[JAVA] Bouton [Ruby on Rails] pour revenir en haut
Cible

Environnement de développement
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
supposition
- Si vous sélectionnez ▶ ◯◯, des explications s'affichent. J'espère que vous pourrez vous y référer si vous n'êtes pas sûr.
- Créer un environnement de connexion avec un appareil
- Fonction de publication que seuls les utilisateurs connectés peuvent faire
- Fonction de post-édition (mise à jour, suppression)
Vous n'avez pas besoin des fonctions ci-dessus.
couler
1 Préparation des photos 2 Modifier la vue 3 Modifier le css 4 Modifier le fichier js (lors de l'ajout d'une animation au défilement de page)
Préparation des photos
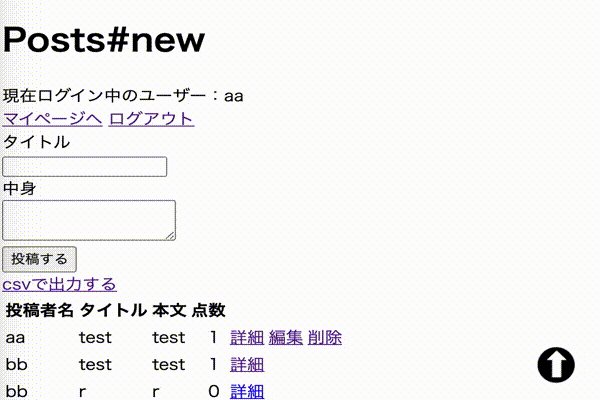
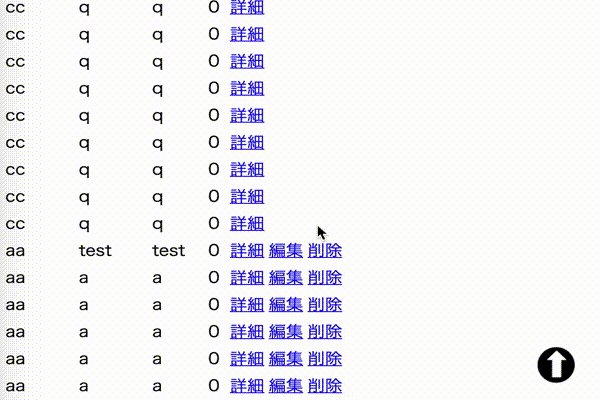
Veuillez préparer une image comme celle-ci.
Au fait, cette image a été créée avec l'ipad, alors n'hésitez pas à l'utiliser.

Veuillez stocker le fichier image sous app / assets / images.
Modifier vue
Puisque je veux l'afficher sur toutes les pages cette fois, je vais le décrire à l'emplacement suivant.
erb:app/views/layouts/application.html.erb
<body>
<%= yield %>
<span id="back">
<a href="">
<%= image_tag asset_path('arrow.jpg'), data: {"turbolinks"=>false}, class: "arrow" %>
</a>
</span>
</body>
Supplément [image_tag asset_path ()]
Vous pouvez charger des images sous app / actifs / images.
Supplément [data: {"turbolinks" => false}]
Empêche le dysfonctionnement des turbolinks.
Modification du CSS
app/application.css
#back {
position: fixed;
right: 20px;
bottom: 20px;
}
.arrow{
width: 50px;
height: 50px;
}
Supplément [position: fixed;]
La position à afficher est fixée par position: fixe;.
Modifier le fichier js
Veuillez installer gem'jquery-rails '.
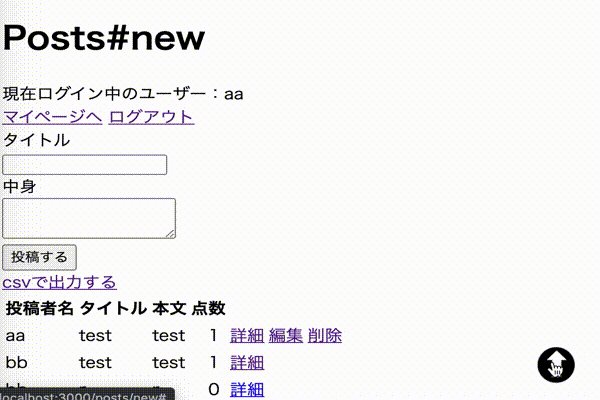
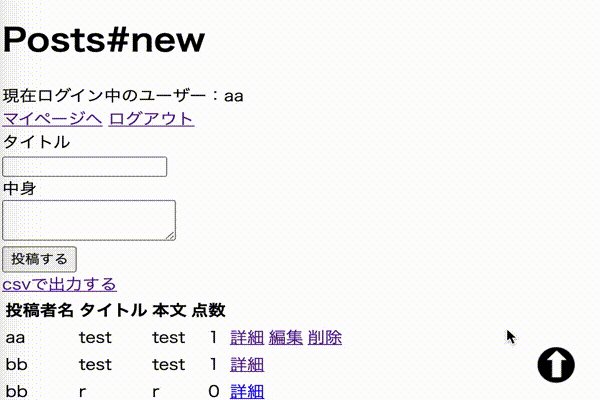
Cliquez avec la souris pour activer l'animation.
app/assets/javascripts/application.js
$(function() {
$('#back a').on('click',function(event){
$('body, html').animate({
scrollTop:0
}, 800);
event.preventDefault();
});
});
Supplément [$ ('# back a'). On ('click', function (event)]
$ ('. Nom du sélecteur'). Activé ('clic', fonction (événement) {
Traitement effectué lorsqu'un événement se produit
});
Supplément [$ ('body, html'). Animate]
$ ('Nom du sélecteur'). Animate ({
Nom de la propriété à modifier: modifier la valeur
}, Durée de fonctionnement de l'animation);
Recommended Posts
Supplément [data: {"turbolinks" => false}]
Empêche le dysfonctionnement des turbolinks.
Modification du CSS
app/application.css
#back {
position: fixed;
right: 20px;
bottom: 20px;
}
.arrow{
width: 50px;
height: 50px;
}
Supplément [position: fixed;]
La position à afficher est fixée par position: fixe;.
Modifier le fichier js
Veuillez installer gem'jquery-rails '.
Cliquez avec la souris pour activer l'animation.
app/assets/javascripts/application.js
$(function() {
$('#back a').on('click',function(event){
$('body, html').animate({
scrollTop:0
}, 800);
event.preventDefault();
});
});
Supplément [$ ('# back a'). On ('click', function (event)]
$ ('. Nom du sélecteur'). Activé ('clic', fonction (événement) {
Traitement effectué lorsqu'un événement se produit
});
Supplément [$ ('body, html'). Animate]
$ ('Nom du sélecteur'). Animate ({
Nom de la propriété à modifier: modifier la valeur
}, Durée de fonctionnement de l'animation);
Recommended Posts
app/application.css
#back {
position: fixed;
right: 20px;
bottom: 20px;
}
.arrow{
width: 50px;
height: 50px;
}
Supplément [position: fixed;]
La position à afficher est fixée par position: fixe;.
Modifier le fichier js
Veuillez installer gem'jquery-rails '.
Cliquez avec la souris pour activer l'animation.
app/assets/javascripts/application.js
$(function() {
$('#back a').on('click',function(event){
$('body, html').animate({
scrollTop:0
}, 800);
event.preventDefault();
});
});
Supplément [$ ('# back a'). On ('click', function (event)]
$ ('. Nom du sélecteur'). Activé ('clic', fonction (événement) {
Traitement effectué lorsqu'un événement se produit
});
Supplément [$ ('body, html'). Animate]
$ ('Nom du sélecteur'). Animate ({
Nom de la propriété à modifier: modifier la valeur
}, Durée de fonctionnement de l'animation);
Recommended Posts
app/assets/javascripts/application.js
$(function() {
$('#back a').on('click',function(event){
$('body, html').animate({
scrollTop:0
}, 800);
event.preventDefault();
});
});
Supplément [$ ('# back a'). On ('click', function (event)] $ ('. Nom du sélecteur'). Activé ('clic', fonction (événement) { Traitement effectué lorsqu'un événement se produit });
Supplément [$ ('body, html'). Animate] $ ('Nom du sélecteur'). Animate ({ Nom de la propriété à modifier: modifier la valeur }, Durée de fonctionnement de l'animation);
Recommended Posts