Créez un environnement de développement basé sur Doker sur Windows 10 Famille 2020 ver. Partie 2 VS Code devrait rendre l'environnement de développement Docker confortable
introduction
La dernière fois, j'ai construit un Docker qui semble fonctionner correctement sur Windows 10 Famille. Cette fois, nous allons définir VS Code qui semble être pleinement utilisable comme environnement de développement intégré.
Définissons un environnement de développement confortable
(Je regrette qu'il doive être écrit dans Partie 1) Quand je pense aux raisons pour lesquelles un développement basé sur Windows et inconfortable se produit en premier lieu, je pense que la raison principale est que Windows ne fonctionne pas aussi bien que Linux et Unix (Mac). J'ai pensé aux points d'amélioration et aux méthodes d'amélioration.
- Les modules requis pour le développement tels que ruby, python, MySQL ne fonctionnent pas correctement (je pense) → Docker basé sur WSL2 fonctionne correctement (devrait)
- La gestion des versions des modules nécessaires au développement est déjà le chaos (c'est la même chose pour Mac) → Docker Préparez un environnement approprié en tant que conteneur. Cependant, il est possible de basculer immédiatement vers cet environnement
- Je n'ai pas l'habitude d'utiliser des terminaux tels que les invites de commande et PowerShell. bash est bon → Présentation de bash qui fonctionne sous Windows
Depuis que j'ai introduit Docker Desktop, je vais juste le toucher, mais je vais le résoudre pour le moment. Les autres sont 2 et 3.
Gestion des versions des modules nécessaires au développement
C'est à Docker de préparer l'environnement du conteneur, et le problème est qu'il peut être basculé immédiatement vers l'environnement de développement. Plus spécifiquement, l'environnement de conteneur est utilisé comme environnement de développement. J'ai vérifié s'il pouvait être déplacé correctement. Le développement à distance de VSCode semble bon, alors je l'ai construit. 「Visual Studio Code Remote Development allows you to use a container」 https://code.visualstudio.com/docs/remote/remote-overview
VSCode & Remote Containers Installez VS Code. https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Installez l'extension Remote Containers
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers

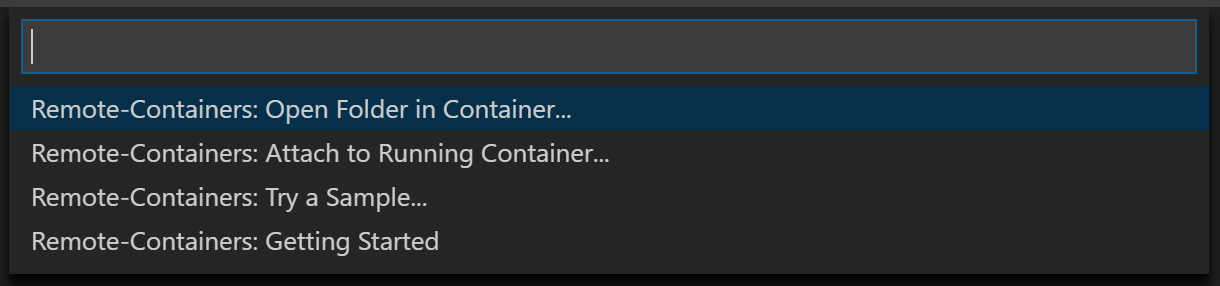
Ensuite, une nouvelle barre d'état verte a été ajoutée en bas à gauche de VS Code. Cliquez dessus et vous verrez la commande Conteneurs distants.

Il n'y a pas d'environnement de développement pour le moment, alors introduisons l'environnement de développement Python Sample.
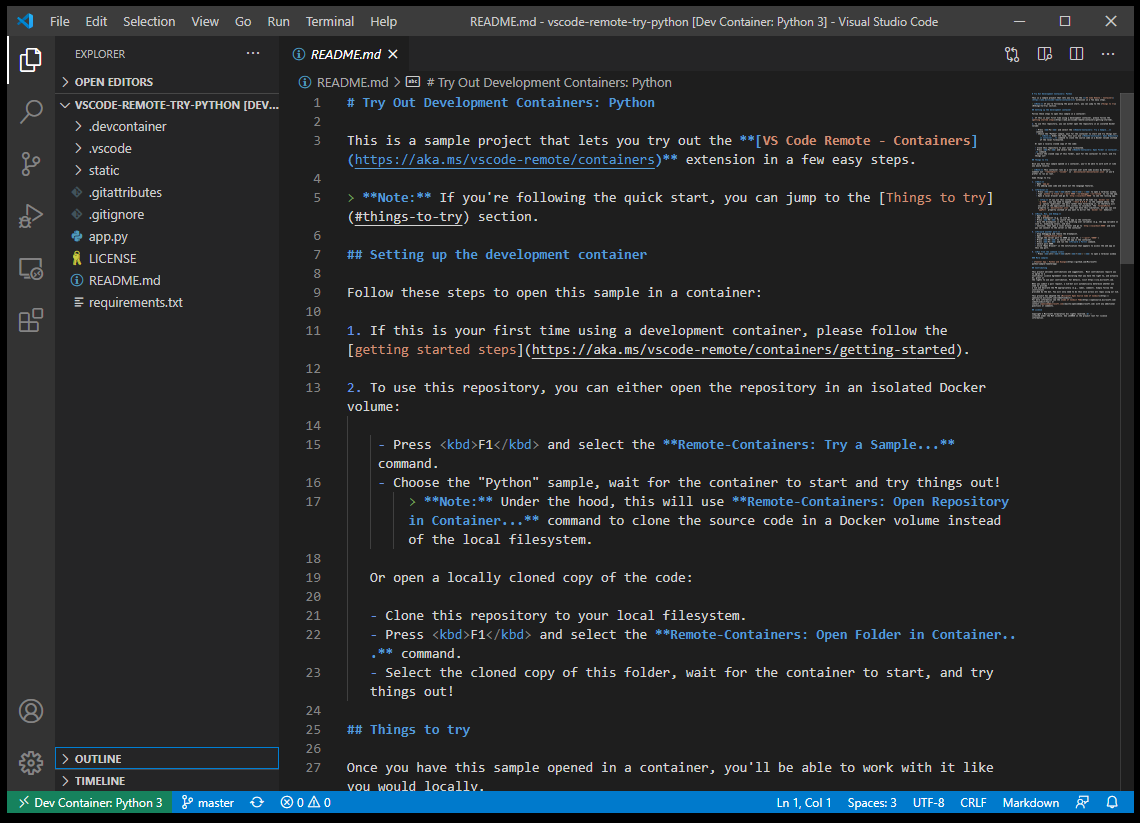
Sélectionnez Remote-Containers: Try a Sample ... et cliquez sur Python dedans
 Le conteneur a commencé à être installé.
Le conteneur a commencé à être installé.

L'exemple d'environnement de développement Python est maintenant prêt. Cela n'a pris que quelques minutes. C'est confortable.

Le nouveau conteneur est également reconnu sur l'écran Docker Desktop.

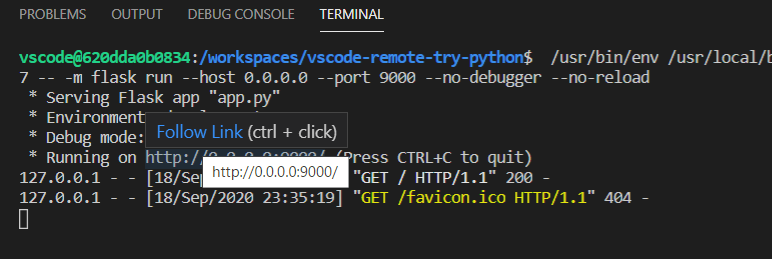
Si vous revenez à VSCode et appuyez sur la touche F5, une application Web utilisant l'exemple Flask sera lancée. Focalisez la souris sur l'URL qui suit En cours d'exécution et cliquez sur Suivre le lien.

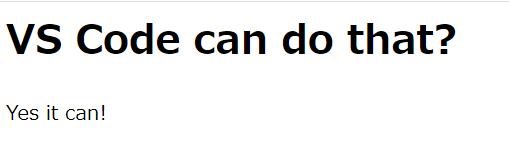
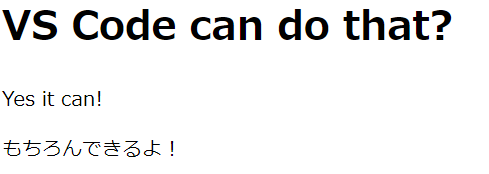
Si le navigateur Web démarre et que l'écran ci-dessous s'affiche, vous avez réussi.

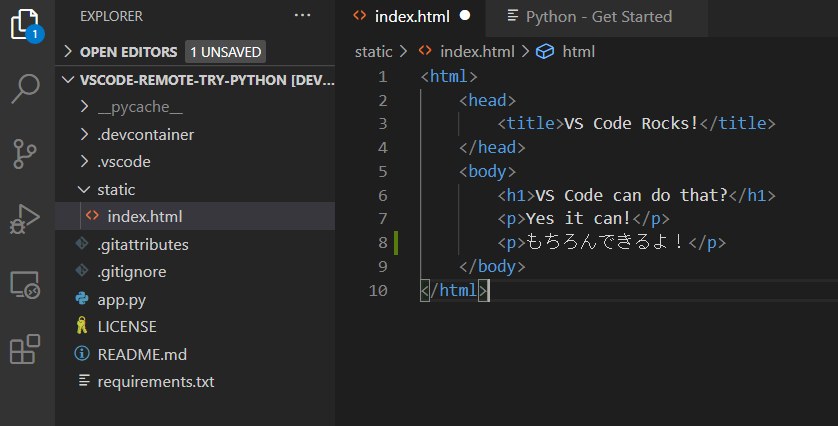
Enfin, ce que vous pouvez développer ≒ Modifiez le code sur VSCode.
Ouvrez index.html, ajoutez le japonais "Bien sûr que vous pouvez le faire!" Et enregistrez-le.

Lorsque vous rechargez le navigateur Web ...

Le code a été reflété comme prévu. Le reste est git, mais je ne l'ai pas encore installé dans Windows, mais comme il est installé dans le conteneur, il peut être exécuté à partir de VS Code. Cependant, les paramètres git du côté du conteneur sont requis. Il ne sera pas confortable de définir git du côté du conteneur à chaque fois. VSCode Remote Containers vous permet de partager des informations git sur le côté local. Installons git localement.
Installez Git pour Windows
Téléchargez le programme d'installation sur le site officiel. https://git-scm.com/download/win
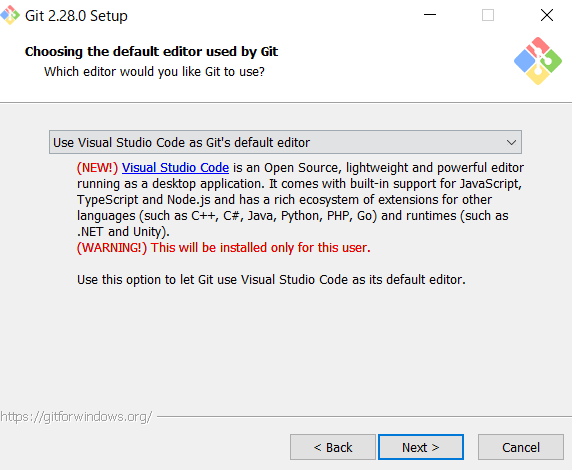
En gros, si vous suivez l'assistant, il n'y a pas de problème, mais il y a certaines parties que vous devriez envisager de changer.
Définir sur VS Code en sélectionnant l'éditeur par défaut
(Je pense que Vim va bien))

Définissez la conversion du code de saut de ligne sur "Extraire tel quel, valider la fin de ligne de style Unix"
Si l'environnement de développement est Windows et que l'environnement d'exécution est Linux, il est recommandé de l'utiliser. (Checkout Windows-style change le code de saut de ligne en CRLF lors du paiement. Si vous souhaitez utiliser un éditeur qui ne prend en charge que le code de saut de ligne Windows, tel que le bloc-notes précédent, sélectionnez ceci, mais je pense qu'il y en a peu maintenant)
Après l'installation, lancez Git Bash et définissez user.name et user.email avec la commande suivante
> git config --global user.name "TakaK"
> git config --global user.email "[email protected]"
C'est OK pour les paramètres git pour le moment.
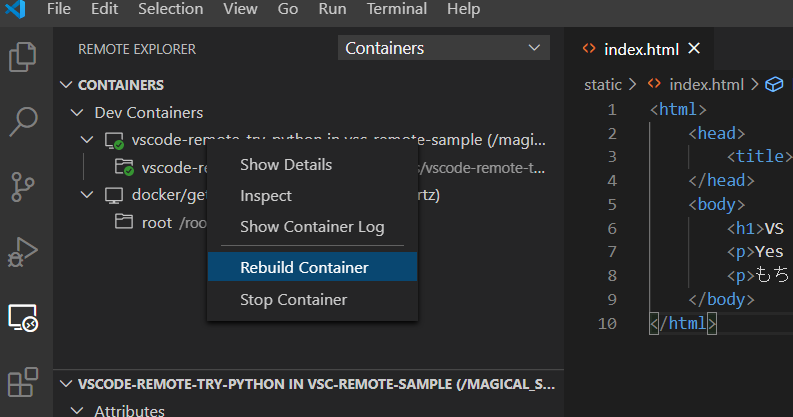
Refléter les paramètres git dans le conteneur existant
Les paramètres git sont automatiquement copiés et reflétés lors de la création du conteneur, vous devez donc les reconstruire pour les refléter dans le conteneur existant.

Après cela, vous pouvez travailler avec la commande git normale ou l'interface utilisateur git sur VS Code comme vous le souhaitez.
À l'avenir, il sera nécessaire de mettre en place un référentiel distant, mais je pense que le développement lui-même à l'aide de conteneurs peut se faire localement.