Afficher le calendrier mensuel dans Rails
introduction
Enregistrez jusqu'à ce que le calendrier mensuel s'affiche sur l'application d'origine. Il existe une méthode pour utiliser le calendrier simple et le calendrier complet pour la fonction de calendrier. Cette fois, nous présenterons Simple Calendar.
table des matières
- Installez Simple Calendar
- Générer une vue de calendrier simple
- Ajouter un rendez-vous au calendrier
- Afficher le calendrier
1. Installez Simple Calendar
Ajout de "gem'simple_calendar ',' ~> 2.0 '" à Gemfile`

Exécutez l'installation du bundle dans le répertoire de l'application
2. Générer une vue de calendrier simple
Comme le calendrier ne peut pas être affiché simplement en installant Gem, une vue est générée.
ʻExécuter la commande`
$ rails g simple_calendar:views
Des dossiers et des fichiers sont créés.
ʻAppliquer CSS au calendrier`
Ajoutez ** \ * = require simple_calendar ** au fichier application.css

3. Ajouter un rendez-vous au calendrier
Créer un modèle appelé événement à l'aide de l'échafaudage
ʻExécuter la commande`
$ rails g scaffold Event name start_time:datetime
Effectuer la migration pour changer la base de données
$ rails db:migrate
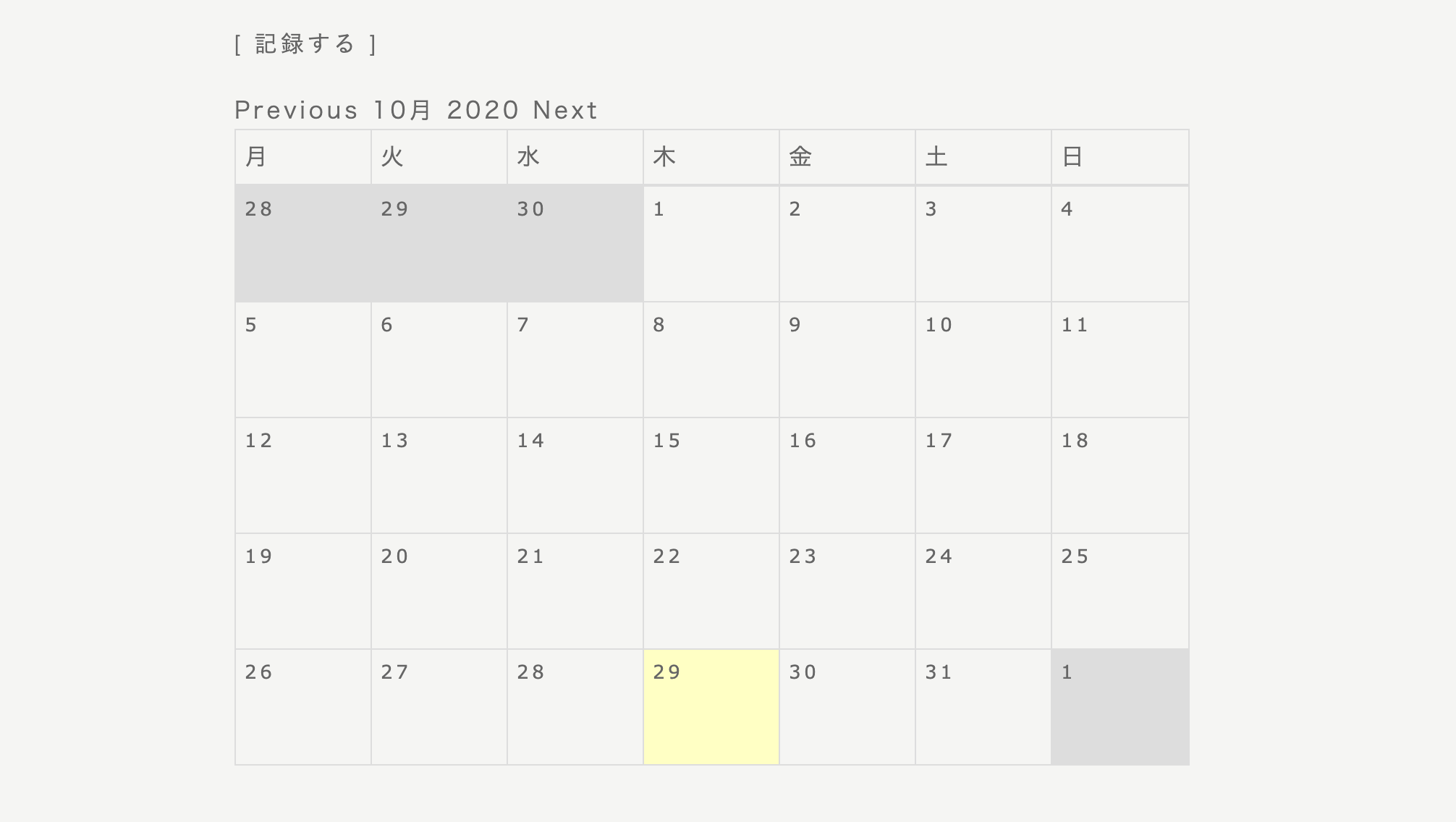
4. Afficher le calendrier
Depuis que j'ai utilisé scaffold, le code est écrit dans le fichier index.html.erb, mais je vais le modifier. Réécrivez le fichier index.html.erb dans le dossier des événements.
~/views/events/index.html.erb
<%= month_calendar events: @events do |date, events| %>
<%= date %>
<% events.each do |event| %>
<div>
<%= event.name %>
</div>
<% end %>
<% end %>
Correction de l'apparence et réussite de l'affichage du calendrier mensuel

référence
[Document officiel] simple_calendar [Rails] J'ai créé une fonction de blog avec un calendrier en utilisant simple_calendar. [Rails] Montrons le calendrier avec Simple Calendar!
Recommended Posts