[Ruby on Rails] Image slideshow using Skippr
Target

Development environment
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
Premise
- If you select ▶ ◯◯, explanations will be displayed. I hope you can refer to it if you are not sure.
-Build login environment with devise -Posting function that only logged-in users can do -Post editing function (update, delete)
Supplement
rails g devise: install does the initial setup of devise.
flow
1 Introduction of gem
2 Download the file from the Skippr site
3 Actual code
Introduction of gem
Enables jquery to be used in Rails.
Gemfile
gem 'jquery-rails'
Terminal
$ bundle insatll
app/assets/javascripts/application.js
//=require jquery ← added
//= require jquery_ujs ← added
//= require activestorage
//= require turbolinks
//= require_tree .
Download the file from the Skippr site
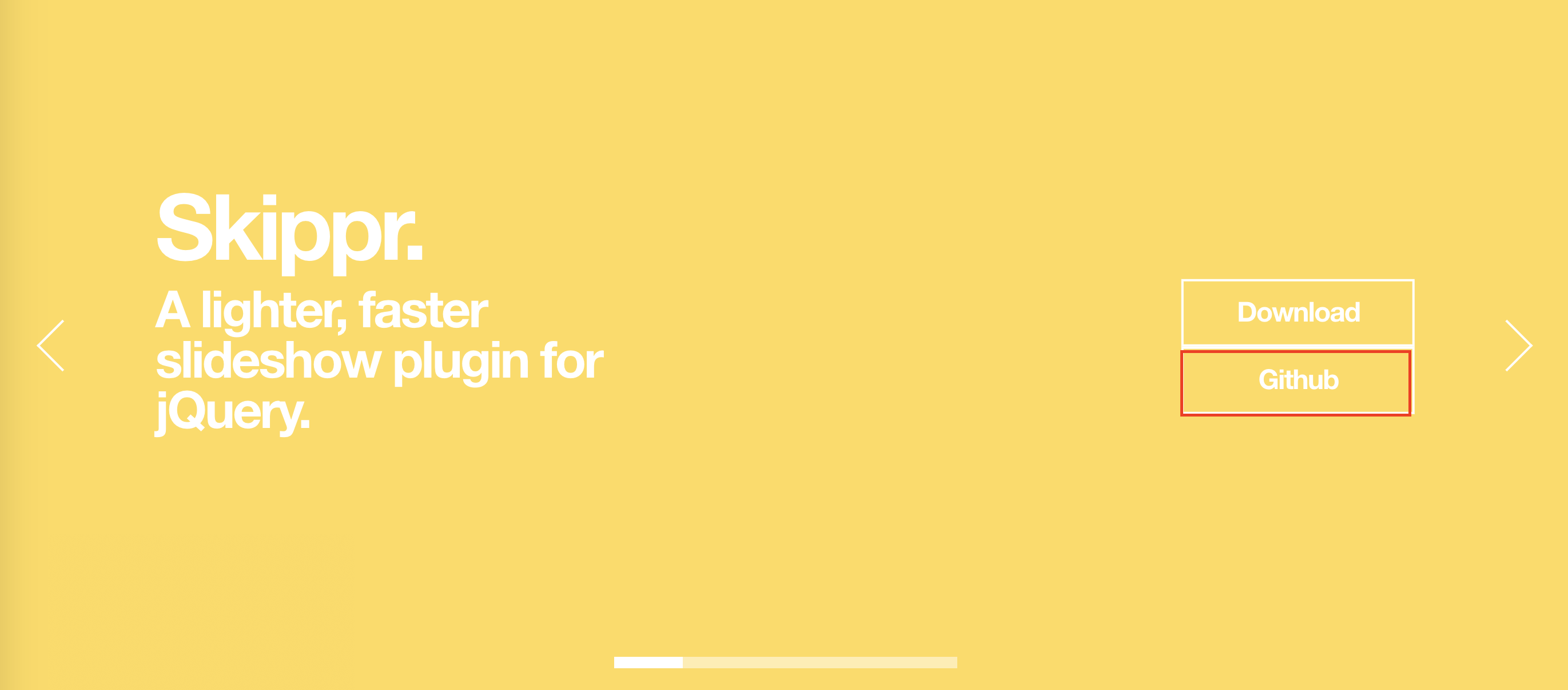
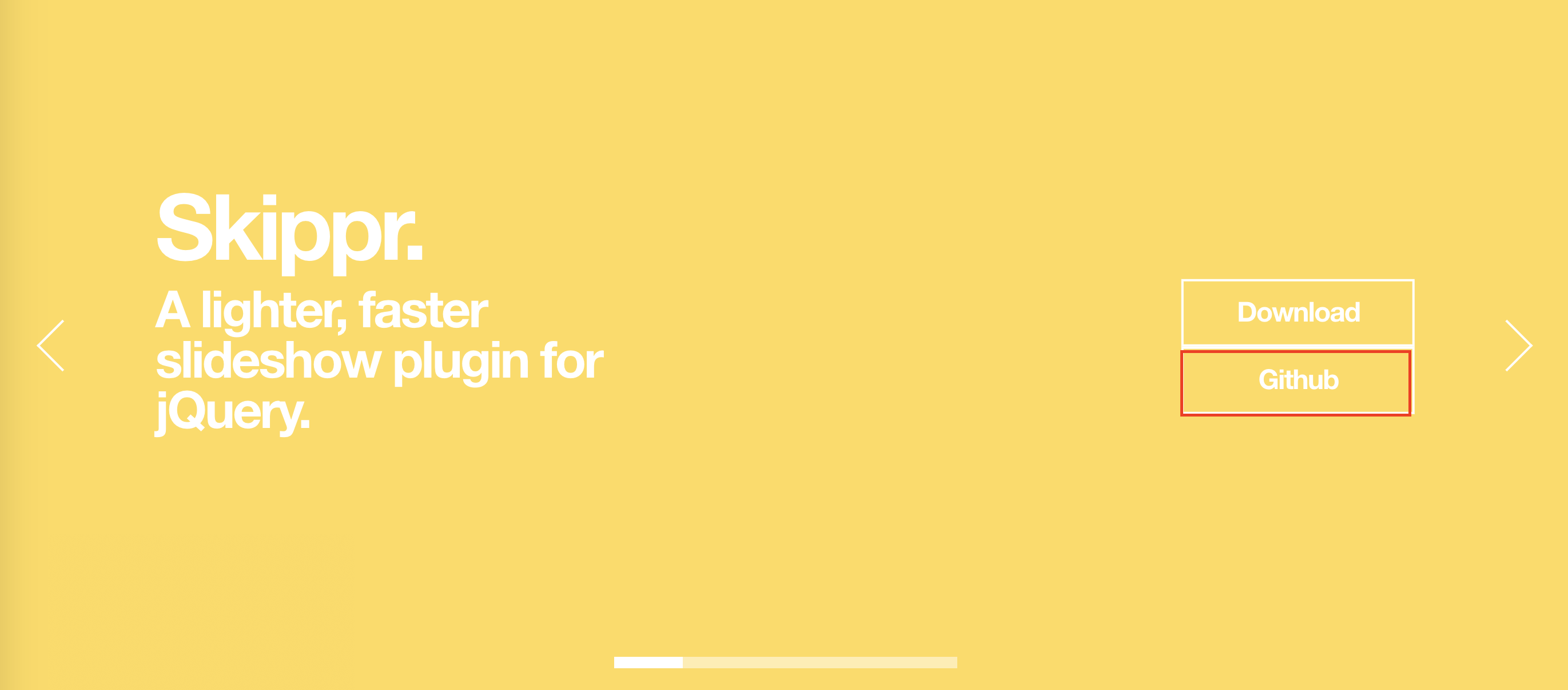
Official site
http://austenpayan.github.io/skippr/
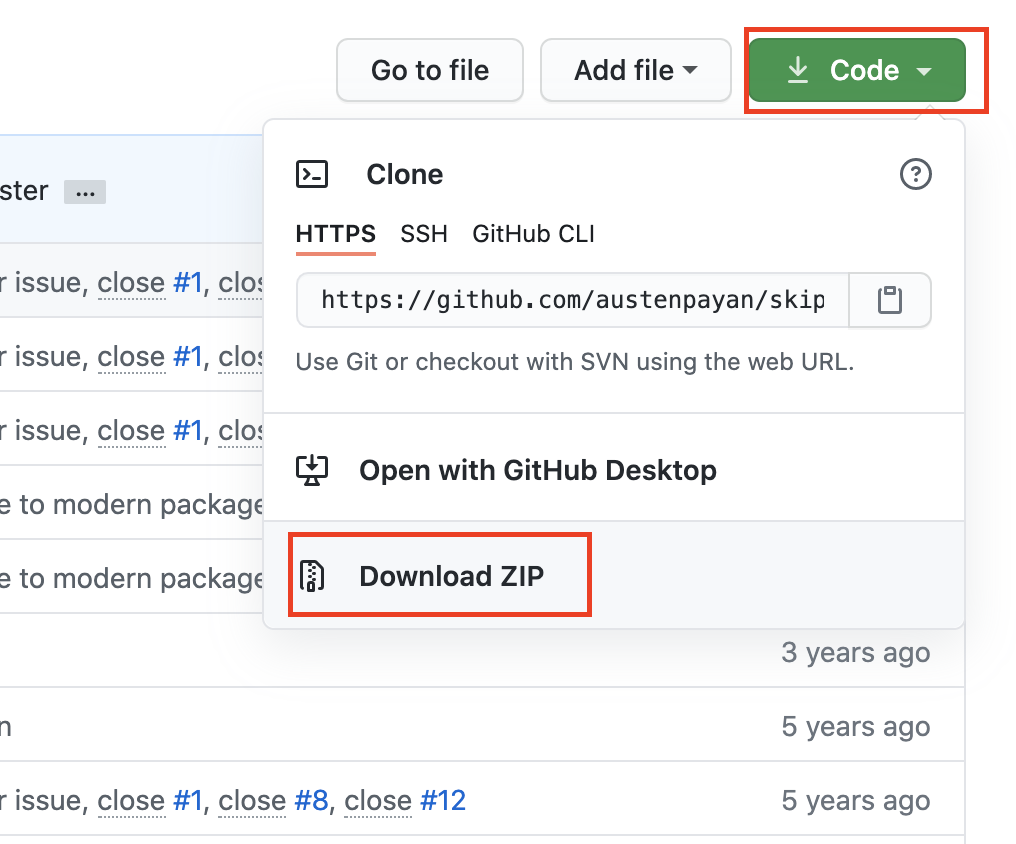
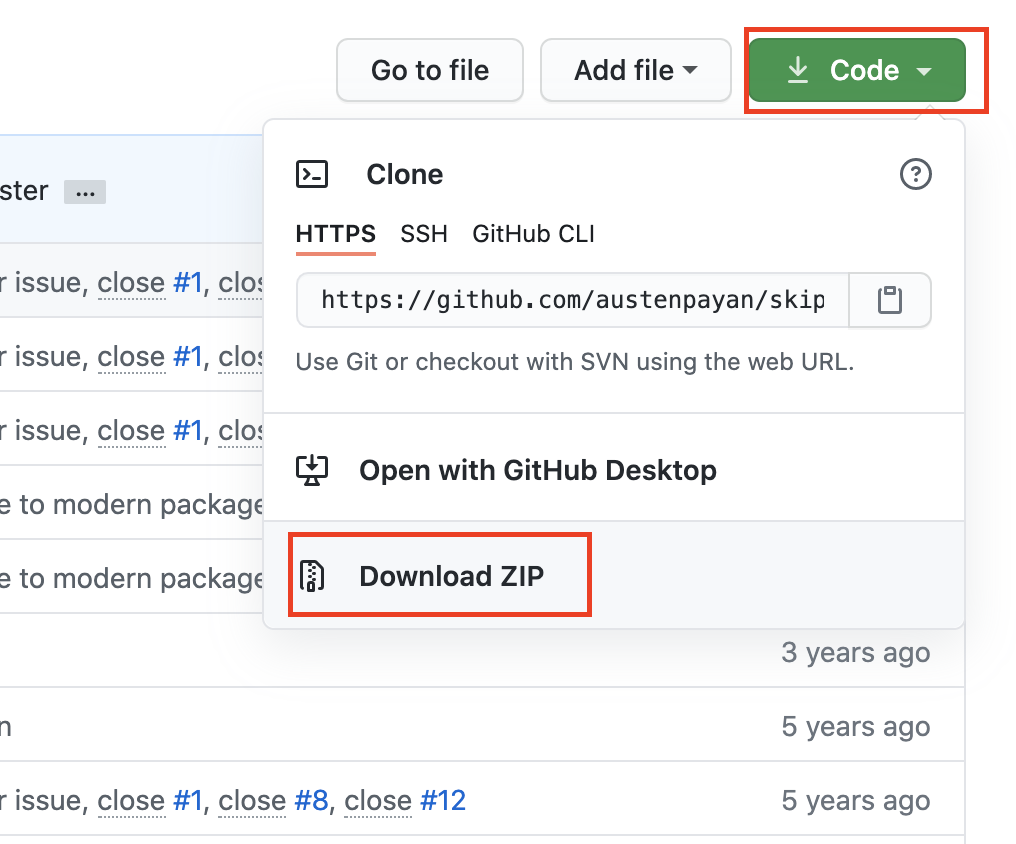
Click on Github here to download the ZIP file.


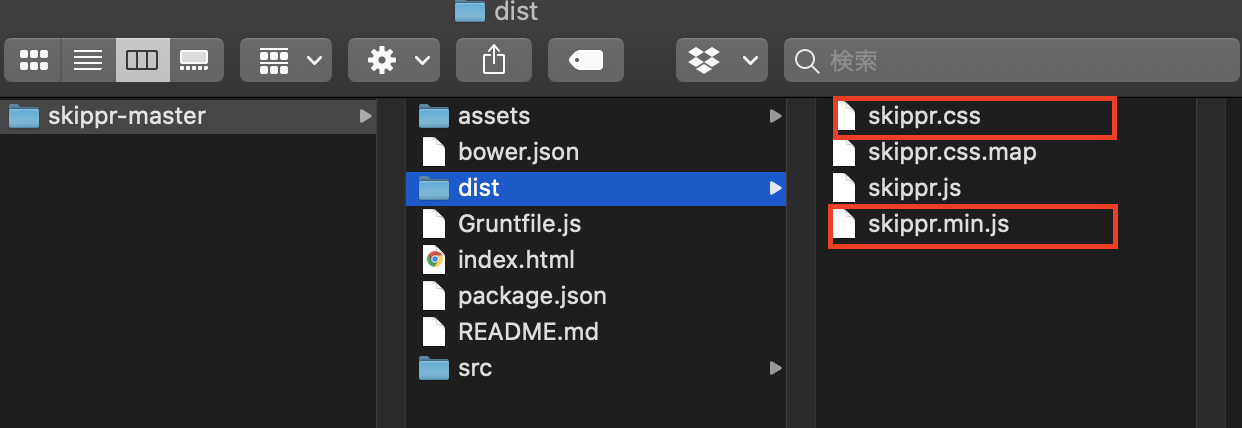
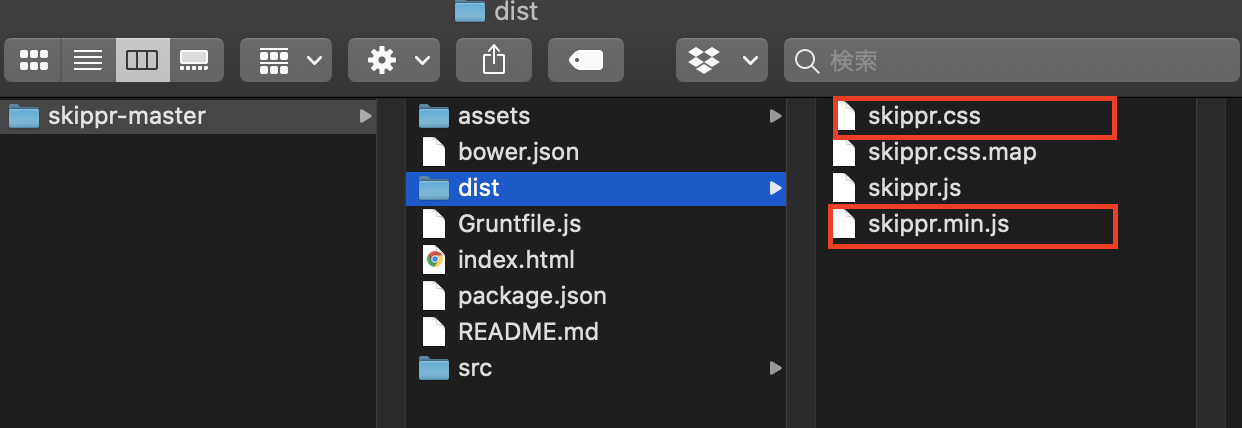
After decompressing, save as follows.
--The skippr.min.js file is in the app / assets / javascripts folder
--Skippr.css file is in the app / assets / stylesheets folder

Actual code
Save image1.jpg to image4.jpg in app / assets / images.
erb:app/views/application.html.erb
<div id="box">
<div id="images">
<div class="image1"></div>
<div class="image2"></div>
<div class="image3"></div>
<div class="image4"></div>
</div>
</div>
app/assets/stylesheets/application.css
/*The image is displayed by specifying the height*/
#box{
height: 600px;
}
.image1 {
background-image: url(image1.jpg);
}
.image2 {
background-image: url(image2.jpg);
}
.image3 {
background-image: url(image3.jpg);
}
.image4 {
background-image: url(image4.jpg);
}
app/assets/javascripts/application.js
$(document).ready(function () {
$("#images").skippr({
//Slideshow changes("fade" or "slide")
transition : 'slide',
//Time to change(millisecond)
speed : 1000,
//Types of easing
easing : 'easeOutQuart',
//Navigation form("block" or "bubble")
navType : 'block',
//Type of child element("div" or "img")
childrenElementType : 'div',
//Displaying navigation arrows(Show as true)
arrows : true,
//Automatic playback of slideshow(No autoplay with false)
autoPlay : true,
//Slide switching interval during automatic playback(millisecond)
autoPlayDuration : 3000,
//Setting slide feed with arrow keys on the keyboard(Valid with true)
keyboardOnAlways : true,
//Whether to display the back arrow when displaying the first slide(Hide with false)
hidePrevious : false
});
});
Summary
Although relatively easy to install,
It may not work when combined with bootstrap, so
In that case, please refer to here.
[Ruby on Rails] Carousel of bootstrap4 is implemented with each method using each method
Also, on twitter, technologies and ideas that are not uploaded to Qiita are also uploaded, so
I would be grateful if you could follow me.
Click here for details https://twitter.com/japwork
Recommended Posts
Gemfile
gem 'jquery-rails'
Terminal
$ bundle insatll
app/assets/javascripts/application.js
//=require jquery ← added
//= require jquery_ujs ← added
//= require activestorage
//= require turbolinks
//= require_tree .



erb:app/views/application.html.erb
<div id="box">
<div id="images">
<div class="image1"></div>
<div class="image2"></div>
<div class="image3"></div>
<div class="image4"></div>
</div>
</div>
app/assets/stylesheets/application.css
/*The image is displayed by specifying the height*/
#box{
height: 600px;
}
.image1 {
background-image: url(image1.jpg);
}
.image2 {
background-image: url(image2.jpg);
}
.image3 {
background-image: url(image3.jpg);
}
.image4 {
background-image: url(image4.jpg);
}
app/assets/javascripts/application.js
$(document).ready(function () {
$("#images").skippr({
//Slideshow changes("fade" or "slide")
transition : 'slide',
//Time to change(millisecond)
speed : 1000,
//Types of easing
easing : 'easeOutQuart',
//Navigation form("block" or "bubble")
navType : 'block',
//Type of child element("div" or "img")
childrenElementType : 'div',
//Displaying navigation arrows(Show as true)
arrows : true,
//Automatic playback of slideshow(No autoplay with false)
autoPlay : true,
//Slide switching interval during automatic playback(millisecond)
autoPlayDuration : 3000,
//Setting slide feed with arrow keys on the keyboard(Valid with true)
keyboardOnAlways : true,
//Whether to display the back arrow when displaying the first slide(Hide with false)
hidePrevious : false
});
});
Recommended Posts