[RUBY] I tried to develop a web application from a month and a half of programming learning history
1. 1. Introduction
I have been studying programming since August 2020, and spent about a month developing a web application. It was like this before I studied.
** ・ I've heard the names of HTML and CSS slightly ** ** ・ Currently, I only use Word and Excel ** ** ・ I can't even clear the 3000 yen course with sushi. **
From this state, I developed a web application with ** almost self-study **.
(Although I have been taking lessons at SAMURAI ENGINEERING SCHOOL since October, I asked the instructor to learn the basic part before application development by self-education, answer technical questions in application development, and review the code. However, I used the term ** almost self-taught ** in consideration of my own thoughts, such as the direction of the app.)
I think there are more excellent people, but I wrote this article because I wanted to keep a record of my ability for one and a half months of study history.
2. Self-introduction
--Age: 32 years old
--Occupation: Plant design
――I am studying to change jobs as an engineer from inexperienced.
――April 2020 Became the father of one child during the Corona disaster. I took childcare leave for two months immediately after I was born.
--Prioritize childcare over programming learning. I hurt my arm by straining baby food.
Learning history
** August 1st-September 18th, 2020 **
-Progate: HTML, CSS, JavaScript, Ruby, Rails, Command Line, Git, SQL (2 weeks each)
-[Kitami-style Illustration IT School Basic Information Engineer Reiwa 2002](https://www.amazon.co.jp/%E3%82%AD%E3%82%BF%E3%83%9F%E5% BC% 8F% E3% 82% A4% E3% 83% A9% E3% 82% B9% E3% 83% 88IT% E5% A1% BE-% E5% 9F% BA% E6% 9C% AC% E6% 83 % 85% E5% A0% B1% E6% 8A% 80% E8% A1% 93% E8% 80% 85-% E4% BB% A4% E5% 92% 8C02% E5% B9% B4-% E6% 83 % 85% E5% A0% B1% E5% 87% A6% E7% 90% 86% E6% 8A% 80% E8% A1% 93% E8% 80% 85% E8% A9% A6% E9% A8% 93 -% E3% 81% 8D% E3% 81% 9F% E3% 81% BF% E3% 82% 8A% E3% 82% 85% E3% 81% 86% E3% 81% 98 / dp / 4297110210)
-[Introduction to Ruby for those who aim to become professionals](https://www.amazon.co.jp/%E3%83%97%E3%83%AD%E3%82%92%E7%9B%AE% E6% 8C% 87% E3% 81% 99% E4% BA% BA% E3% 81% AE% E3% 81% 9F% E3% 82% 81% E3% 81% AERuby% E5% 85% A5% E9% 96% 80-% E8% A8% 80% E8% AA% 9E% E4% BB% 95% E6% A7% 98% E3% 81% 8B% E3% 82% 89% E3% 83% 86% E3% 82 % B9% E3% 83% 88% E9% A7% 86% E5% 8B% 95% E9% 96% 8B% E7% 99% BA% E3% 83% BB% E3% 83% 87% E3% 83% 90 % E3% 83% 83% E3% 82% B0% E6% 8A% 80% E6% B3% 95% E3% 81% BE% E3% 81% A7-Software-Design-plus% E3% 82% B7% E3 % 83% AA% E3% 83% BC% E3% 82% BA / dp / 4774193976) (up to about Chapter 5)
-[Building a network & server from AWS basics](https://www.amazon.co.jp/Amazon-Web-Services-%E5%9F%BA%E7%A4%8E%E3%81%8B%E3 % 82% 89% E3% 81% AE% E3% 83% 8D% E3% 83% 83% E3% 83% 88% E3% 83% AF% E3% 83% BC% E3% 82% AF-% E3% 82% B5% E3% 83% BC% E3% 83% 90% E3% 83% BC% E6% A7% 8B% E7% AF% 89 / dp / 4822237443)
--Udemy: Git: First Git and GitHub, [Docker course taught by US AI developers from scratch](https://www.udemy. com / course / aidocker /) September 19-Web application creation started
3. 3. App overview
This is a childcare-specific Q & A app to help you with your childcare concerns and anxieties.
** [Home screen] **


Published on Heroku → ー SUKUSUKU ー (PC & Chrome recommended)
Github → https://github.com/SHOGOHORI/myapp
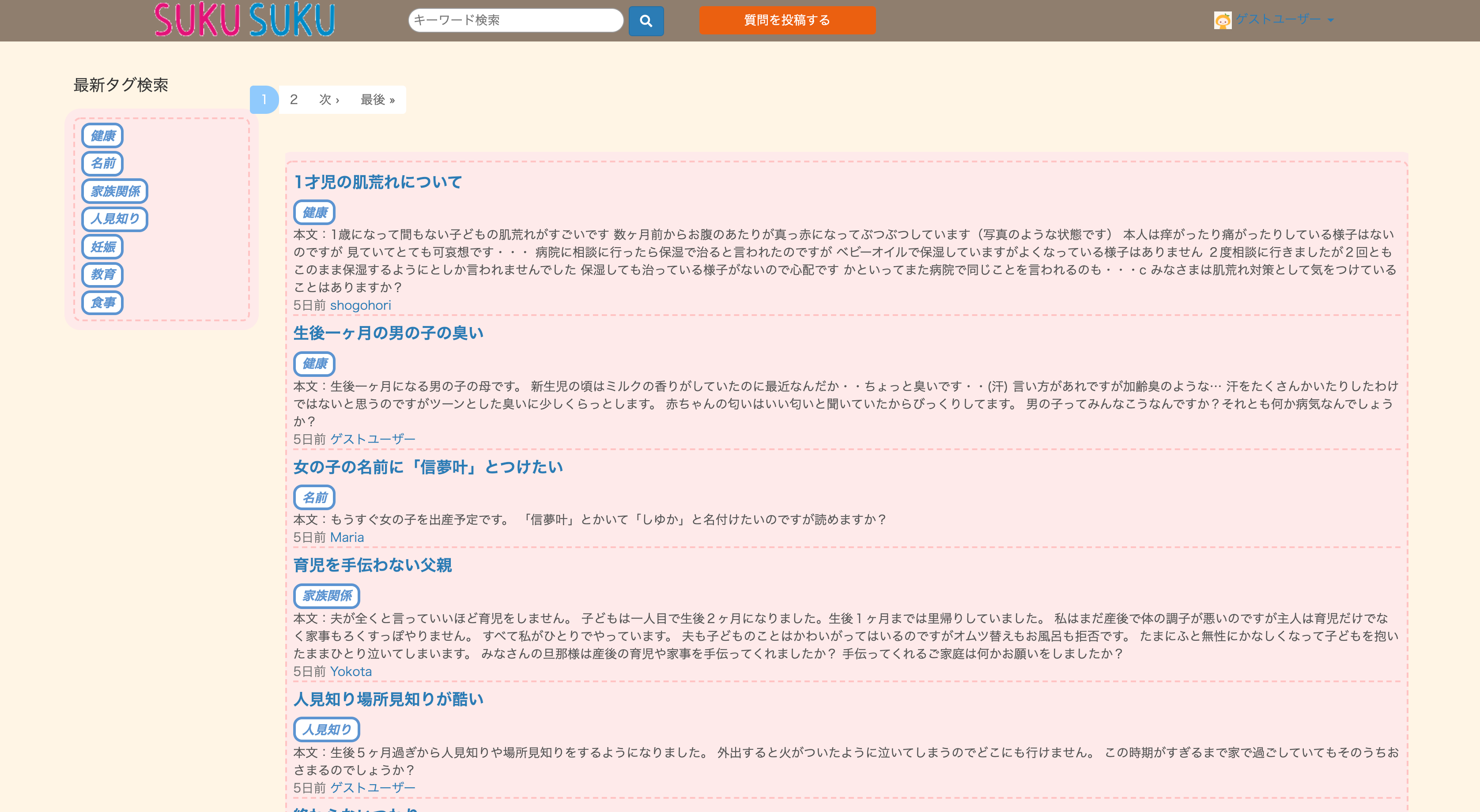
How to use
--You can browse the question list, question details, keyword search, and tag search without logging in.
--Easy login as a guest user (click the `` Login as a guest user'' button)
--Click the `` Post a question'' button to go to the post form screen
--Can be answered from the question details
4. Purpose of creation
Immediately after the birth of his eldest son, his wife had a high fever due to an infectious disease and was hospitalized or not. After all, I wasn't hospitalized, but my fever didn't go down for a week or two and I was bedridden, so I was raising my child by myself. I felt a tremendous responsibility to take care of my newborn life. It was a situation that seemed to be crushed by loneliness and anxiety. From that experience, I wanted to fill the anxieties of moms and dads in similar situations as much as possible, so I created a Q & A app that is similar to SNS.
Creation period
** September 19th to October 20th, 2020 (31 days) **

I spent about 6 to 8 hours a day creating it, so the creation time is about ** 180 to 200 hours **.
5. design
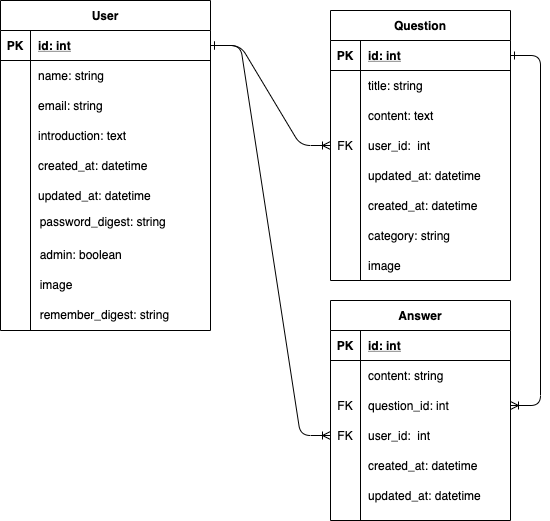
ER diagram

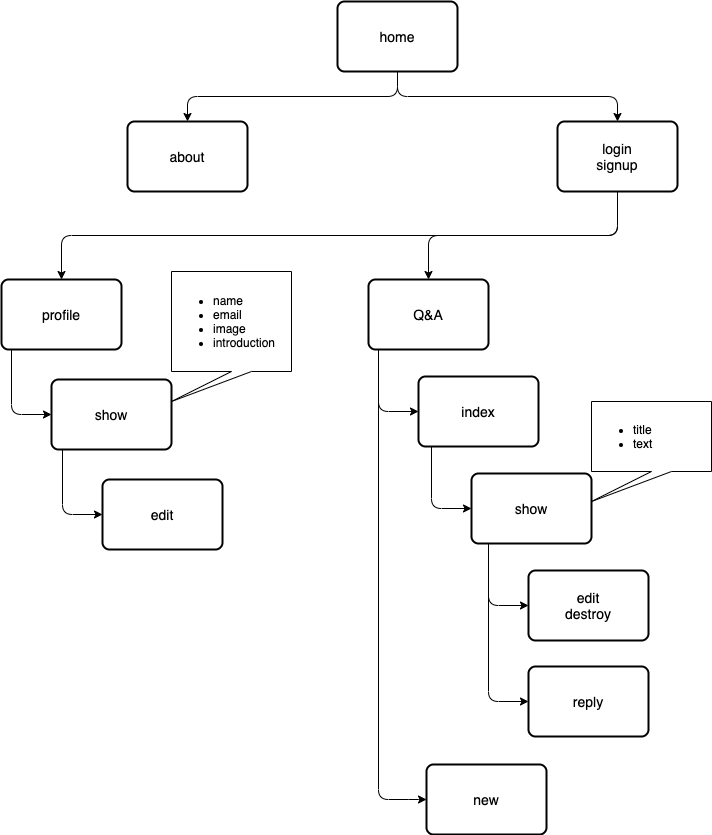
site map

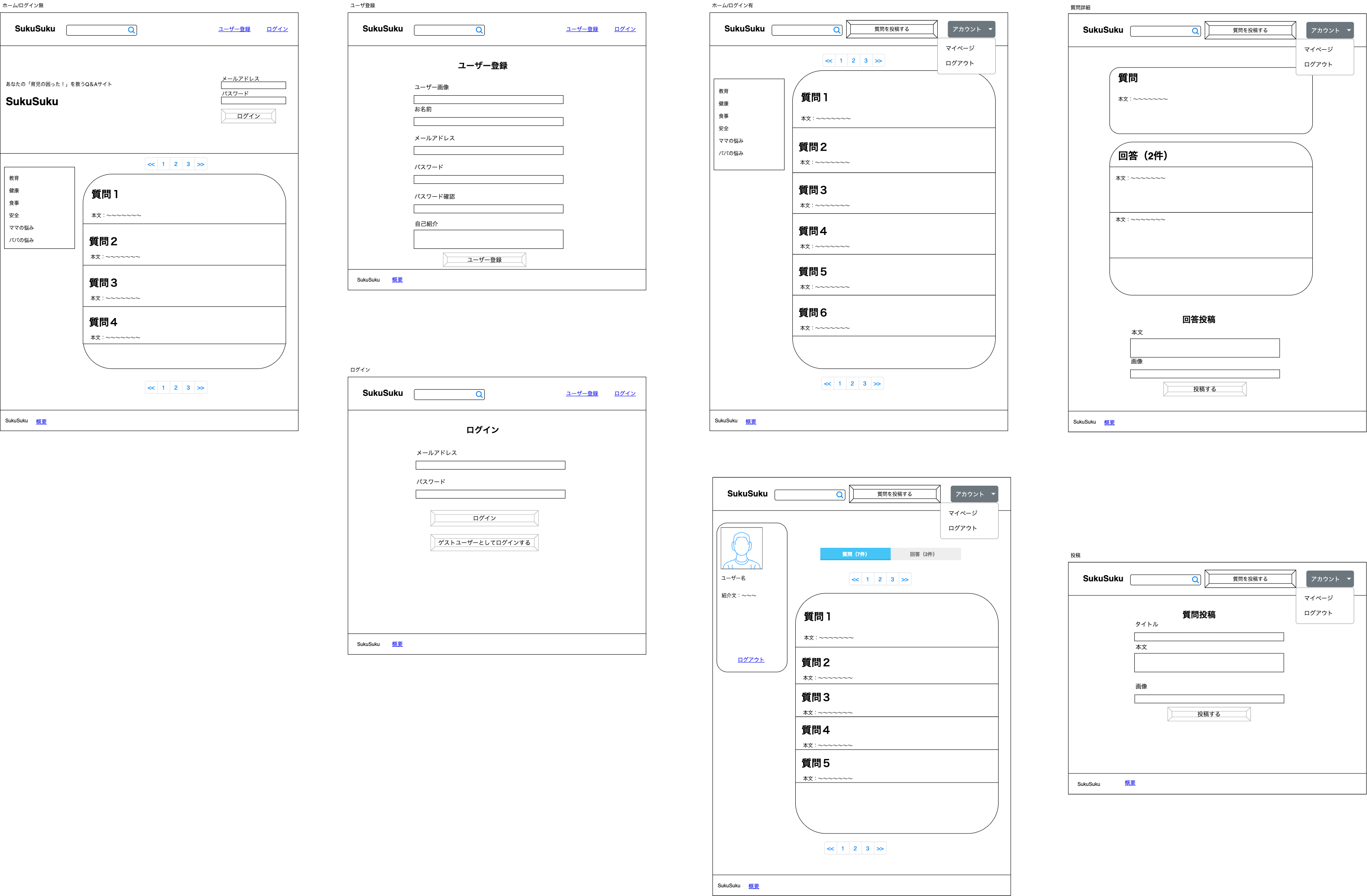
Wire frame

6. Technology used
Framework: Rails 6.0.3 Front: HTML, Sass, JavaScript (jQuery) Server-side language: Ruby 2.7.1 Database: PostgreSQL Test framework: Minitest → Rspec Server construction: puma Development environment: Docker 19.3.12 → Local environment Production environment: Heroku Search function: ransack Version control: Git hub Pagination function: kaminari Machine used: Mac Catalina (10.15.7) Editor: VS Code
7. function
User features
・ New registration, login, logout, guest user login function ・ Login retention function ・ User profile editing function ・ List display of questions and answers posted by User My Page
Posting function
・ List display, article detail display, posting, image upload, editing, deletion function ・ Answer posting function
Question search function
・ Keyword search and tag search functions
Pagination function
・ Ajax compatible
Test function
・ Unit, integration test function
8. Difficulties
Development environment construction with Docker
Initially I introduced Docker to my development environment, but it was very heavy and took a lot of time to run rails db: migrate and tests. I researched various ways to make it lighter, but the situation did not improve and I eventually switched to the local environment. I would like to try again in Ver.2, which will be described later.
Test description by RSpec
I used Minitest in the Rails tutorial, so I learned about RSpec. I had a hard time understanding the grammar of Rspec and using Capybara.
Output of hard experience → RSpec directory structure and roles for each spec
Ajax compatible
What is Ajax in the first place because I lacked knowledge of JavaScript and did not understand how Ajax works in the first place? What can you do with JavaScript? I learned from the basic writing and grammar of jQuery.
Output of hard experience → [Rails] Make pagination compatible with Ajax
View coding
I had a hard time because I hadn't learned how to use the front part, design and HTML, Sass, and Bootstrap.
9. Reflections
Started app development starting from Rails tutorial
――I learned it as a review of the Rails tutorial, but I added some unnecessary functions. (A function to use e-mail for user registration, password reset function)
** Solution: Identify the required functions at the requirement definition stage. ** </ font>
--I was only familiar with the Gem used in the Rails tutorial. (At the beginning of creating the app, I didn't know about commonly used gems such as devise, kaminari, carrierwave, RSpec, and RuboCop)
** Solution: Select which gem is appropriate for the required function. Check the evaluation and update history at the time of selection. ** </ font>
――The layout looks like a Rails tutorial.
** Solution: At the wireframe creation stage, design with an awareness of which layer the web application is for. ** </ font>
There was no plan
――I thought that it would take time to make the requirement definition strict, so after creating a simple ER diagram and wireframe, I planned ad hoc while moving my hands for the time being, so I could not understand the goal well. .. On the contrary, I think it took too long.
** Solution: First, set a deadline for completion of creation. Create a Github issue for each function and turn off the branch. ** </ font>
The code has become complicated
--When I asked my instructor to review the code, I found trailing whitespace (space at the end), useless line breaks, and useless files.
** Solution: Set VScode to adhere to coding conventions before development. Perform detailed static code analysis with RuboCop. Examine and delete files that are not used frequently. ** </ font>
It has become just a Q & A site
――Since we are creating our own app for the first time, we have kept the functions to a minimum so as not to be frustrated. As a result, the app has become less unique.
** Solution: Create a lean canvas, which will be described later, to make it unique with other services of the same theme. ** </ font>
10. Towards Ver.2.
I thought about creating another web application, but I wanted to make use of my child-rearing experience in web application development, and ** "I want to fill the anxieties of new moms and dads as much as possible" **. I would like to create Ver.2, which is a brush-up of the current application. Taking advantage of this reflection, I have summarized what I want to do in Ver.2. (I don't know if I can do it all ...)
Define requirements concretely
We created Ver.1 and recognized the importance of requirement definition in terms of planning, service uniqueness, design, etc. In Ver.2, I will use lean canvas to define the requirements concretely. And I want to use that technology! Rather, I would like to choose the technology in the form that this technology is necessary to meet this requirement. Also, in my current position, I was in charge of design process control, so I would like to make use of that strength to create a development process chart.
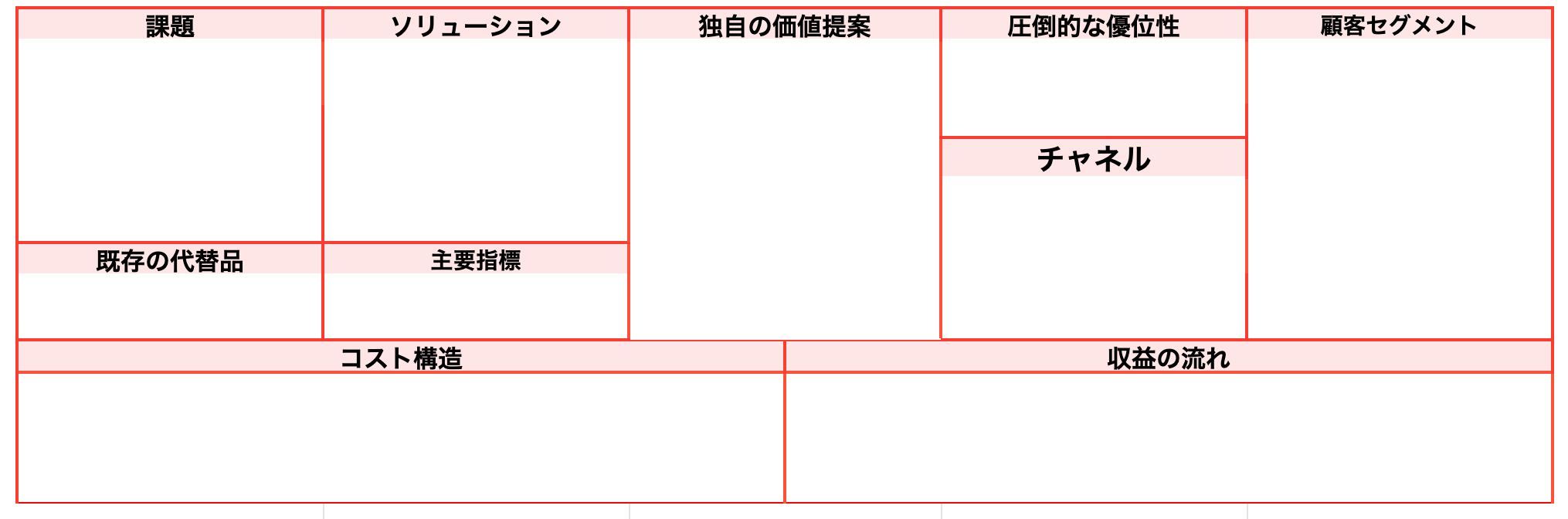
[Lean canvas]

Requirements definition-Articles that can be human resources who can design systems
Use Git and Github with practicality in mind
In Ver.1, I only cut the branch and git push, so I used Github issues and Git-flow, and pulled with awareness of pseudo-co-development. I want to do version control.
What is Git-flow? GitHub Cheat Sheet (Japanese translation)
Deploy to AWS, build CI / CD pipeline
I want to create Ver.2 assuming actual operation, so I want to deploy it to AWS and even acquire a domain. Also for studying networks. Also, I would like to build a CI / CD pipeline in consideration of later work efficiency.
Talk to potential customers and experts
I would like to have new moms and dads actually use the service, hear and brush up, and ask experts for their opinions.
Other functions you want to implement
-Use devise for user registration -Set the template engine to haml or slim for performance. ・ Add child information (age, gender) to My Page ・ Answer reply function ・ Mini diary function ・ Bookmark function ・ Follow and unfollow functions ・ Questionnaire function ・ SNS share function ・ Enrich the design ・ MySQL database
11. Summary
After developing a web application, I found the following.
** ・ As is often said, input while outputting leads to growth ** ** ・ I had good experience of spending hours on one error, but it is also important to build an environment where I can ask questions ** **-Importance of spending time defining requirements **
I would like to make use of this experience in the future. If you have any problems or suggestions regarding the web application, please feel free to comment!
Recommended Posts