[RUBY] [Rails] Comment télécharger plusieurs images à l'aide de Carrierwave
Cible

Environnement de développement
・ Rubis: 2.5.7 Rails: 5.2.4 ・ Vagrant: 2.2.7 -VirtualBox: 6.1 ・ Système d'exploitation: macOS Catalina
supposition
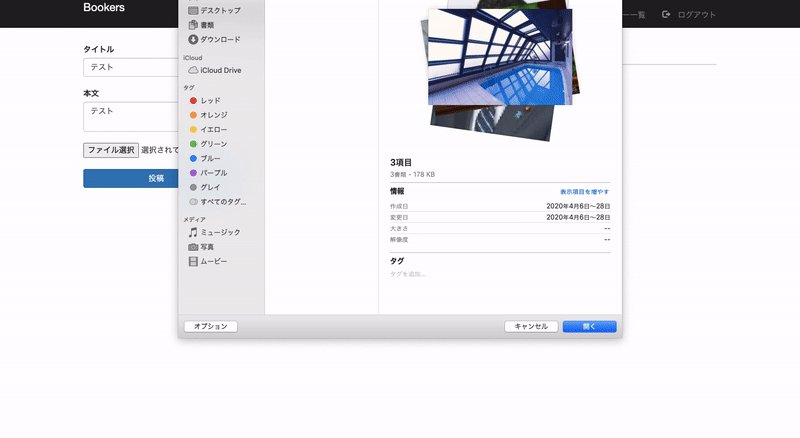
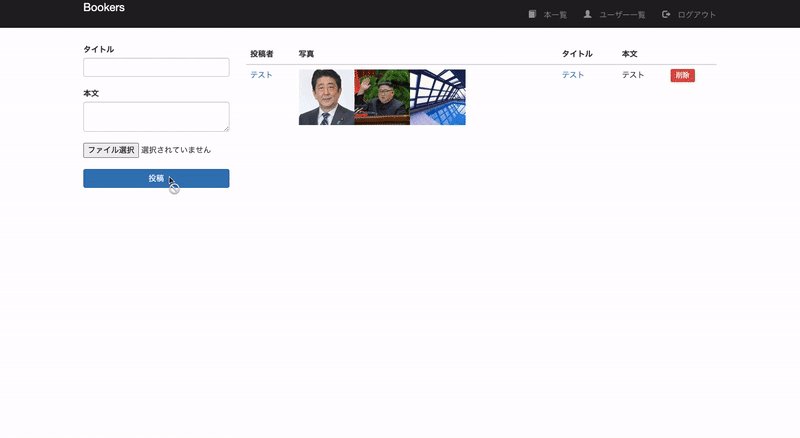
Ce qui suit a été mis en œuvre.
la mise en oeuvre
1. Présentez Gem
Gemfile
gem 'carrierwave'
gem 'mini_magick'
gem 'mini_magick'
➡︎ Vous permet de modifier la taille de l'image lors du téléchargement.
Terminal
$ bundle
2. Créez un fichier de paramètres d'image
Terminal
$ rails g uploader image
ʻLe fichier suivant est créé dans app / uploaders / image_uploader.rb`. La méthode de réglage sera expliquée plus tard.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
# Include RMagick or MiniMagick support:
# include CarrierWave::RMagick
# include CarrierWave::MiniMagick
# Choose what kind of storage to use for this uploader:
storage :file
# storage :fog
# Override the directory where uploaded files will be stored.
# This is a sensible default for uploaders that are meant to be mounted:
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
# Provide a default URL as a default if there hasn't been a file uploaded:
# def default_url(*args)
# # For Rails 3.1+ asset pipeline compatibility:
# # ActionController::Base.helpers.asset_path("fallback/" + [version_name, "default.png "].compact.join('_'))
#
# "/images/fallback/" + [version_name, "default.png "].compact.join('_')
# end
# Process files as they are uploaded:
# process scale: [200, 300]
#
# def scale(width, height)
# # do something
# end
# Create different versions of your uploaded files:
# version :thumb do
# process resize_to_fit: [50, 50]
# end
# Add a white list of extensions which are allowed to be uploaded.
# For images you might use something like this:
# def extension_whitelist
# %w(jpg jpeg gif png)
# end
# Override the filename of the uploaded files:
# Avoid using model.id or version_name here, see uploader/store.rb for details.
# def filename
# "something.jpg " if original_filename
# end
end
3. Ajouter une colonne
Terminal
$ rails g migration AddImagesToBooks images:json
Terminal
$ rails db:migrate
schema.rb
create_table "books", force: :cascade do |t|
t.integer "user_id"
t.string "title"
t.text "body"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.json "images"
end
4. Modifiez le modèle
book.rb
#Postscript
mount_uploaders :images, ImageUploader
5. Modifiez le contrôleur
Ajoutez {images []} au paramètre strong afin qu'il puisse être enregistré sous forme de tableau dans la colonne.
books_controller.rb
def book_params
params.require(:book).permit(:title, :body, { images: [] })
end
6. Modifier la vue
** ① Créez un formulaire de soumission d'images **
En ajoutant multiple: true, vous pouvez sélectionner plusieurs images.
slim:books/~.html.slim
= f.file_field :images, multiple: true
br
** ② Afficher l'image **
Arrangez la colonne ʻimages avec "5. Editez le contrôleur", et comme il y a plusieurs images dedans, tournez-la avec ʻeach pour la retirer.
** * L'image ne sera pas affichée à moins que .to_s ne soit ajouté. ** **
books/~html.slim
td
- book.images.each do |image|
= image_tag image.to_s
À propos des paramètres
1. Réglage de la taille de l'image
ʻInclude CarrierWave :: MiniMagick` est ajouté, et le réglage de la taille est décrit ci-dessous.
** ① process resize_to_fill ** (recommandé)
Recadrer à partir de la position spécifiée («Centre») à la taille spécifiée (100, 100) à partir de l'image d'origine sans conserver le rapport hauteur / largeur.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process resize_to_fill: [100, 100, 'Center']
end

②process resize_to_fit
Vous pouvez redimensionner la largeur jusqu'à 300px et la hauteur jusqu'à 200px tout en conservant le rapport hauteur / largeur.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process resize_to_fit: [100, 100]
end

2. Restrictions d'extension
Décommentez les lignes 38-40 de ʻimage_uploader.rb`. Par défaut, les téléchargements ne peuvent pas être effectués si l'extension est autre que jpg, jpeg, gif ou png.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
def extension_whitelist
%w(jpg jpeg gif png)
end
end
Recommended Posts