[RUBY] J'ai essayé de développer une application web à partir d'un mois et demi d'histoire d'apprentissage de la programmation
1. 1. introduction
J'étudie la programmation depuis août 2020 et j'ai passé environ un mois à développer une application Web. C'était comme ça avant d'étudier.
** ・ J'ai légèrement entendu les noms de HTML et CSS ** ** ・ Actuellement, j'utilise uniquement Word et Excel ** ** ・ Je ne peux même pas effacer le cours de 3000 yens avec des sushis frappés **
A partir de cet état, j'ai développé une application web avec ** presque auto-apprentissage **.
(Je prends des cours à SAMURAI ENGINEERING SCHOOL depuis octobre, mais j'ai demandé à l'instructeur d'apprendre les bases avant de développer l'application par moi-même, de répondre aux questions techniques et de revoir le code dans le développement de l'application. Cependant, j'ai utilisé le mot ** presque auto-apprentissage ** en tenant compte de mes propres pensées, comme la direction de l'application.)
Je pense qu'il y a plus de gens excellents, mais j'ai écrit cet article parce que je voulais garder une trace de mes capacités pendant un mois et demi d'apprentissage.
2. Auto-introduction
--Âge: 32 ans
--Occupation: conception d'usine
«J'étudie pour changer d'emploi en tant qu'ingénieur sans expérience.
――Avril 2020 Devenu père d'un enfant lors de la catastrophe de Corona. J'ai pris un congé parental pendant deux mois immédiatement après ma naissance.
—— Priorité à la garde d'enfants par rapport à l'apprentissage par programmation. Je me suis blessé au bras en tendant la nourriture pour bébé.
Histoire d'apprentissage
** 1er août au 18 septembre 2020 **
-
Progate: HTML, CSS, JavaScript, Ruby, Rails, Ligne de commande, Git, SQL (2 semaines chacun)
-
[Illustration de style Kitami Ingénieur en information de base de l'école informatique Oriwa 2002](https://www.amazon.co.jp/%E3%82%AD%E3%82%BF%E3%83%9F%E5% BC% 8F% E3% 82% A4% E3% 83% A9% E3% 82% B9% E3% 83% 88IT% E5% A1% BE-% E5% 9F% BA% E6% 9C% AC% E6% 83 % 85% E5% A0% B1% E6% 8A% 80% E8% A1% 93% E8% 80% 85-% E4% BB% A4% E5% 92% 8C02% E5% B9% B4-% E6% 83 % 85% E5% A0% B1% E5% 87% A6% E7% 90% 86% E6% 8A% 80% E8% A1% 93% E8% 80% 85% E8% A9% A6% E9% A8% 93 -% E3% 81% 8D% E3% 81% 9F% E3% 81% BF% E3% 82% 8A% E3% 82% 85% E3% 81% 86% E3% 81% 98 / dp / 4297110210)
-
[Introduction à Ruby pour ceux qui veulent devenir des professionnels](https://www.amazon.co.jp/%E3%83%97%E3%83%AD%E3%82%92%E7%9B%AE% E6% 8C% 87% E3% 81% 99% E4% BA% BA% E3% 81% AE% E3% 81% 9F% E3% 82% 81% E3% 81% AERuby% E5% 85% A5% E9% 96% 80-% E8% A8% 80% E8% AA% 9E% E4% BB% 95% E6% A7% 98% E3% 81% 8B% E3% 82% 89% E3% 83% 86% E3% 82 % B9% E3% 83% 88% E9% A7% 86% E5% 8B% 95% E9% 96% 8B% E7% 99% BA% E3% 83% BB% E3% 83% 87% E3% 83% 90 % E3% 83% 83% E3% 82% B0% E6% 8A% 80% E6% B3% 95% E3% 81% BE% E3% 81% A7-Software-Design-plus% E3% 82% B7% E3 % 83% AA% E3% 83% BC% E3% 82% BA / dp / 4774193976) (jusqu'à environ le chapitre 5)
-
[Création d'un réseau et d'un serveur à partir des bases d'AWS](https://www.amazon.co.jp/Amazon-Web-Services-%E5%9F%BA%E7%A4%8E%E3%81%8B%E3 % 82% 89% E3% 81% AE% E3% 83% 8D% E3% 83% 83% E3% 83% 88% E3% 83% AF% E3% 83% BC% E3% 82% AF-% E3% 82% B5% E3% 83% BC% E3% 83% 90% E3% 83% BC% E6% A7% 8B% E7% AF% 89 / dp / 4822237443)
--Udemy: Git: First Git and GitHub, [Cours Docker enseigné par des développeurs IA américains à partir de zéro](https: //www.udemy. com / cours / aidocker /) 19 septembre - Début de la création de l'application Web
3. 3. Aperçu de l'application
Ceci est une application de questions-réponses spécifique à la garde d'enfants pour vous aider avec vos préoccupations et vos angoisses en matière de garde d'enfants.
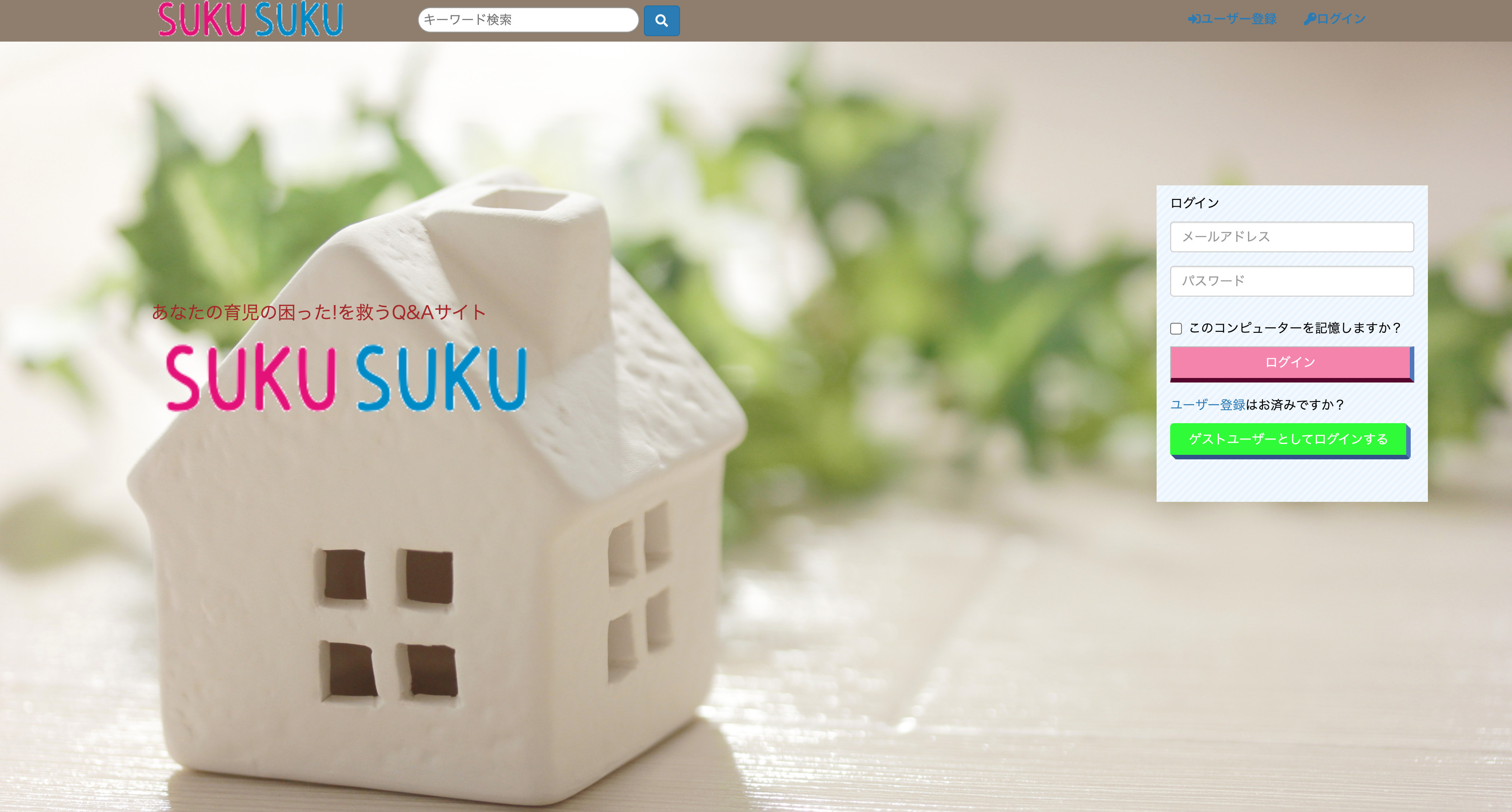
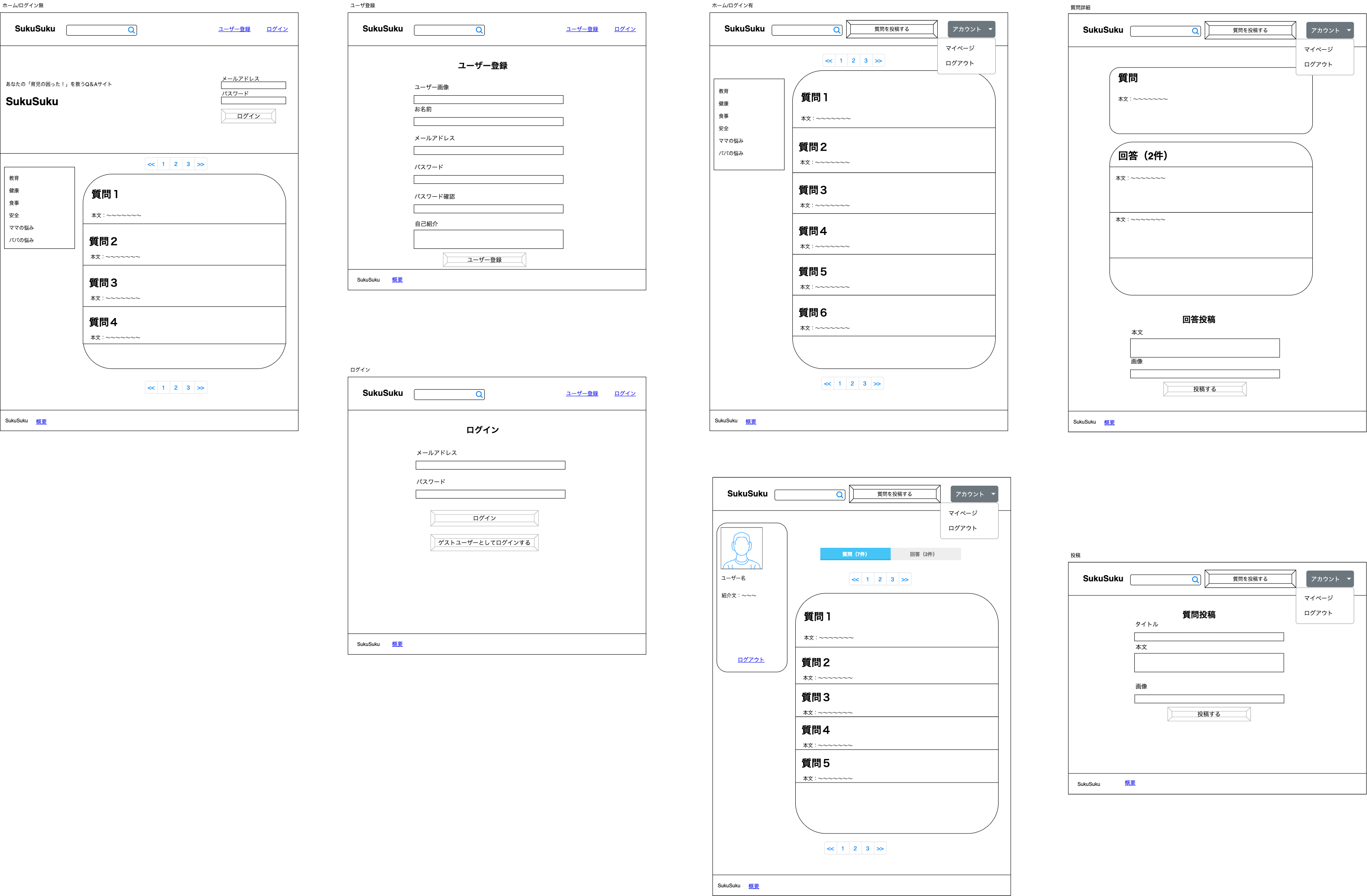
** [Écran d'accueil] **


Publié sur Heroku → ー SUKUSUKU ー (PC et Chrome recommandés)
Github → https://github.com/SHOGOHORI/myapp
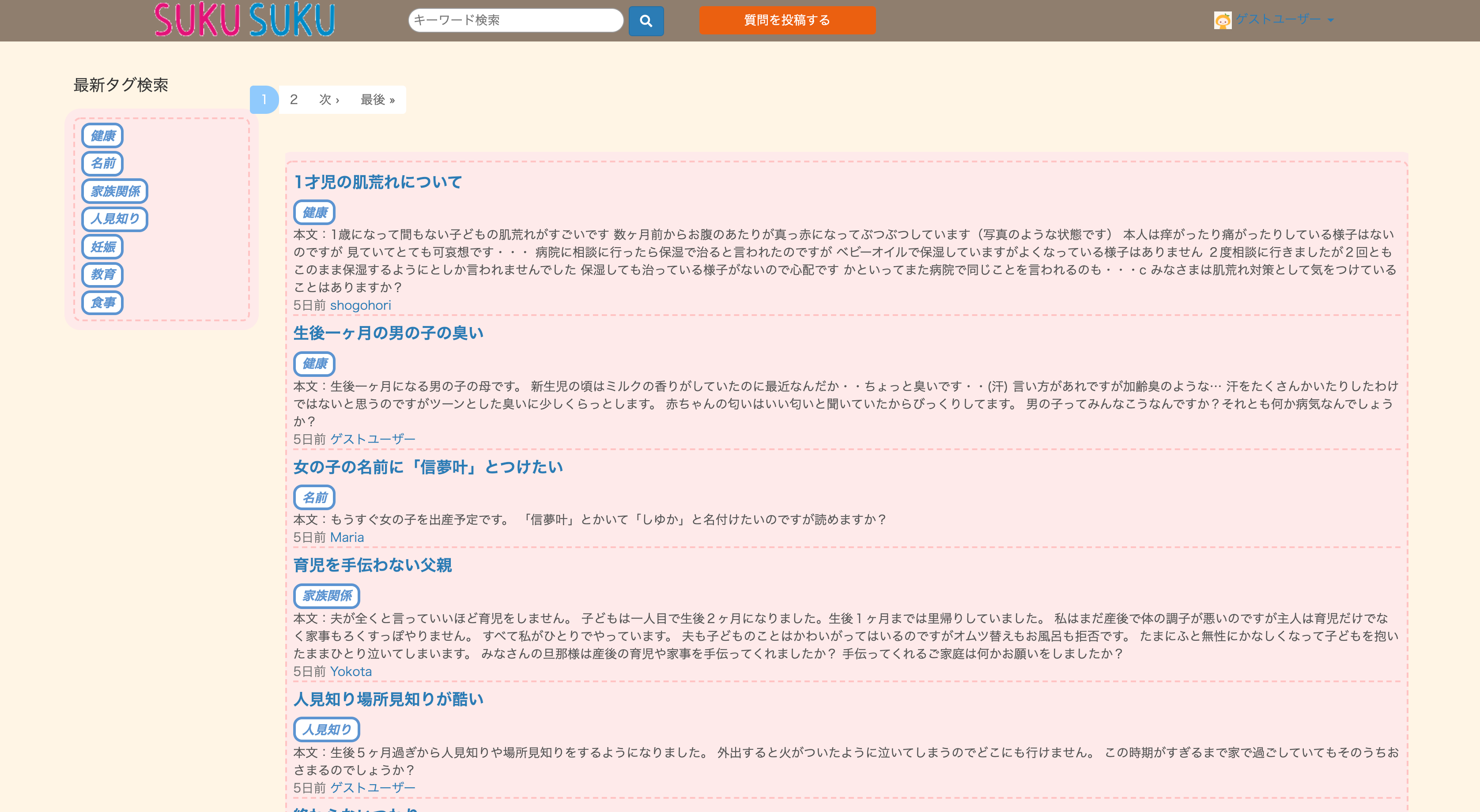
Comment utiliser
-
Vous pouvez parcourir la liste des questions, les détails des questions, la recherche par mot-clé et la recherche par tag sans vous connecter.
-
Connexion facile en tant qu'utilisateur invité (cliquez sur le bouton "Connexion en tant qu'utilisateur invité")
--Cliquez sur le bouton `` Publier une question '' pour accéder à l'écran du formulaire de publication
- Peut être répondu à partir des détails de la question
4. But de la création
Immédiatement après la naissance de son fils aîné, sa femme a eu une forte fièvre due à une maladie infectieuse et a été hospitalisée ou non. Après tout, je n'ai pas été hospitalisée, mais ma fièvre n'a pas baissé pendant une semaine ou deux et j'étais juste endormie, alors j'ai élevé mon enfant toute seule. J'ai ressenti une énorme responsabilité de prendre soin de ma vie de nouveau-né. C'était une situation qui semblait écrasée par la solitude et l'anxiété. À partir de cette expérience, j'ai voulu combler au maximum les angoisses des mamans et des papas dans des situations similaires, j'ai donc créé une application de questions-réponses similaire à SNS.
Période de création
** 19 septembre au 20 octobre 2020 (31 jours) **

J'ai passé environ 6 à 8 heures par jour à le créer, donc le temps de création est d'environ ** 180 à 200 heures **.
5. conception
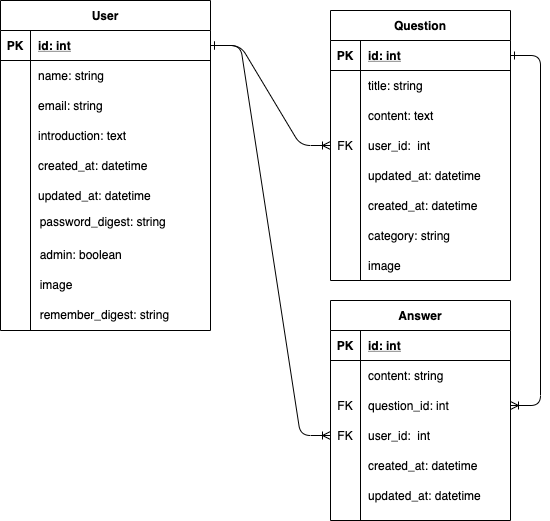
Diagramme ER

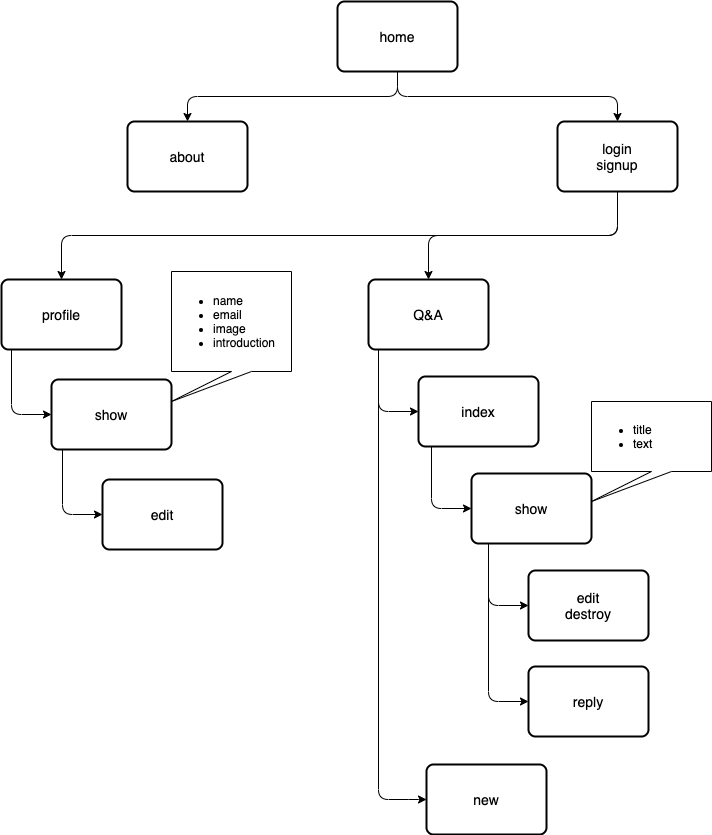
plan du site

Cadre en fil

6. Technologie utilisée
Cadre: Rails 6.0.3 Avant: HTML, Sass, JavaScript (jQuery) Langage côté serveur: Ruby 2.7.1 Base de données: PostgreSQL Cadre de test: Minitest → Rspec Construction du serveur: puma Environnement de développement: Docker 19.3.12 → Environnement local Environnement de production: Heroku Fonction de recherche: fouiller Gestion des versions: hub Git Fonction de pagénation: kaminari Machine utilisée: Mac Catalina (10.15.7) Editeur: VSCode
7. une fonction
Fonction utilisateur
・ Nouvelle inscription, connexion, déconnexion, fonction de connexion de l'utilisateur invité ・ Fonction de rétention de connexion ・ Fonction d'édition du profil utilisateur ・ Affichage de la liste des questions et réponses publiées par User My Page
Fonction de publication
・ Affichage de la liste, affichage des détails de l'article, publication, téléchargement d'image, modification, fonction de suppression ・ Fonction de publication de réponse
Fonction de recherche de questions
・ Fonctions de recherche par mot-clé et de recherche par tag
Fonction de pagénation
・ Compatible Ajax
Fonction de test
・ Unité, fonction de test intégrée
8. Des difficultés
Créer un environnement de développement avec Docker
Au départ, j'ai introduit Docker dans mon environnement de développement, mais il était très lourd et prenait beaucoup de temps pour exécuter rails db: migrate and tests. J'ai recherché différentes façons de l'alléger, mais la situation ne s'est pas améliorée et j'ai finalement basculé vers l'environnement local. Je voudrais réessayer dans la version 2, qui sera décrite plus tard.
Description du test par RSpec
J'ai utilisé Minitest dans le didacticiel Rails, j'ai donc découvert RSpec. J'ai eu du mal à comprendre la grammaire de Rspec et comment utiliser Capybara.
Sortie de l'expérience matérielle → Structure du répertoire RSpec et rôle pour chaque spécification
Compatible Ajax
Qu'est-ce que Ajax en premier lieu parce que je manquais de connaissances en JavaScript et ne comprenais pas comment fonctionne Ajax en premier lieu? Que pouvez-vous faire avec JavaScript? J'ai appris de l'écriture de base et de la grammaire de jQuery.
Sortie de l'expérience dure → [Rails] Rendre la page nation compatible avec Ajax
Afficher le codage
J'ai eu du mal car je n'avais pas appris à utiliser la partie avant, le design et HTML, Sass et Bootstrap.
9. Réflexions
Début du développement d'applications à partir du didacticiel Rails
――Je l'ai appris en passant en revue le didacticiel Rails, mais j'ai également ajouté des fonctionnalités inutiles. (Fonction d'utilisation du courrier pour l'enregistrement de l'utilisateur, fonction de réinitialisation du mot de passe)
** Solution: Identifiez les fonctions requises au stade de la définition des exigences. ** </ font>
- Je ne connaissais que la gemme utilisée dans le didacticiel Rails. (Au début de la création de l'application, je ne connaissais pas les gemmes couramment utilisées telles que la devise, le kaminari, le carrierwave, RSpec et RuboCop)
** Solution: Sélectionnez la gemme appropriée pour la fonction requise. Vérifiez l'évaluation et mettez à jour l'historique au moment de la sélection. ** </ font>
――La mise en page ressemble à un didacticiel Rails.
** Solution: Au stade de la création du fil de fer, concevez en tenant compte de la couche pour laquelle l'application Web est destinée. ** </ font>
Il n'y avait pas de plan
`` Je pensais qu'il faudrait du temps pour rendre la définition des exigences stricte, donc après avoir créé un simple diagramme ER et une structure filaire, j'ai planifié ad hoc tout en bougeant les mains pour le moment, donc je ne pouvais pas bien comprendre l'objectif. .. Au contraire, je pense que cela a pris trop de temps.
** Solution: Tout d'abord, définissez une date limite pour l'achèvement de la création. Créez un problème Github pour chaque fonction et désactivez la branche. ** </ font>
Le code est devenu compliqué
--Lorsque j'ai demandé à mon instructeur de revoir le code, j'ai trouvé des espaces à la fin (l'espace à la fin), des sauts de ligne inutiles et des fichiers inutiles.
** Solution: définissez VScode pour qu'il se conforme aux normes de codage avant le développement. Effectuez une analyse détaillée du code statique avec RuboCop. Examinez et supprimez les fichiers qui ne sont pas fréquemment utilisés. ** </ font>
C'est devenu juste un site de questions-réponses
―― Depuis que nous créons notre propre application pour la première fois, nous avons réduit les fonctions au minimum pour ne pas être frustré. En conséquence, l'application n'est pas très unique.
** Solution: Créez un canevas allégé, qui sera décrit plus loin, pour le rendre unique avec d'autres services du même thème. ** </ font>
dix. Vers la version 2.
J'ai pensé à créer une autre application Web, mais je voulais profiter de mon expérience de l'éducation des enfants dans le développement d'applications Web, et ** "Je veux combler au maximum les angoisses des nouveaux mamans et papas" **. Je voudrais créer la version 2, qui est une mise à jour de l'application actuelle. Profitant de cette réflexion, j'ai résumé ce que je veux faire dans la version 2. (Je ne sais pas si je peux tout faire ...)
Définir concrètement les exigences
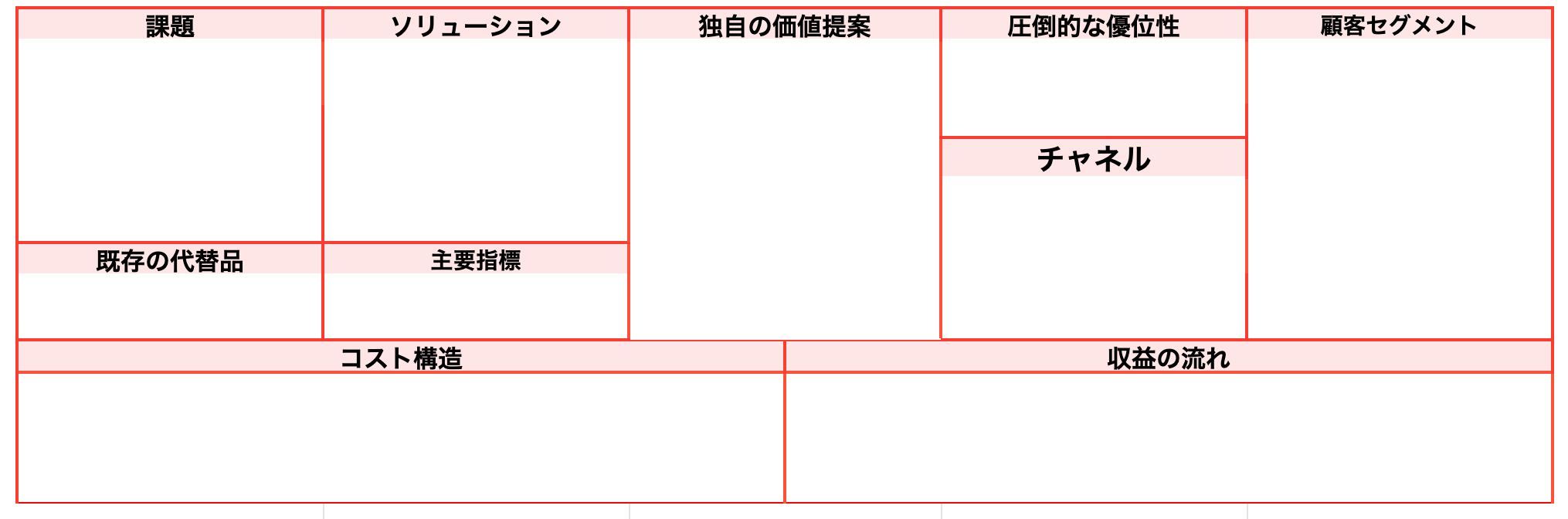
Nous avons créé la version 1 et reconnu l'importance de la définition des exigences dans tous les aspects tels que la planification, l'unicité des services et la conception. Dans la version 2, j'utiliserai le lean canvas pour définir concrètement les exigences. Et je veux utiliser cette technologie! Je voudrais plutôt choisir la technologie sous la forme que cette technologie est nécessaire pour répondre à cette exigence. De plus, étant donné que j'étais en charge de la gestion des processus de conception dans mon poste actuel, j'aimerais utiliser cette force pour créer un diagramme de processus de développement.
[Toile maigre]

Utilisez Git et Github en gardant à l'esprit l'aspect pratique
Dans la version 1, je n'ai coupé que la branche et git push, j'ai donc utilisé les problèmes Github et Git-flow, et j'ai tiré avec conscience du pseudo-co-développement. Je veux gérer la version.
Qu'est-ce que Git-flow? GitHub Cheat Sheet (traduction japonaise)
Déployer sur AWS, créer un pipeline CI / CD
Je souhaite créer la version 2 en supposant un fonctionnement réel, je souhaite donc la déployer sur AWS et même acquérir un domaine. Aussi pour étudier les réseaux. Aussi, je voudrais construire un pipeline CI / CD en tenant compte de l'efficacité du travail ultérieur.
Parlez à des clients potentiels et des experts
J'aimerais que les nouveaux mamans et papas utilisent réellement le service, écoutent et se rafraîchissent et demandent leur avis à des experts.
Autres fonctions que vous souhaitez implémenter
-Utiliser un appareil pour l'enregistrement des utilisateurs ・ Réglez le moteur de modèle sur haml ou slim pour des performances optimales. ・ Ajouter des informations sur l'enfant (âge, sexe) à ma page ・ Fonction de réponse de réponse ・ Fonction mini agenda ・ Fonction de signet ・ Fonctions de suivi et de désabonnement ・ Fonction questionnaire ・ Fonction de partage SNS ・ Enrichissez le design ・ Base de données MySQL
11. Résumé
Après avoir développé une application Web, j'ai trouvé ce qui suit.
** ・ Comme on le dit souvent, l'input tandis que la production mène à la croissance ** ** ・ J'ai eu une bonne expérience de passer des heures sur une erreur, mais il est également important de créer un environnement où je peux poser des questions ** ** - Importance de passer du temps à définir les exigences **
Je veux profiter de cette expérience à l'avenir. Si vous avez des problèmes ou des suggestions avec l'application Web, n'hésitez pas à commenter!
Recommended Posts