir des contenus publiés.
La description
La spécification Servlet 4.0 actuellement en cours de développement est publiée sur JSR 369. L'une des nouvelles fonctionnalités incluses dans ce JSR 369 est ** HTTP / 2 Server Push **.
Server Push

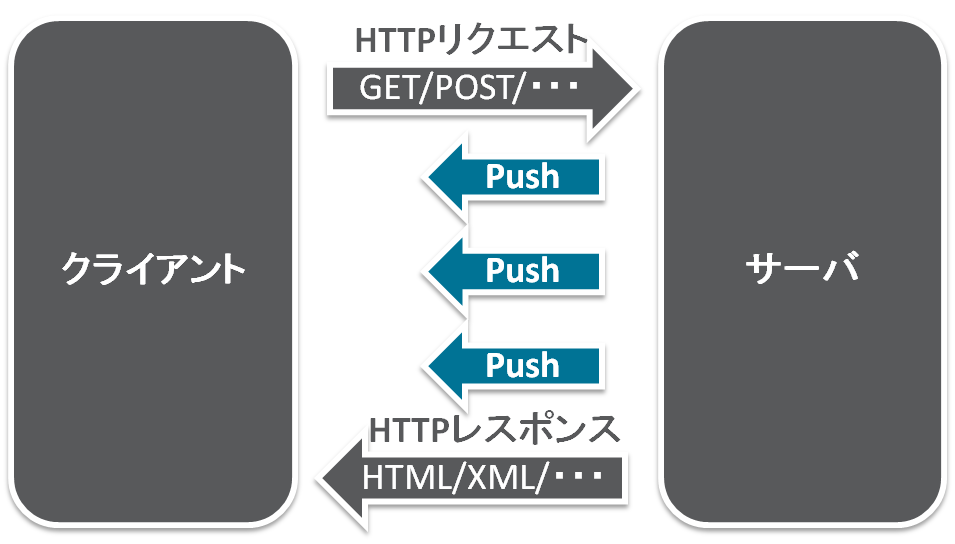
Jusqu'à HTTP / 1.1, il s'agissait généralement d'une paire de requêtes / réponses sur une seule connexion TCP.
Avec HTTP / 2, il est désormais possible de renvoyer de manière proactive plusieurs réponses de contenu du côté serveur sans attendre une requête d'un client sur la même connexion TCP.
Cette fonctionnalité est appelée ** Server Push **.
Hypothèse: environnement d'exploitation
- servlet 4.0
- javax.servlet-api: 4.0.0-b05
- Glassfish 5.0 - b05
Utilisez la version bêta de Glass Fish 5 comme serveur d’applications à exécuter.
Méthode de mise en œuvre
1. Créez un projet
Créez un projet JavaEE dans Maven.
mvn archetype:generate \
-DarchetypeGroupId=org.codehaus.mojo.archetypes \
-DarchetypeArtifactId=webapp-javaee7 \
-DarchetypeVersion=1.1 \
-DinteractiveMode=false \
-DgroupId=${GROUP_ID} \
-DartifactId=${ARTIFACT_ID} \
-Dversion=1.0.0-SNAPSHOT \
-Dpackage=${GROUP_ID} \
--batch-mode \
--update-snapshots
- Définissez correctement GROUP_ID et ARTIFACT_ID. --GROUP_ID: équivalent au nom du package --ARTIFACT_ID: équivalent au nom du projet
2. Modifiez pom.xml
2.1. Ajout de dépendances Servlet 4.0
Modifiez le pom.xml contenu dans le projet Java que vous avez créé. Ajoutez les dépendances d'API Servlet 4.0 suivantes. Glass Fish 5 a un Servlet 4.0 intégré, donc la portée est * fournie *.
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0-b05</version>
<scope>provided</scope>
</dependency>
</dependencies>
2.2. Ajouter une définition de build
Ajoutez une définition de build. Il y a trois points de vue supplémentaires comme suit. --Nom du fichier de sortie
- Paramètres de l'ordinateur
- Paramètres des fichiers WAR
<build>
<finalName>serverpush</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<compilerArguments>
<endorseddirs>${endorsed.dir}</endorseddirs>
</compilerArguments>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.1.0</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
<warSourceDirectory>src/main/webapp</warSourceDirectory>
<packagingExcludes>
%regex[WEB-INF/lib/javax.servlet-api-.*.jar]
</packagingExcludes>
<webResources>
<resource>
<directory>src/main/resources</directory>
</resource>
</webResources>
</configuration>
</plugin>
</build>
2.2.1. Nom du fichier de sortie
Par défaut, la racine de contexte est le nom du fichier WAR. Il peut être défini sur le serveur, mais le nom du fichier de sortie est fixe de sorte qu'il soit aligné comme valeur par défaut.
2.2.2. Paramètres du compilateur
Définissez ** 1.8 ** pour utiliser l'API Java 8.
2.2.3. Paramètres du fichier WAR
Cette fois, par souci de simplicité, nous n'utiliserons pas web.xml car nous définirons le Servlet dans Annotation. Définissez failOnMissingWebXml de sorte qu'il n'y ait aucun avertissement.
3. Implémentation de Server Push
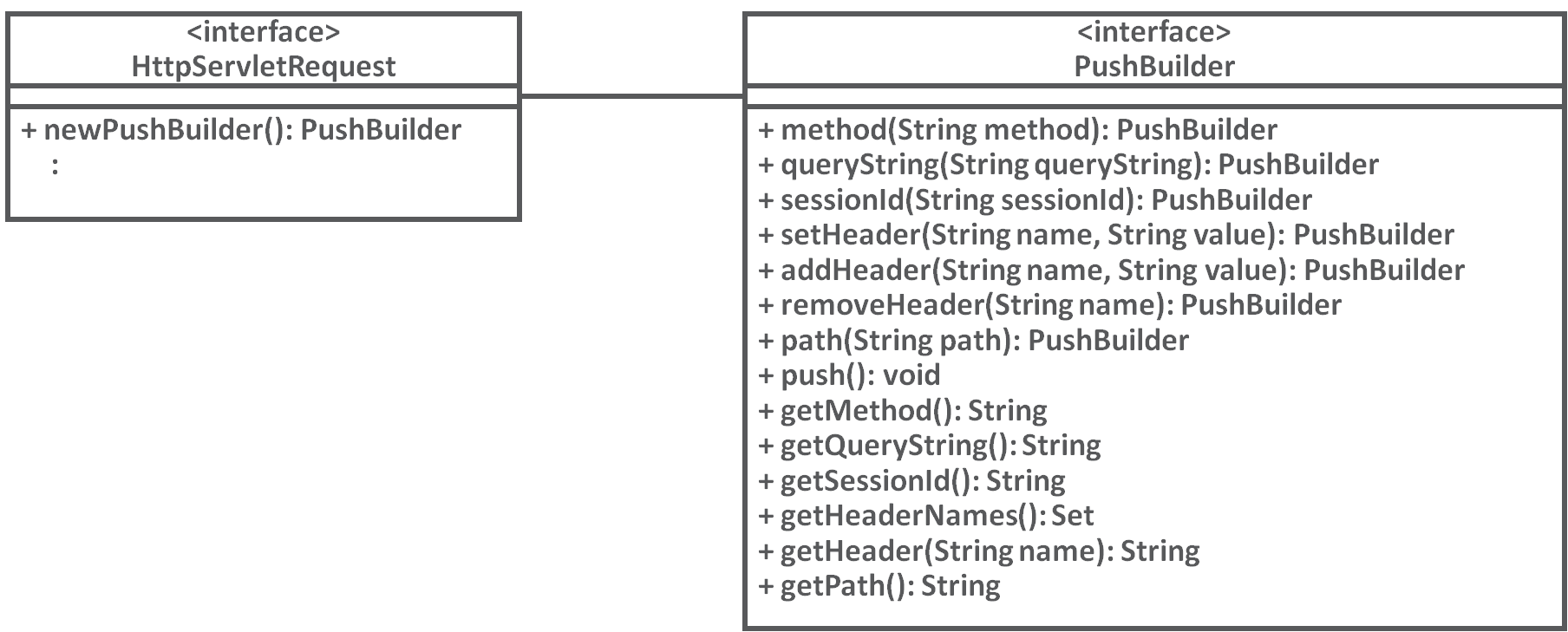
Il n'y a qu'un seul point pour utiliser l'API Server Push. Cela signifie obtenir un objet ** PushBuiler **. La fonction Server Push est implémentée à partir de PushBuilder.

Push Builder l'obtient à partir de HTTPServletRequest:
PushBuilder pushBuilder = request.newPushBuilder();
Pour cet objet PushBuilder acquis, définissez le chemin de placement du contenu que vous souhaitez envoyer par serveur (envoyer au client à l'avance). Voici comment définir le chemin:
- ** / Démarrage ** Chemin: Chemin absolu. / Spécifiez le chemin avec la racine de contexte ci-dessous
- ** / Ne démarre pas ** Chemin: spécifiez un chemin relatif à partir de votre propre contexte
pushBuilder.path("bootstrap/css/bootstrap.min.css")
Il est possible de définir en plus les informations d'en-tête et la chaîne de caractères de requête, mais en appelant simplement ** push () ** tel quel, le contenu défini par path () sera envoyé au client.
pushBuilder.push();
Push () efface les informations sur le chemin du contenu. Une fois effacé, vous pouvez réutiliser l'objet PushBuilder et répéter ServerPush.
État de la mise en œuvre de ServerPush
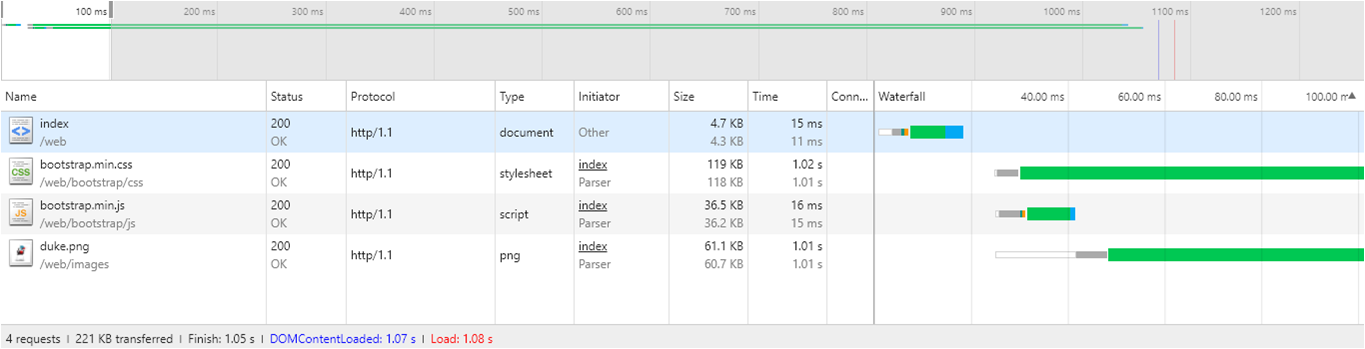
HTTP/1.1 Le HTML est d'abord acquis et la demande de contenu est à nouveau envoyée à la ressource de contenu (CSS / JavaScript / image) à laquelle le lien est attaché. Vous pouvez également vérifier la recréation de la connexion TCP.

HTTP / 2 Server Push Aucun
HTTP / 2 est un protocole qui permet d'effectuer simultanément plusieurs requêtes / réponses au sein d'une même connexion TCP. En fait, après avoir obtenu le HTML pour la première fois, vous pouvez voir que la demande est émise en même temps pour le contenu auquel le lien est attaché.

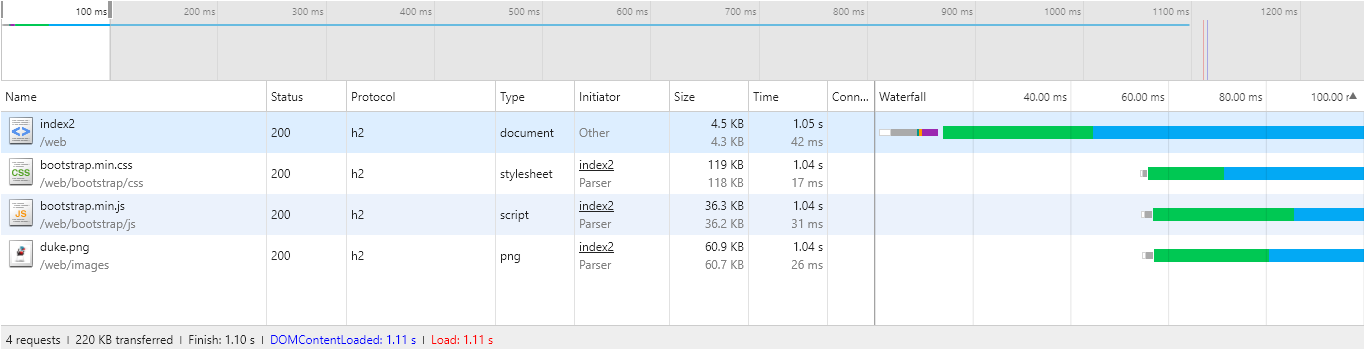
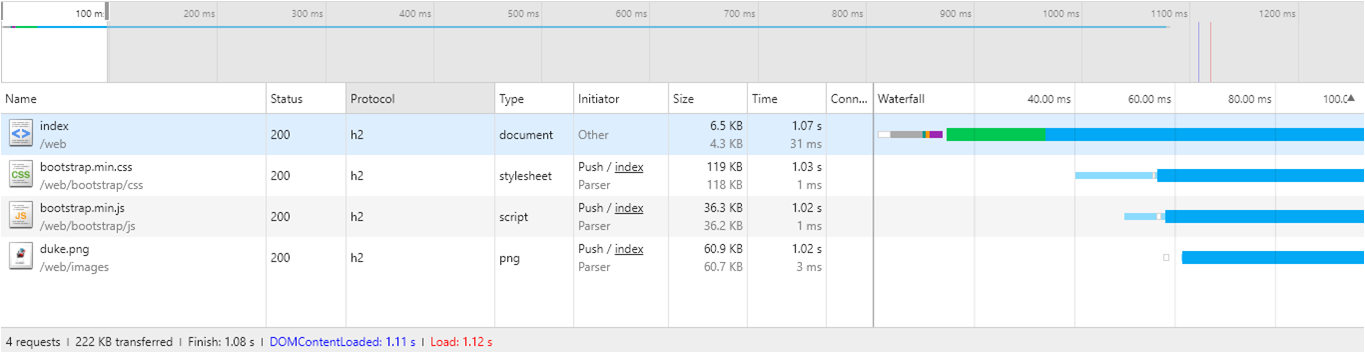
Implémentation HTTP / 2 Server Push
Vous pouvez voir que le contenu utilisant Server Push est poussé de manière asynchrone.

Résumé
Je trouve pratique que la fonction Server Push soit fournie dans Servlet 4.0 sous une forme standardisée. Bien que ce soit pratique, ce n'est pas comme si vous pouviez pousser quoi que ce soit avec Server, donc je voulais avoir une idée du type d'écran et du contenu à pousser dans le futur.
Recommended Posts