[Ruby on Rails] Téléversement de plusieurs images avec refile
Cible

Environnement de développement
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
supposition
- Si vous sélectionnez ▶ ◯◯, des explications s'affichent. J'espère que vous pourrez vous y référer si vous n'êtes pas sûr.
On suppose que la fonction de comptabilisation a été implémentée.
couler
Présentation de 1 gemme 2 Créer une table 3 Modifier le modèle 4 Modifier le contrôleur 5 Modifier la vue
Introduction de gemme
Gemfile
gem 'refile', require: 'refile/rails', github: 'refile/refile'
gem 'refile-mini_magick'
Terminal
$ bundle install
Créer une table
Cette fois, nous allons créer un modèle de post et un modèle de post_image. Chaque colonne est la suivante.
db/schema.rb
create_table "post_images", force: :cascade do |t|
t.integer "post_id", null: false
t.string "image_id"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.index ["post_id"], name: "index_post_images_on_post_id"
end
create_table "posts", force: :cascade do |t|
t.string "title", null: false
t.string "content", null: false
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
end
Modifier le modèle
rb:app/models.post.rb
class Post < ApplicationRecord
has_many :post_images, dependent: :destroy
accepts_attachments_for :post_images, attachment: :image
end
rb:app/models.post_image.rb
class PostImage < ApplicationRecord
belongs_to :post
attachment :image
end
Modifier le contrôleur
app/controllers/posts_controller.rb
class Admins::PostsController < ApplicationController
...
private
def post_params
params.require(:post).permit(:title, :content, post_images_images: [])
end
end
Supplément [post_images_images: []]
Puisqu'il existe plusieurs identifiants d'image, passez-les dans le tableau [].
Modifier la vue (nouveau message)
<%= f.attachment_field :post_images_images, multiple: true %>
N'oubliez pas d'écrire multiple: true ici.
Ceci est nécessaire pour publier plusieurs images.
erb:app/views/posts/new.html.erb
<%= form_for(@post, url: posts_path) do |f| %>
<table>
<tbody>
<tr>
<td>image</td>
<td><%= f.attachment_field :post_images_images, multiple: true %></td>
</tr>
<tr>
<td>Titre</td>
<td><%= f.text_field :title, autofocus: true %></td>
</tr>
<tr>
<td>Contenu</td>
<td><%= f.text_area :content %></td>
</tr>
<tr>
<td></td>
<td><%= f.submit "ajouter à", class: "btn btn-primary" %></td>
</tr>
</tbody>
</table>
<% end %>
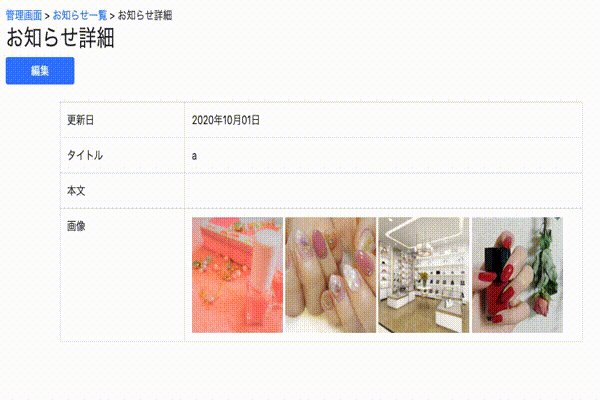
Modifier la vue (détails de l'article)
Puisqu'il y a plusieurs images, chaque déclaration est obligatoire.
Si vous souhaitez afficher uniquement la première page
<% @post.post_images.first(1).each do |image| %>
Si c'est le cas, tout va bien.
erb:app/views/posts/show.html.erb
<% if @post.post_images.present? %>
<% @post.post_images.each do |image| %>
<%= attachment_image_tag image, :image, class: "default_image" %>
<% end %>
<% else %>
Il n'y a pas d'image.
<% end %>
Comment publier
Pour télécharger plusieurs images, sélectionnez "Sélectionner un fichier" puis
Sélectionnez une image avec Maj + clic ou Ctrl + clic,
Veuillez télécharger.
référence
https://qiita.com/nekosuke_/items/501e7ba1b286c51c1be9
Recommended Posts
erb:app/views/posts/new.html.erb
<%= form_for(@post, url: posts_path) do |f| %>
<table>
<tbody>
<tr>
<td>image</td>
<td><%= f.attachment_field :post_images_images, multiple: true %></td>
</tr>
<tr>
<td>Titre</td>
<td><%= f.text_field :title, autofocus: true %></td>
</tr>
<tr>
<td>Contenu</td>
<td><%= f.text_area :content %></td>
</tr>
<tr>
<td></td>
<td><%= f.submit "ajouter à", class: "btn btn-primary" %></td>
</tr>
</tbody>
</table>
<% end %>
erb:app/views/posts/show.html.erb
<% if @post.post_images.present? %>
<% @post.post_images.each do |image| %>
<%= attachment_image_tag image, :image, class: "default_image" %>
<% end %>
<% else %>
Il n'y a pas d'image.
<% end %>
Recommended Posts