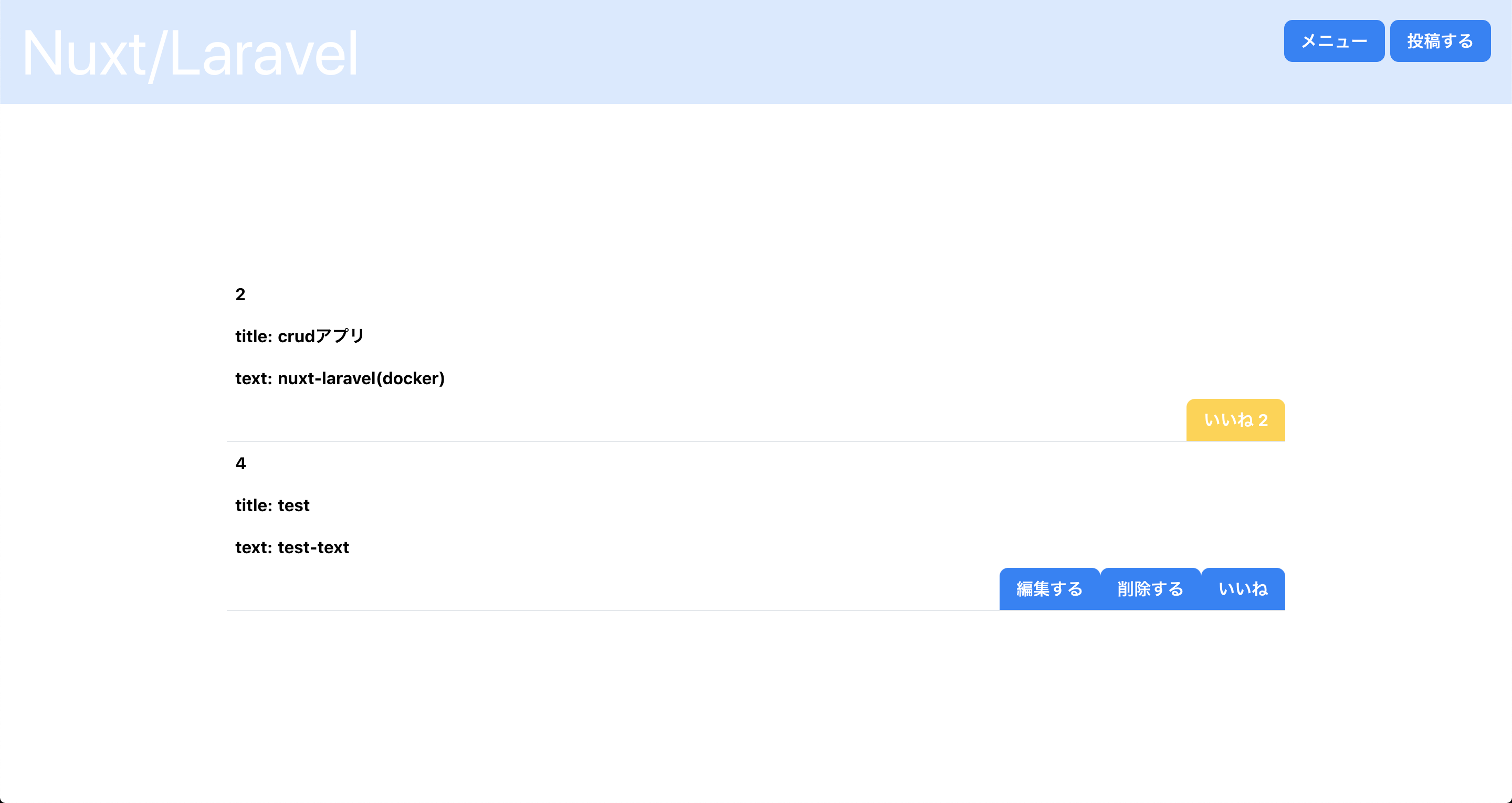
A simple CRUD app made with Nuxt / Laravel (Docker)
As the title suggests, I created a simple CRUD app with Nuxt on the front and Laravel on the back and deployed it on heroku. I would like to summarize each specific explanation in a separate article.

Nuxt uses sanctum for SSR (universal) and API authentication.
function
--Validation: Only the user (person) who posted the comment can edit and delete --Like function: The color of the button you like changes to yellow. Press it again to cancel.
Task
--Error handling --Error message on registration form Need to be created more. Initially, we introduced vee-validate (plug-in), but since it was not easy to use, we are currently responding with a simple message. ――There was a situation where it should have been working before, but it stopped working due to a careless mistake. It was a loss of time, so I felt the importance of testing. I want to loosely couple each function to make it easier to test.
- Nuxt ――I want to deepen my understanding of asynchronous and make effective use of it. --I want to write more interactive processing by utilizing monitoring properties. --I want to deploy to AWS.
- Update: Improved error message on registration form.
reference
Docker deployment
-[Deploy Docker environment to Heroku with git push](https://qiita.com/stepiko135/items/24c462c0a065e6f579a6) -[Deploy docker + Laravel app to heroku](https://www.gintonix.xyz/post-254/#toc4) -[[Super Introduction] Docker Hands-on to Build Laravel Development Environment at Explosive Speed in 20 Minutes](https://qiita.com/ucan-lab/items/56c9dc3cf2e6762672f4)Nuxt
-[Write Promise, async/await code using Nuxt](https://qiita.com/yasudadesu/items/3262784bd4e45df57314) -[How to start processing after waiting for a certain period of time with JavaScript](https://laboradian.com/js-wait/) -[Let's make a photo sharing app with Vue + Vue Router + Vuex + Laravel (16) Error handling Part.2](https://www.hypertextcandy.com/vue-laravel-tutorial-error-handling-part-2)Laravel
-[Laravel Let's remove the sticky cache! ](https://qiita.com/A-Kira/items/5fd039217ba992481267)Auth
-[Implement login function using Auth Module in Nuxt.js](https://qiita.com/itouuuuuuuuu/items/1dc6401022e0d771c757) -[[Laravel + Vue] Try to build API authentication using Laravel Sanctum](https://qiita.com/ntm718/items/ada07bad631a39ca30b9) -[FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed when using nuxt.js + auth] --JavaScript heap out of memory solution](https://qiita.com/RikuKomiya/items/9543770f6b0a9ea1936e) -[[Nuxt.js] Implement redirect processing before and after login with middleware](https://blog.cloud-acct.com/posts/u-nuxt-redirect-middleware/)Recommended Posts