Application Web construite avec docker (1)
Je développe une application web basée sur docker. J'ai fait un peu de construction de la base de développement, donc je l'ai résumé dans l'article. C'est une chose rudimentaire, mais est-ce votre propre mémorandum? J'écrirai un article comme sentiment.
Docker images nginx Tout d'abord, récupérez les images du docker nginx.
$ docker pull docker.io/nginx
Using default tag: latest
latest: Pulling from library/nginx
bf5952930446: Already exists
cb9a6de05e5a: Pull complete
9513ea0afb93: Pull complete
b49ea07d2e93: Pull complete
a5e4a503d449: Pull complete
Digest: sha256:b0ad43f7ee5edbc0effbc14645ae7055e21bc1973aee5150745632a24a752661
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
Obtenez-le à! Vérifiez avec les images de docker.
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx alpine ecd67fe340f9 2 months ago 21.6MB
Je vais courir docker!
Remarque: certaines des opérations suivantes sont incorrectes. (Il y a une erreur dans la commande exécutant docker.) </ Font> images⇨container Je continuerai à faire.
Une exécution de docker est requise pour créer un conteneur. Allons-y.
$ docker run -d -p 8000:80 --name cesium_nginx -v /Dossier à monter:/home ecd67fe340f9
a115c1e7a815a4856b2b51755e217f2cc1aa856c81489d9ae3020f4fefd0883f
Cette fois, nous allons non seulement configurer le port, mais également le monter.
Options utilisées
-p Numéro de port accessible de l'extérieur: spécifiez le numéro de port côté conteneur.
-d Exécute en arrière-plan.
-v Dossier de montage: destination de montage Monter le dossier. -v local: cotainer
--name Choisissez un nom de conteneur.
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a115c1e7a815 ecd67fe340f9 "/docker-entrypoint.…" 5 seconds ago Up 4 seconds 0.0.0.0:8000->80/tcp cesium_nginx
Aller à localhost: 8000
http://localhost:8000/ Lorsque vous ouvrez ...

C'est ... qu'est-ce que c'est ...
C'est la preuve que nginx fonctionnait normalement! !! !! En d'autres termes, le succès? Je me suis demandé, mais j'ai déjà un fichier html dans mon dossier monté. Donc, si vous ne le voyez pas, vous ne réussissez pas.
Réparer
Qu'est-ce qui n'allait pas ... Bref, la monture avait tort.
Je l'ai monté sur / home.
La raison est appropriée ... Je pensais que c'était bon partout.
Ce n'était pas si doux ...
docker rm et docker stop. (Je vais omettre le traitement là-bas)
$ docker run --name cesium_nginx -v /Dossier à monter:/usr/share/nginx/html:ro -d -p 8081:80 ecd67fe340f9
f85c35793c4bb7368af7798db788f707bcbd4278bbcfdf87a360f727e6433c00
/ usr / share / nginx / html: ro C'était nécessaire.
Maintenant, ouvrons localhost: 8081!

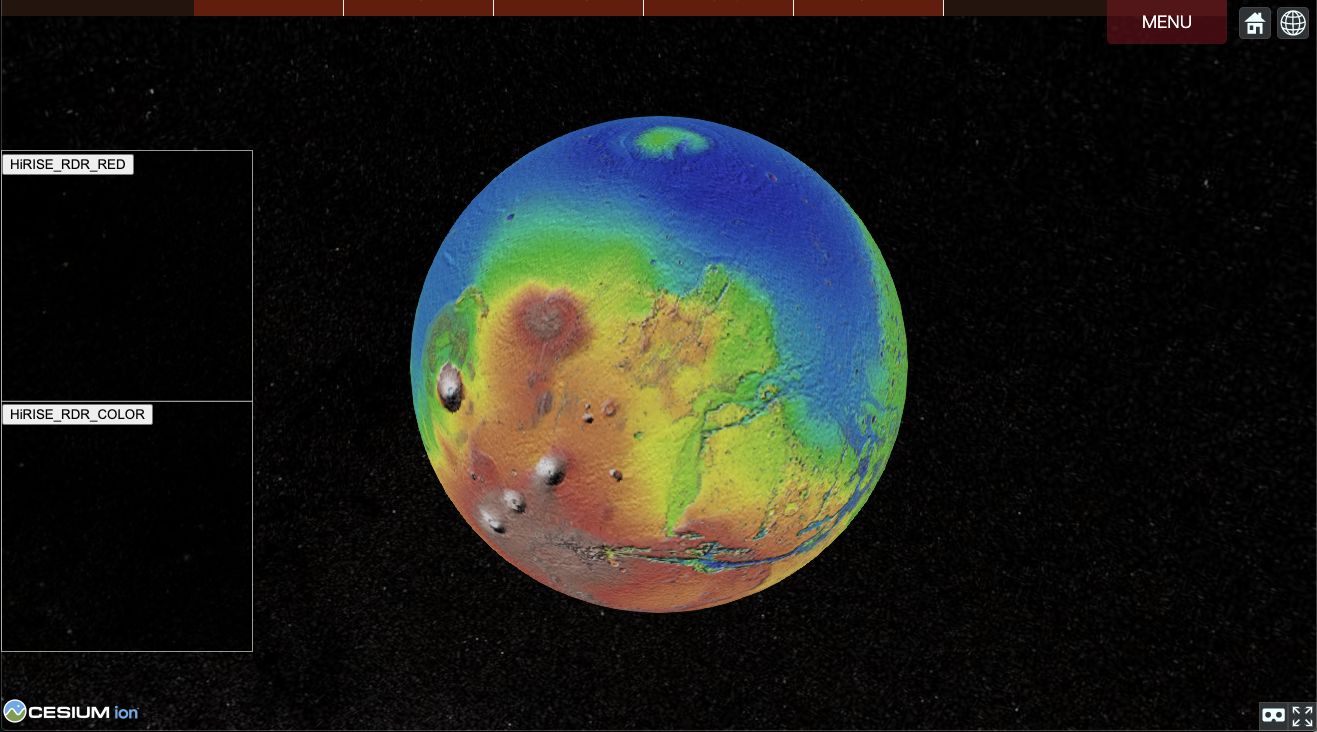
Kita ---
Enfin l'écran cible est ... (Cet écran est l'écran d'une application web appelée Cesium.js. J'ai ajouté quelques arrangements ...)
Sommaire
Spécifications fermes? Faisons-le après l'avoir vérifié attentivement
Commencez d'ici! Je vais jouer avec. Le début du développement amusant et amusant ~ (Comme vous pouvez le voir, c'était déjà en cours de développement ...)
Recommended Posts