[JAVA] I made a drawing chat "8bit paint chat" on WebAssembly

Publication destination
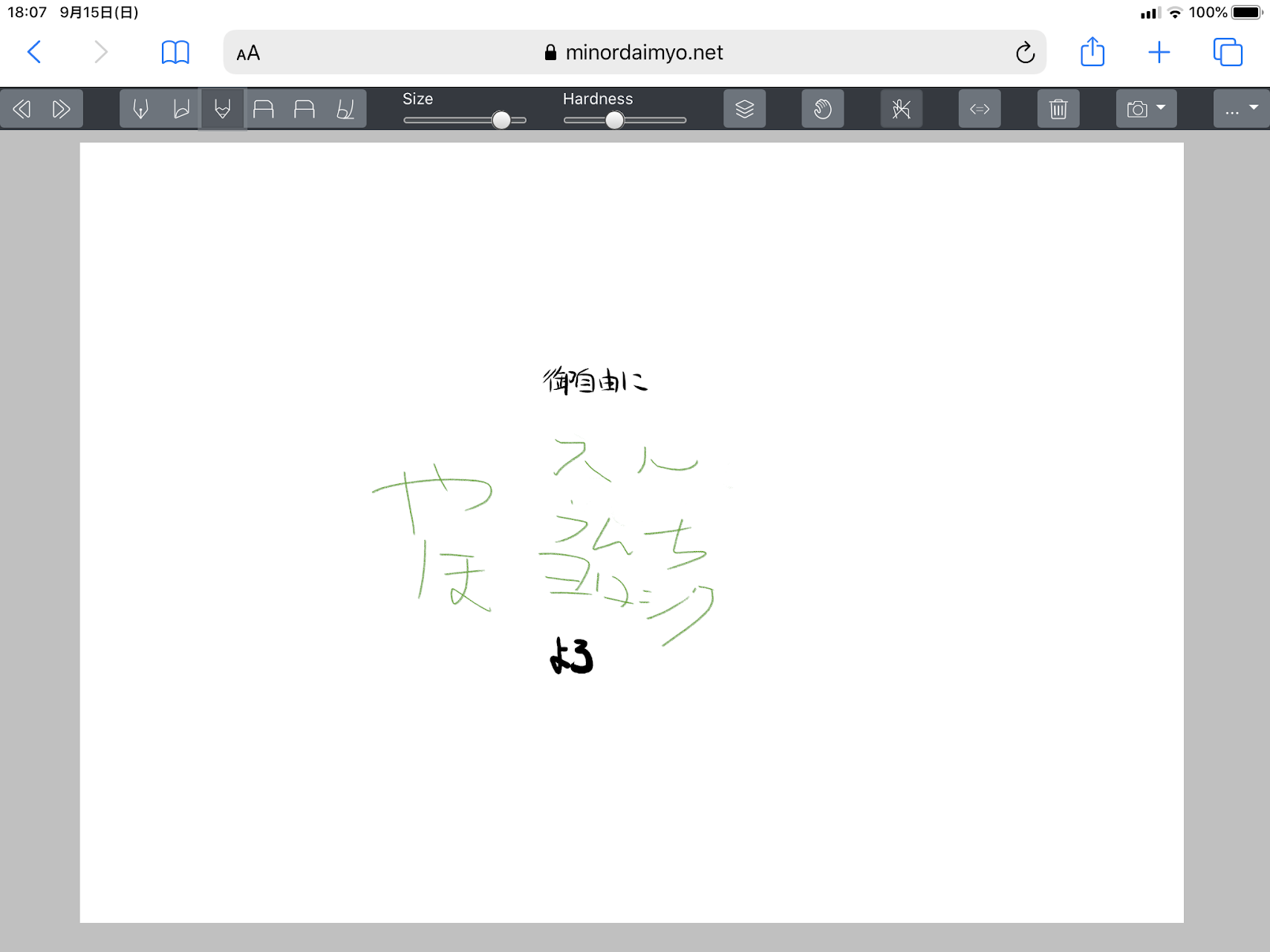
https://minordaimyo.net/8bitpaintchat/ (2020/09/04 URL changed)
Main features and usage of 8bit paint chat
--High resolution canvas (equivalent to A4 600dpi) for a light drawing taste --Supports pen pressure and tilt detection --Up to 8 participants (ROM is currently up to 16) --Only one black color can be used --Ability to hide any participant —— Scrolling / scaling the canvas with a two-finger touch --Undo with two-finger tap, Redo with three-finger tap --Canvas download function
Operating environment
Chrome on Windows and pen tablet / LCD tablet Safari and Apple-pencil on iPad Chrome on android And so on
Gijutsu nice thing
Client side is js + WebAssembly (mainly c language) Server side is node.js + WebAssembly (code common to client) Created with.
The canvas size is 7016x4961pixel (same as A4 600dpi). The memory consumption on the client side is about 250MB, The memory consumption on the server side is about 300MB per room. Since the canvas is also held on the server side, memory consumption is high.
Use js mainly around the user interface. The drawing function part is written in almost c language (WebAssembly).
What I had a hard time
I'm pretty good at c language, but I'm a complete amateur in web programming. Therefore, the description part in js has become a considerable amount of feces code ...
Other
I sent it on Qiita for the first time. I will add what I need later.
Recommended Posts