Un diagramme de réseau a été créé avec les données du COVID-19.
introduction
Créez des graphiques, des diagrammes de réseau et des tableaux de données basés sur les données du statut d'infection au COVID-19 du ministère de la Santé, du Travail et du Bien-être social et créez une application Web. Fait. L'application créée sera celle liée ci-dessous.
Lien de l'application: https://chomoku.herokuapp.com/covid-19
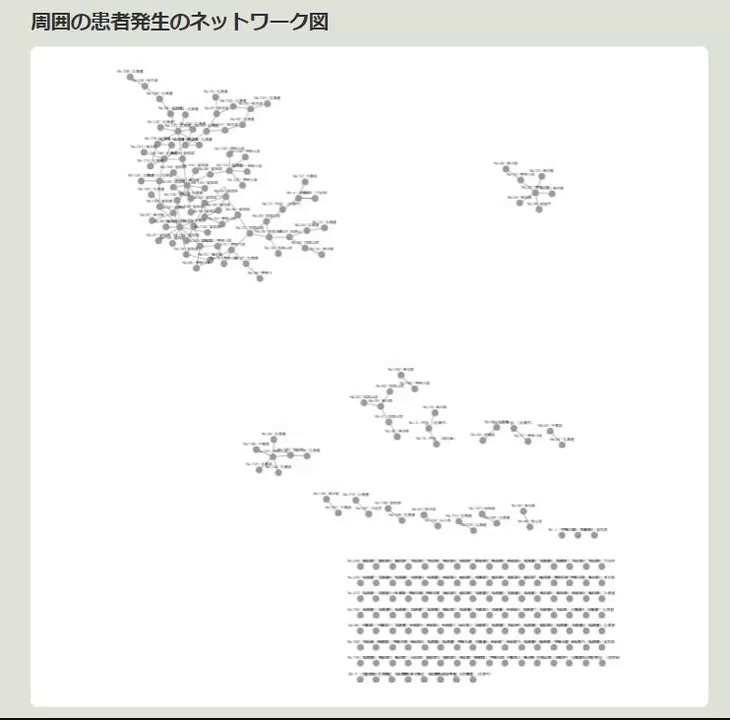
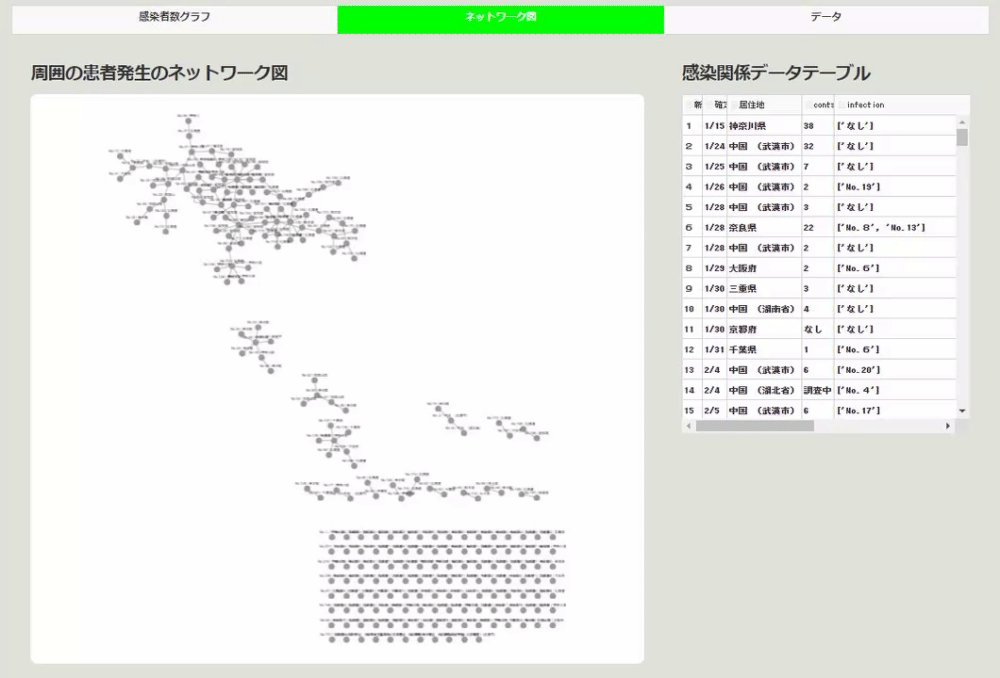
Ci-dessous se trouve l'écran du diagramme de réseau.
Les données utilisées sont obtenues à partir du site Web du ministère de la Santé, du Travail et du Bien-être. Le scraping utilise simplement la fonction pandas read_html. Vous pouvez également l'obtenir à partir du github ci-dessous, mais vous pouvez également l'obtenir à partir de l'application comme décrit ci-dessous.
https://github.com/mazarimono/chomoku/blob/master/src/kosei.csv
La raison pour laquelle j'ai créé cette application est que j'ai vu [Toyokeizai.net/sp/visual/tko/covid19/) et que je voulais voir ce genre de chose moi-même. C'était le déclencheur.
L'application est divisée en trois parties en changeant de page avec des onglets.
La première est une page qui affiche des graphiques ordinaires. La seconde est la page qui affiche le diagramme du réseau. Une page où vous pouvez afficher le fichier CSV utilisé par le troisième sous forme de tableau et télécharger les données.
L'application a été créée à l'aide du framework Web Dash. L'environnement est le suivant.
Python 3.7.4 dash 1.9.0 dash-core-components 1.8.0 dash-html-components 1.0.2 dash-cytoscape 0.1.1 dash-table 4.6.0 plotly 4.5.0
Nombre de contacts étroits et nombre de patients
En regardant diverses nouvelles cette fois, je me demandais si je pourrais être infecté si je restais longtemps à proximité. C'était ça. Ainsi, en regardant les chiffres sur le site Web du ministère de la Santé et du Bien-être social, il y avait des données sur le nombre de contacts étroits et l'occurrence des patients environnants (en passant, l'occurrence des patients environnants n'est pas tellement mise à jour, donc les données représentent avec précision la situation. On ne sait pas s'il y en a).
Par conséquent, j'ai décidé de visualiser les données en premier.
Le graphique se trouve en bas à gauche de la page graphique du nombre de patients. L'axe des x est le nombre de contacts étroits et l'axe des y est le nombre de patients.

À propos, Plotly Express est utilisé pour cette visualisation. Dash transmet une figure au composant Graph pour afficher le graphique. Le code ressemble à ceci:
import dash_core_components as dcc
import plotly.express as px
dcc.Graph(
id="ratio_scatter",
figure=px.scatter(
df_covid,
x="contact_num",
y="infection_num",
title="Nombre de contacts (axe x) et occurrence du patient environnant (axe y)",
hover_data=["Nouveau Non."],
),
className="six columns",
)
Diagramme de réseau
Ensuite, le numéro du patient est écrit à la place de «présence de patients environnants» dans les données. Il y a "nouveau n °" et "ancien n °" dans les données d'origine, et c'est un endroit délicat à pointer, mais nous allons créer un diagramme de réseau en supposant qu'il pointe vers "nouveau n °".
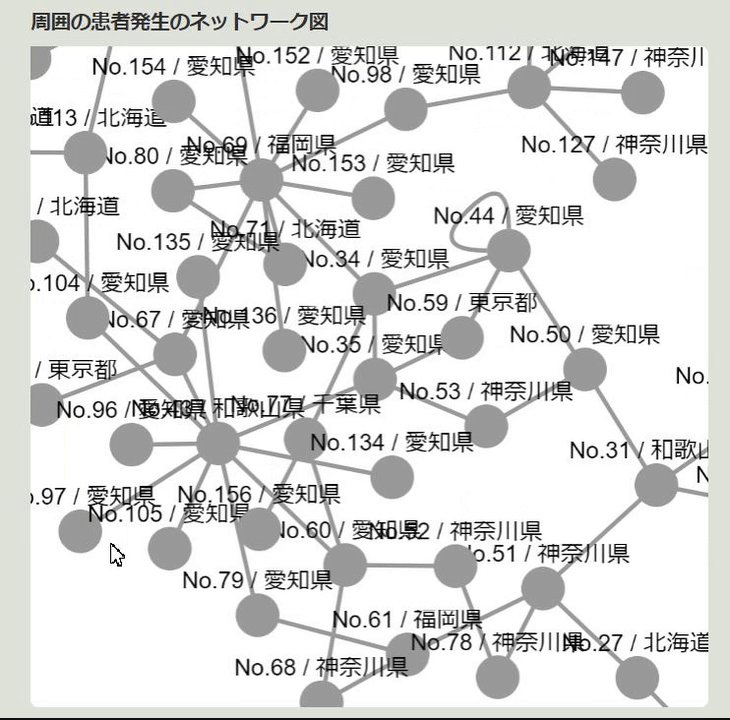
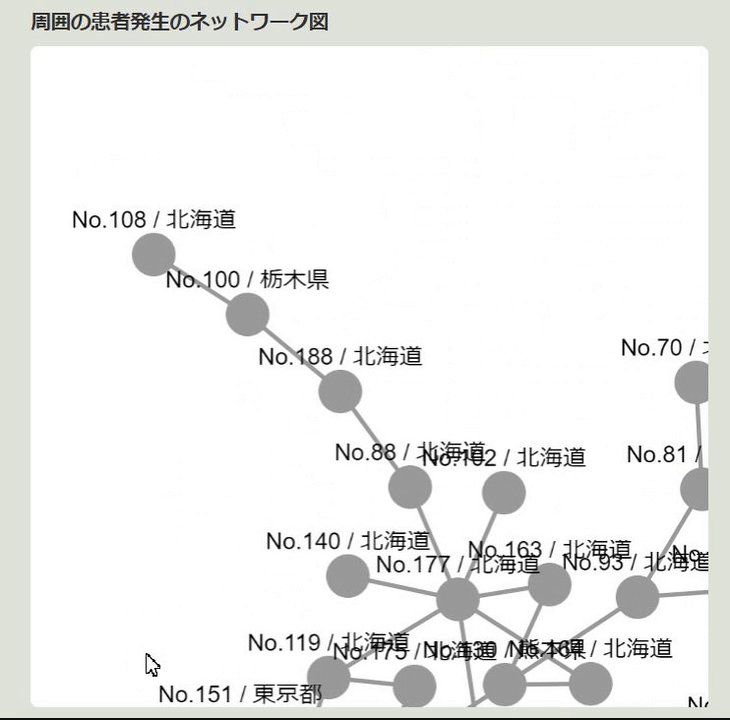
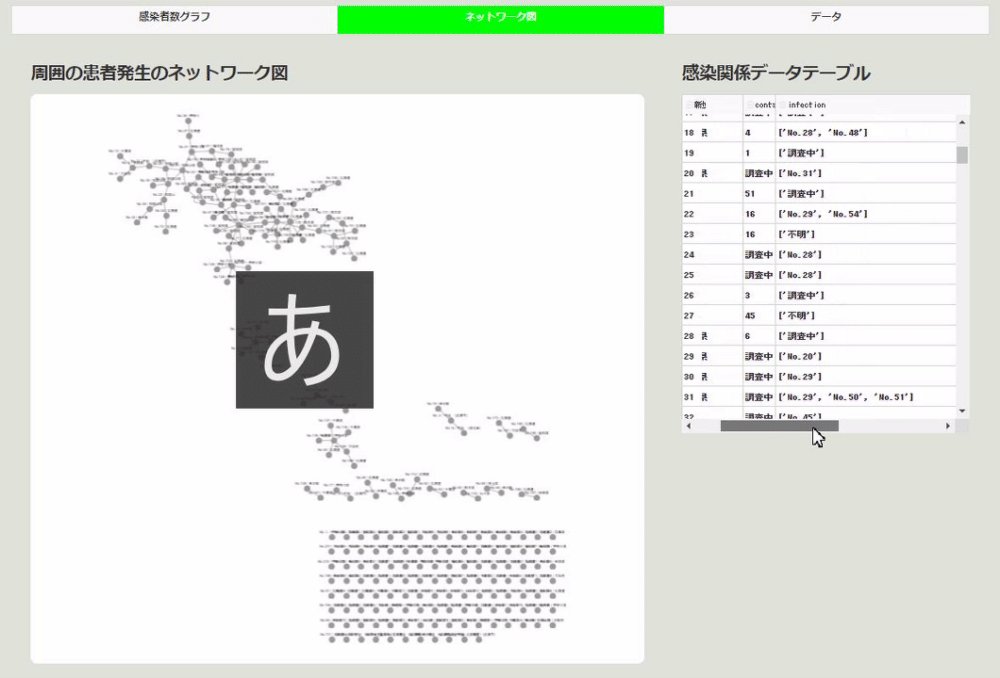
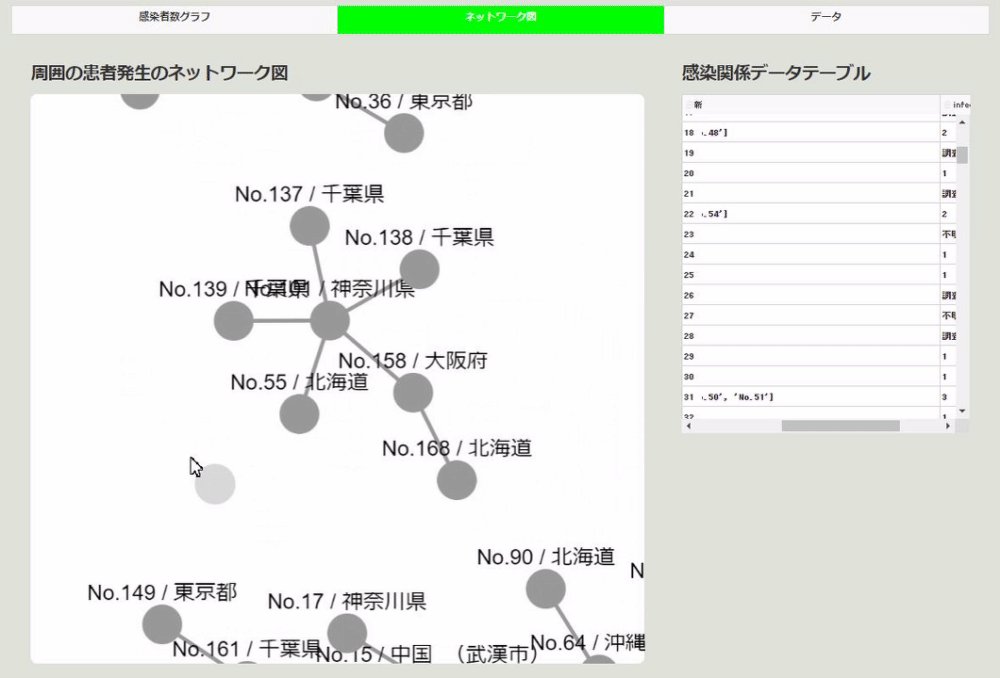
Le tiret-cytoscape utilisé pour créer le diagramme de réseau cette fois est un composant qui utilise le cytoscape. Les nœuds sont créés à l'aide du nouveau numéro et du nouveau lieu de résidence, et les bords sont connectés aux numéros d'épidémie des patients environnants. Ensuite, choisissez est sélectionné comme type de disposition des nœuds. Ensuite, les éléments connectés seront affichés côte à côte d'une manière agréable comme indiqué ci-dessous.
Ce diagramme de réseau est incorrect si les données d'épidémie pour les patients environnants sont faites avec «l'ancien numéro». S'il était fait avec "Nouveau No.", il semblait qu'il n'y aurait pas d'erreur par rapport aux données jointes à côté.
De cette façon, il semblait qu'il y avait un lien considérable entre les patients. À propos, la création de cette partie revient à créer des données de nœud et des données de périphérie à l'aide de données csv et à les visualiser avec cytoscape. Le code ressemble à ceci:
import dash_cytoscape as cyto
import pandas as pd
import ast
#Lire le fichier CSV
df_covid = pd.read_csv("./src/kosei.csv", index_col=0, parse_dates=["date"])
#Création de données à transmettre aux éléments du cytoscape
covid_el = []
for i in range(len(df_covid)):
covid_el.append(
{
#Création de données de nœud
"data": {
"id": f"No.{df_covid.iloc[i, 0]}",
"label": f"No.{df_covid.iloc[i, 0]} / {df_covid.iloc[i, 5]}",
}
}
)
#Création de données de bord
contact_list = []
for i2 in ast.literal_eval(df_covid.iloc[i, -2]):
if i2.startswith("No."):
covid_el.append(
{"data": {"source": f"No.{df_covid.iloc[i, 0]}", "target": f"{i2}"}}
)
network = html.Div(
[
html.Div(
[
html.H4("Diagramme de réseau des épidémies de patients environnantes"),
cyto.Cytoscape(
id="covid_cyto",
layout={"name": "cose"}, #mise en page cose sélection
elements=covid_el, #Données à visualiser dans le diagramme de réseau
style={
"width": "100%",
"height": "80vh",
"backgroundColor": "white",
"borderRadius": "10px",
},
),
],
className="eight columns",
),])
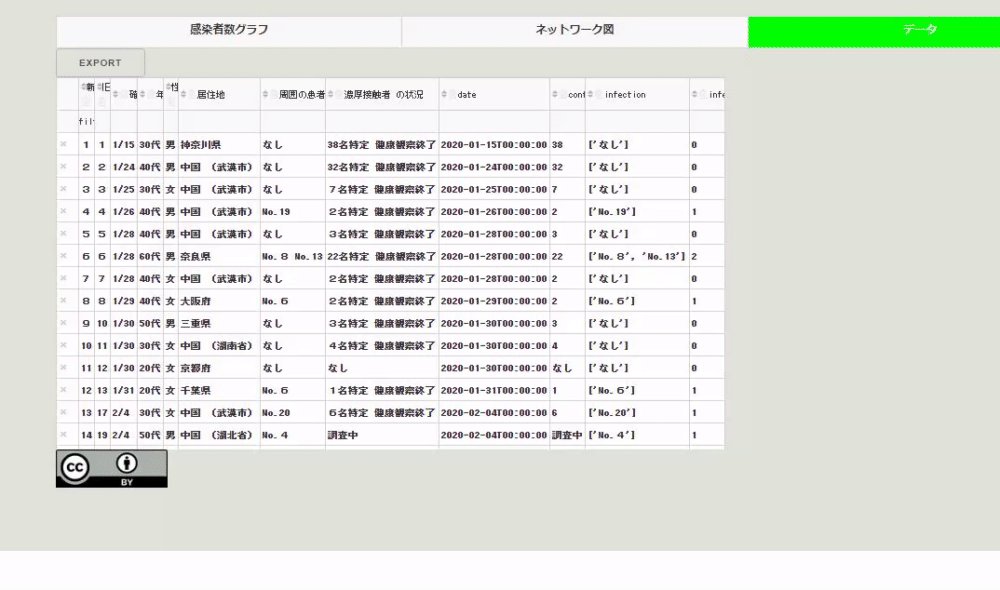
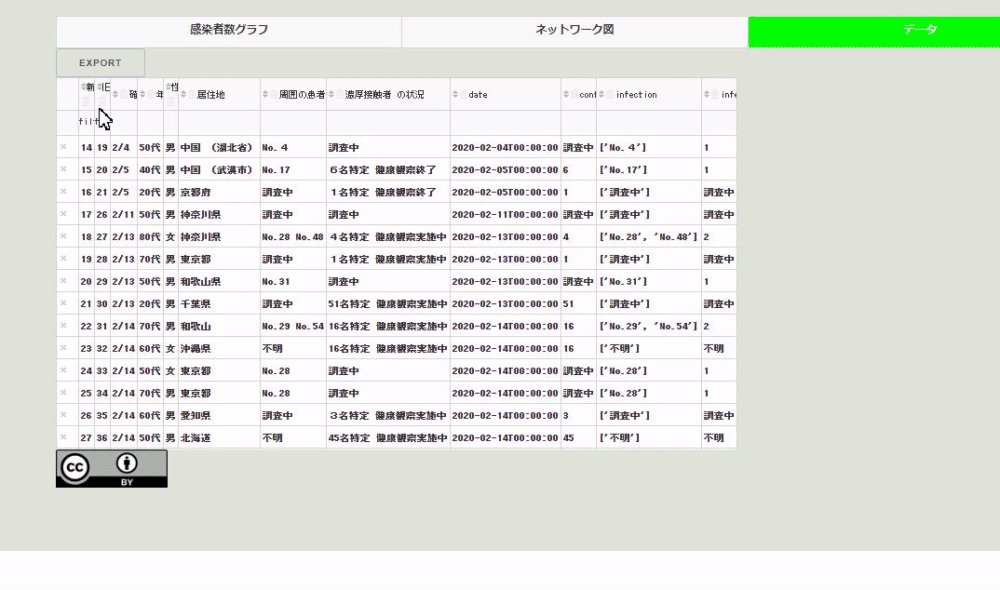
Afficher le fichier CSV dans le tableau
Il existe différentes manières de créer une table dans Dash, mais ici nous créons une table à l'aide de dash-table. L'avantage de ce tableau est qu'il peut être édité de différentes manières, et les données du tableau édité peuvent être réutilisées pour la visualisation et peuvent être téléchargées par l'utilisateur sous forme de fichier CSV. Au fait, les données sont en CC, alors n'hésitez pas à les utiliser.
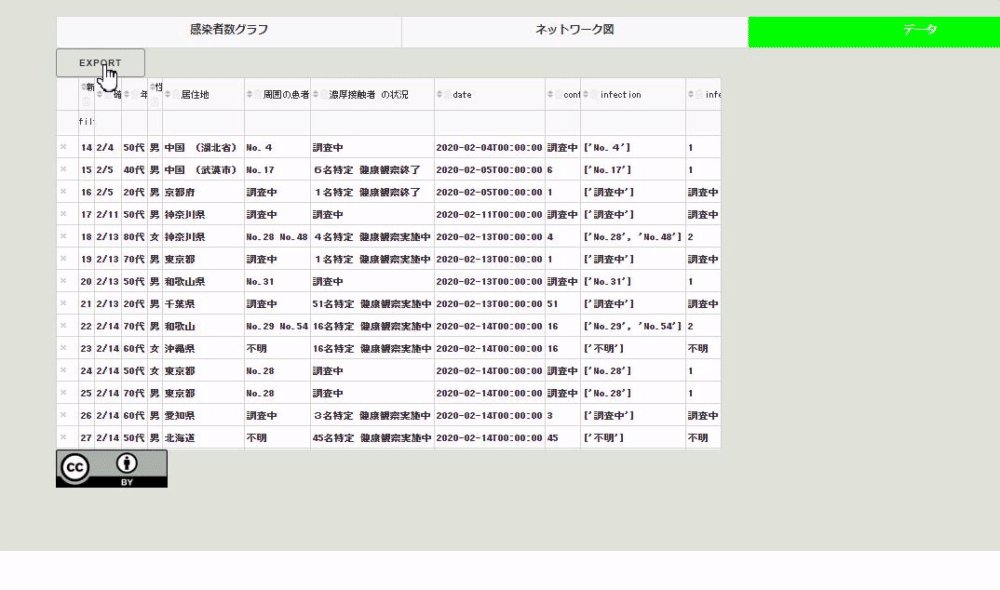
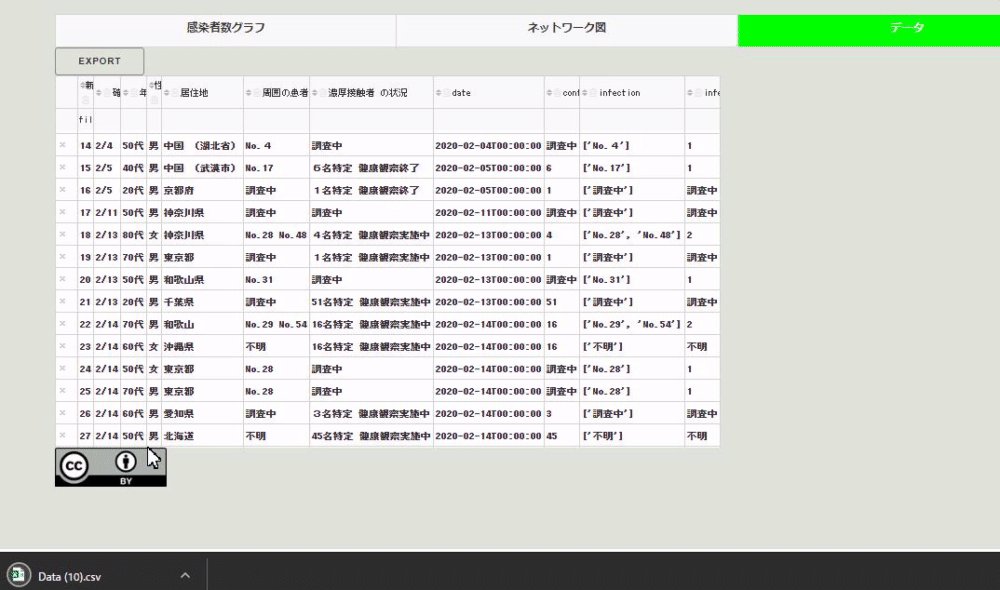
Par exemple, si vous voulez des données autres que "Ancien n °", cliquez sur la corbeille dans l'en-tête du tableau comme indiqué ci-dessous, puis appuyez sur le bouton d'exportation pour télécharger le fichier CSV.
Pour ajouter la fonction de téléchargement de fichier csv à la table, transmettez simplement "csv" à export_format de l'instance DataTable du package dash-table. Le code de la table créée ici est le suivant.
import dash_table
table = html.Div(
[
dash_table.DataTable(
id="covid_table",
columns=[{"name": i, "id": i, "deletable": True} for i in df_covid.columns],
data=df_covid.to_dict("records"),
fixed_rows={"headers": True, "data": 0},
editable=True,
filter_action="native",
row_deletable=True,
sort_action="native",
export_format="csv",
fill_width=False,
virtualization=True,
style_cell={"textAlign": "left"},
),
html.Img(src="assets/cc.png "),
]
)
Résumé
Comme mentionné ci-dessus, j'ai extrait la partie qui m'intéressait des données du ministère de la Santé, du Travail et des Affaires sociales et l'ai visualisée sous forme d'application.
L'année dernière, lorsque vous avez participé à l'événement Ethereum Devcon, Audrey Tan de Taiwan donnait une conférence. À ce moment-là, il y avait une question: «Au Japon, un vieil homme qui ne comprend pas grand-chose est devenu le ministre de l'informatique, mais qu'en pensez-vous?», Et j'ai pensé que je devrais arrêter de poser une question aussi difficile, mais je l'ai posée à ce moment-là. Il y a quelque chose comme actuellement réalisé des préoccupations des gens.
Mais hier, je viens d'annoncer Tokyo est un excellent site, et la quantité de données qui peuvent être utilisées augmente, et des données utiles seront créées à nouveau. Ce serait bien d'avoir un cycle que vous voulez être.
Au fait, le code de l'application est sur github. Je mettrai à jour l'application petit à petit.
https://github.com/mazarimono/chomoku/blob/master/app.py#L837
Postscript
Merci pour beaucoup de LGTM. Une simple mise en pratique de Dash, le framework qui prend en charge les applications, se fait avec "Hannari Python". Si vous êtes intéressé, faites-le!
https://hannari-python.connpass.com/event/170431/