Shiritori map app made with Swift UI
In order to learn ios app development, I created a shiritori app that combines location information. https://apps.apple.com/app/id1537582064#?platform=iphone
Why did you decide to make it
In order to acquire the skills of mobile application development, I made it with the intention of creating a tutorial-like one that can be created immediately. I started thinking that it would take about a month for an app that only shiritori, but it turned out to be a grand project that took half a year.
Technology used
--Front: SwiftUI --Backend: Firebase
I used the Swift UI just because it was just announced and new. It was hard because I had never touched Swift itself and it was difficult to investigate because it was an immature technology. The backend leveraged Firebase's Firestore and Function.
Completion drawing
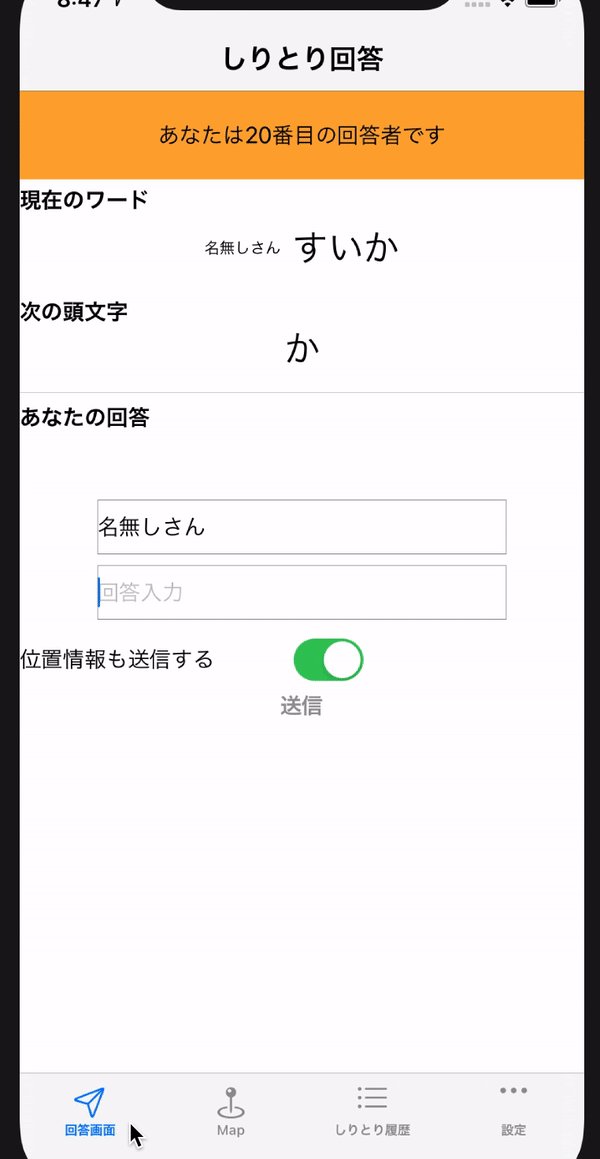
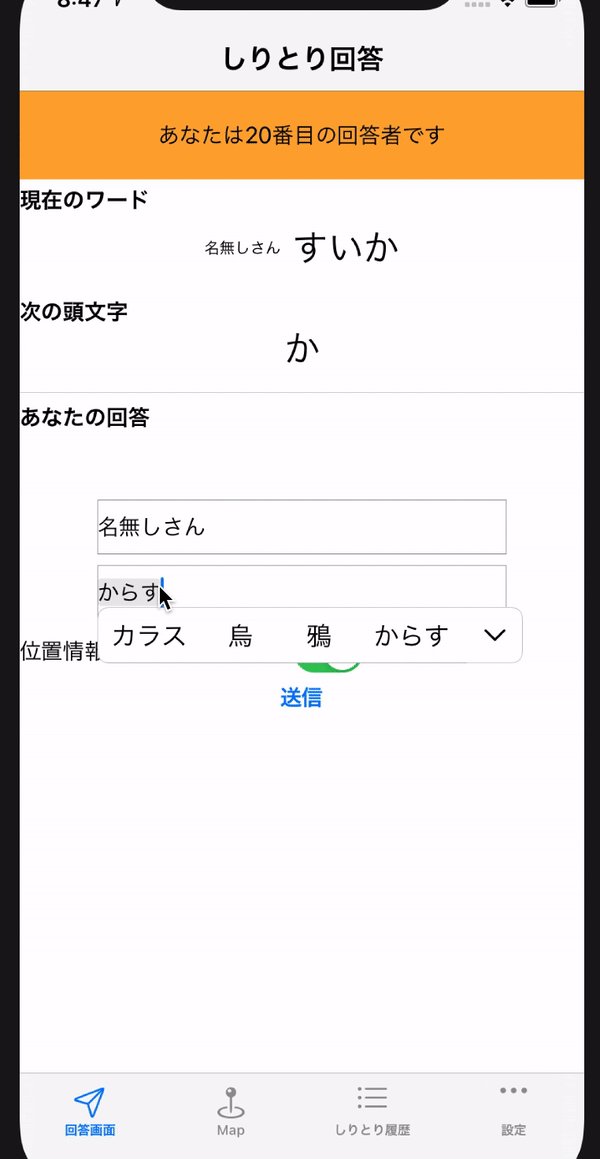
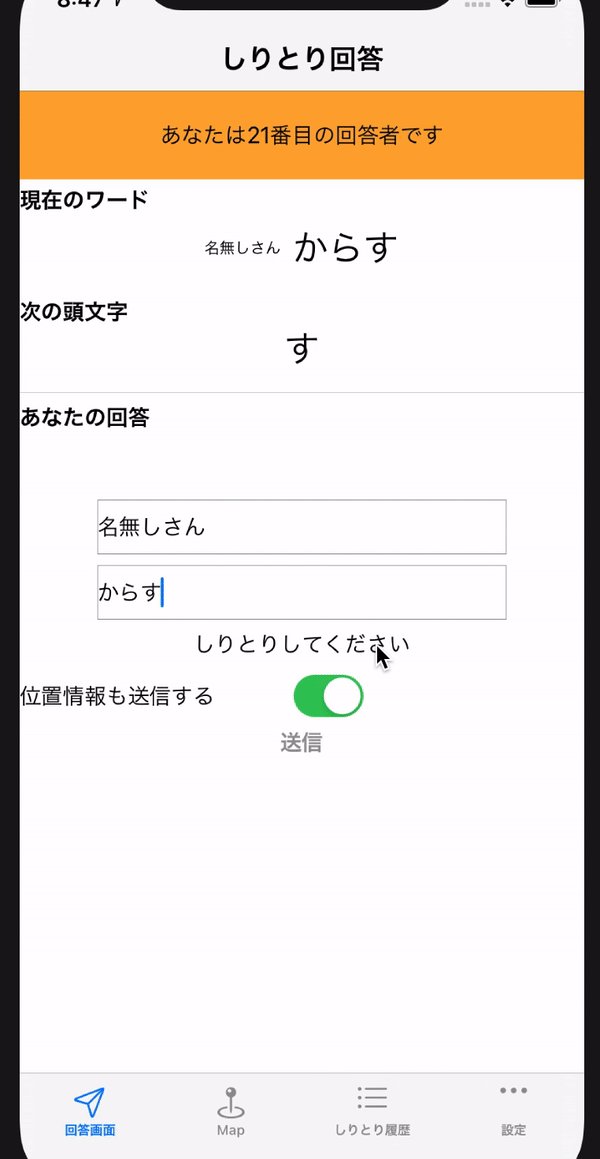
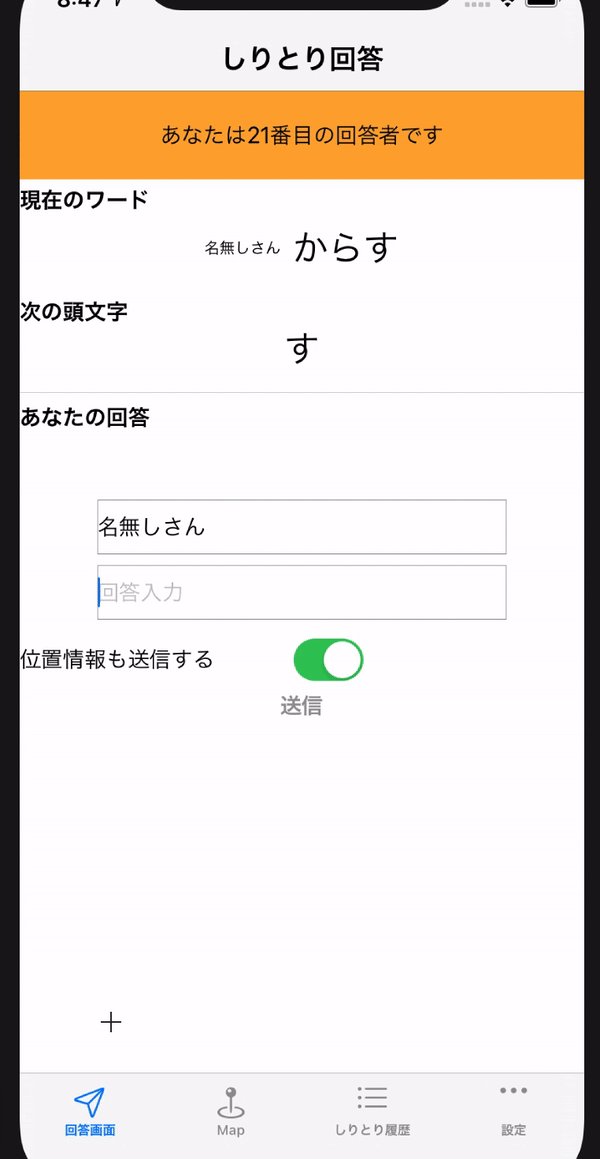
Answer screen
A screen to answer and send Shiritori.
Validation will be applied if it is not shiritori or if alphanumeric characters are entered.

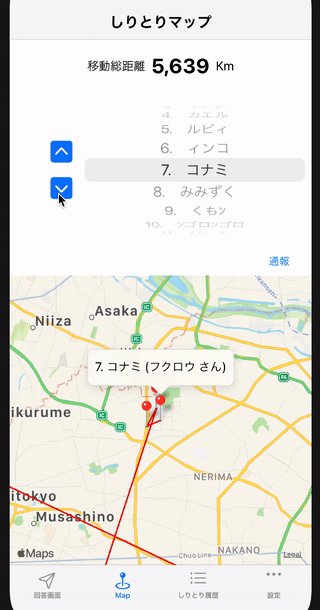
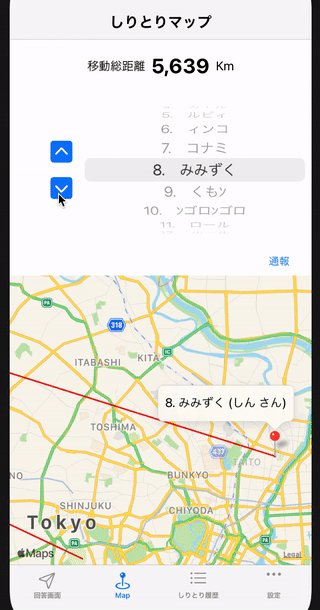
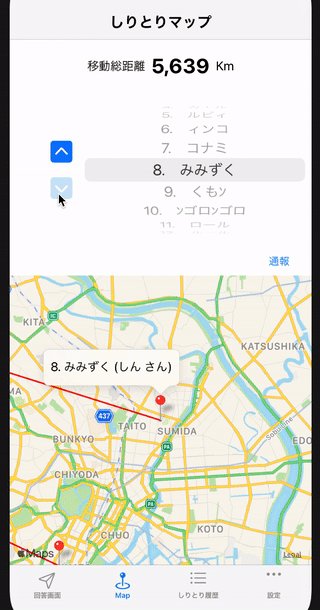
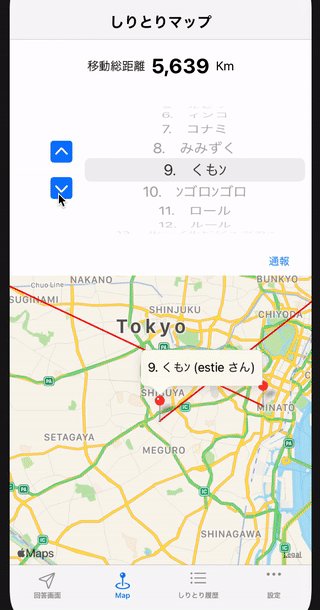
Map screen
A screen that displays the input location of Shiritori on a map. The highlight of this app. The point is that the pins of the answer points are connected by animation.

History screen
Display the history of shiritori so far. You can also filter only your own answers.

Ingenuity
Asynchronous communication
By using Firestore for the DB, we were able to realize the sending and receiving of answers for shiritori data by asynchronous communication. After sending the answer, the contents of the map screen and history screen will be updated without pressing the update button. (On the other hand, transactions are not considered, so the behavior when multiple people send at the same time is unstable ...)
Map display when Shiritori is selected
Mapkit of Swift is used for map display instead of SwiftUI. It was difficult to bind the state variables of Mapkit and SwiftUI in order to display the shiritori selected by the picker on the map.
Privacy consideration when using location information data
In order to use location data, it is necessary to obtain a proper usage consent from the user, and if it is not done properly, App Store reviews will be incredibly angry. Actually, this was the hardest part, and I cleared it by implementing the following functions.
- Agree to terms of use
- Ability to keep location information private when posting
- Ability to change the location information of Shiritori that has already been posted to private It's a non-functional implementation for the app, but it took a long time.
Impressions
Every time I got stuck in development, I was wondering what this app was for, and it was difficult to maintain my motivation, but I'm glad I managed to get to the release of the app. It is very helpful to develop personally to acquire the technology, but I feel that it is most important to make something useful and motivating. We would like to take this opportunity to thank @antyuntyuntyun for developing it together.
Recommended Posts