[JAVA] Je l'ai fait avec le traitement, "Le gars d'Othello live de Sakanaction".
introduction

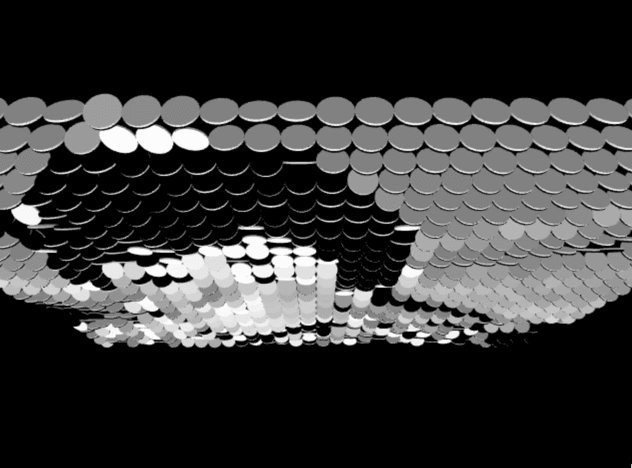
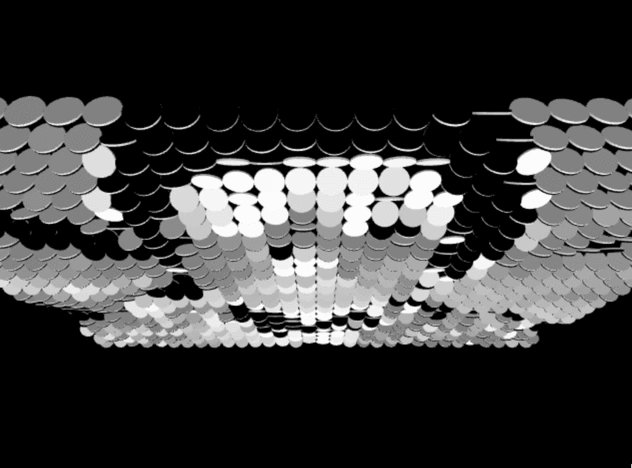
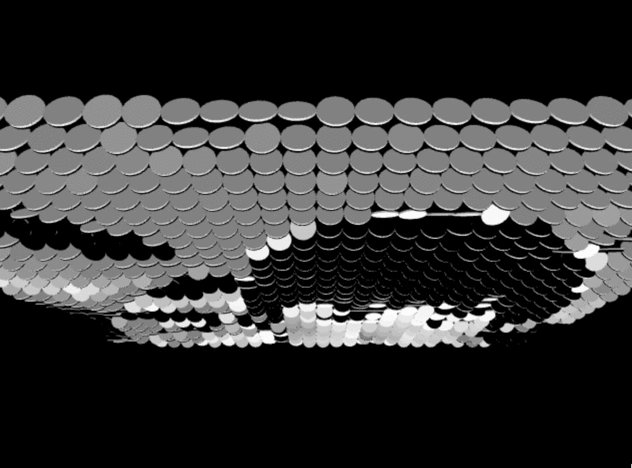
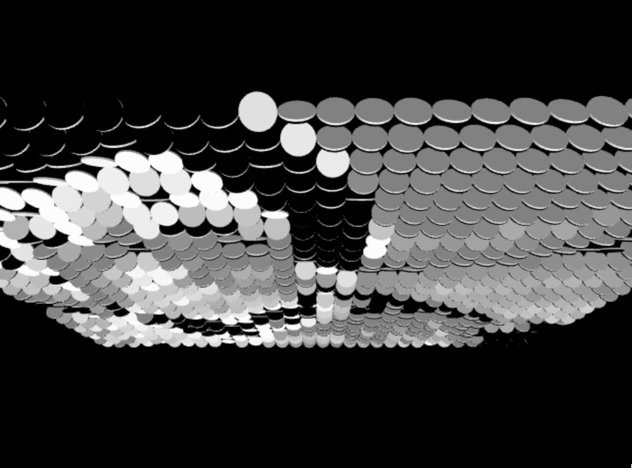
Au fait, le produit fini fonctionne comme ci-dessous!

Othello tourne comme ça!

Au fait, qu'est-ce que le traitement?
le traitement est un dessin programmatique. (Référence: Même les débutants en programmation sont d'accord! Faisons de l'art numérique avec Processing) Si vous sélectionnez le mode, vous pouvez écrire en Java, Javascript, Python, etc., ce qui est pratique!
Description du code
[Github] OthelloScreen J'ai publié ce projet de traitement sur Github, alors veuillez vous y référer pour le code complet! Dans cet article, je voudrais résumer les points. Au fait, cette fois, j'ai écrit le mode en Java. C'est assez simple, alors n'hésitez pas à l'utiliser lorsque vous êtes libre!
・ Traitement global
Le flux de traitement est (1) Inverser l'image de la caméra uniquement dans le sens horizontal (celui qui est inclus par défaut dans le traitement appelé Miroir) ② Rendre le pixel de l'image spécifiée clair et sombre ③ Dessinez Othello en remplaçant les valeurs claires et foncées par l'inclinaison d'Othello. est.
・ Réglage de la taille de l'écran d'exécution et d'Othello
int screenWidth = 1280;//checked 640, 1280
int screenHeight = screenWidth*3/4;
int cellSize = 20;
Spécifiez ici la taille de l'écran avec screenWidth (horizontal) et screenHeight (vertical). La taille d'Othello peut être modifiée en modifiant la valeur de cellSize. Cependant, si la valeur est trop petite, le traitement sera lourd et il se déplacera saccadé.
・ Vous pouvez changer la direction en faisant glisser ...
if(isMouseDragged){
translate(width/2,height/2,0);
rotateX(-(mouseY-height/2) / 150.0);
rotateY((mouseX-width/2) / 200.0);
translate(-width/2,-height/2,0);
}
Vous pouvez modifier la direction de la vue en faisant glisser. C'est probablement cool si vous utilisez mieux la bibliothèque.
-Quelles informations de pixel de l'image de la caméra sont traitées et reflètent l'image de la caméra
int loc = (video.width - x - 1) + y*video.width; // Reversing x to mirror the image
Les valeurs des colonnes et des lignes sont déterminées par la taille de l'écran d'exécution et d'Othello. Le pixel qui fait référence à la lumière et à l'obscurité est attribué à loc. À ce moment, l'image de la caméra est retournée horizontalement (cela semble être un processus appelé miroir). Si vous inclinez votre corps vers la gauche en faisant un miroir, De mon point de vue, le corps de l'image est incliné vers la gauche (de mon point de vue de l'image, le corps est incliné vers la droite). Vous pouvez voir la vidéo sans aucune gêne.
-Entrez la valeur clair / foncé de l'image dans la méthode draw_othello
othellos.get(i*(rows) + j).draw_othello(brightness(video.pixels[loc]));
Rendre les informations de couleur dans le pixel uniquement claires et sombres avec la luminosité, J'ai mis des valeurs claires et sombres dans la méthode draw_othello de chaque élément de l'arraylist de la classe Othello.
-Draw_othello méthode de la classe Othello
Avant la méthode draw_othello_shape Spécifiez noir ou blanc et faites pivoter l'Othello.
-Draw_othello_shape méthode de la classe Othello
Puisqu'il n'y a pas de colonne dans la figure de base du traitement, Ce sera long, mais écrivez-le tel quel dans cette méthode.
・ Matrice de poussée et matrice de pop
C'est une méthode que j'utilise partout, Sauvegardez les coordonnées actuelles avec pushMatrix, Les coordonnées enregistrées par popMatrix sont à nouveau développées.
la fin!
C'est la fin de l'explication des principaux points de Othello Screen! s'amuser!
Recommended Posts