[JAVA] J'ai créé une extension Chrome qui affiche un graphique sur la page Amedas
Extension "Amedos"

Ce que tu peux faire
- Page des données d'observation horaires d'Amedas de l'Agence météorologique (Exemple: [Tokyo]](https://www.jma.go.jp/jp/amedas_h/today-44132.html?areaCode=000&groupCode=30 )) ** Afficher le graphique **. Le contenu affiché est la température d'aujourd'hui et d'hier, et la quantité de précipitations d'aujourd'hui ou d'hier. --Affiche ** les liens vers les données d'observation passées ** au-dessus du graphique. Vous pouvez désormais accéder facilement à la page de recherche de données historiques pour cet emplacement. Au fait, la date de la veille a déjà été sélectionnée!

Comment faire
Graphique: Chart.js
Chart.js | Open source HTML5 Charts for your website
Je l'ai utilisé pour dessiner un graphique.
Rechercher des données météorologiques passées: créer un tableau de correspondance
** Le numéro de la station Amedas et le code de la station pour la recherche des données météorologiques passées sont différents **, il était donc nécessaire de les associer.
Vous pouvez trouver le numéro de station à ce point à partir de l'URL de la page de données d'observation toutes les heures sur l'heure. La liste peut être téléchargée au format csv depuis Meteorological Agency | About Amedas.
D'autre part, comme il n'y a pas de mécanisme pour voir le code de la station de la recherche de données météorologiques passées dans la liste dans la mesure où j'ai cherché, j'ai fait la liste en ** grattant ** par Python.
Le code de l'observatoire est représenté par une combinaison de «prec_no» et «block_no».
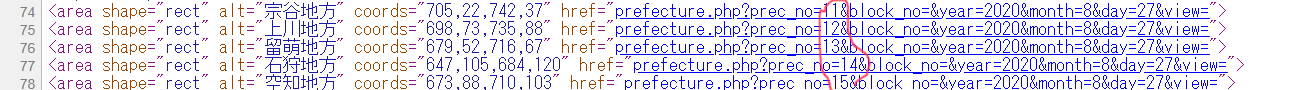
Agence météorologique | Recherche de données météorologiques passées Depuis la source, vous pouvez voir la liste de prec_no.

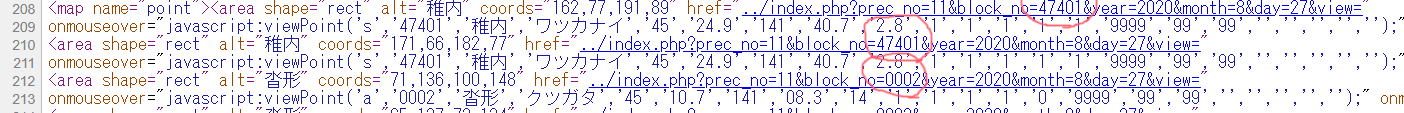
Vous pouvez voir block_no à chaque lien.

J'ai fait une liste en grattant ces pages. J'ai utilisé Beautiful Soup pour gratter et l'ai opérée sur Jupyter Lab.
Beautiful Soup Documentation — Beautiful Soup 4.9.0 documentation
Après cela, la table de correspondance est complétée par une jonction interne des deux tables. Il y a deux clés, le bureau préfectoral de promotion et le nom de l'observatoire. Je l'ai sorti au format json et l'ai importé.
Raison et impression de faire
Mon hobby est de regarder les Amedas régulièrement, et surtout l'été dernier, les disques sont mis à jour pour que je ne me lasse jamais de les regarder. En regardant plusieurs fois la page Amedas et en la comparant avec la température d'hier et en voyant comment la température baisse quand il pleut, j'ai décidé de le faire parce que je pensais que ce serait plus intéressant s'il y avait un graphique. fait. Il existe également des sites tels que Japan Meteorological Association qui tracent des graphiques en utilisant les données de l'Agence météorologique, mais il vaut mieux les voir directement. J'ai pensé.
C'était presque la première fois que l'on touchait au javascript, sans parler de faire une extension d'un navigateur, mais c'était devenu un mécanisme pour en faire un simple très facilement. Quand il a été terminé, j'ai pensé que je le posterais sur Qiita pour la première fois, ce qui m'a également motivé. Le temps de production était de 13 heures sans travail d'application et temps de création d'article Qiita.
Site de référence
J'ai essayé de dessiner un graphique avec Chart.js --Qiita Belle soupe en 10 minutes - Qiita Scraping with JavaScript --HANAUTA INC. La création d'une extension Chrome minimale qui n'est pas exposée au monde extérieur peut être effectuée en moins d'une heure-Qiita
Recommended Posts