[Ruby on Rails] Upload multiple images with refile
Target

Development environment
ruby 2.5.7 Rails 5.2.4.3 OS: macOS Catalina
Premise
- If you select ▶ ◯◯, explanations will be displayed. I hope you can refer to it if you are not sure.
It is assumed that the posting function has been implemented.
flow
Introduction of 1 gem 2 Creating a table 3 Edit model 4 Edit controller 5 Edit view
Introduction of gem
Gemfile
gem 'refile', require: 'refile/rails', github: 'refile/refile'
gem 'refile-mini_magick'
Terminal
$ bundle install
Creating a table
This time we will create a post model and a post_image model. Each column is as follows.
db/schema.rb
create_table "post_images", force: :cascade do |t|
t.integer "post_id", null: false
t.string "image_id"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.index ["post_id"], name: "index_post_images_on_post_id"
end
create_table "posts", force: :cascade do |t|
t.string "title", null: false
t.string "content", null: false
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
end
edit model
rb:app/models.post.rb
class Post < ApplicationRecord
has_many :post_images, dependent: :destroy
accepts_attachments_for :post_images, attachment: :image
end
rb:app/models.post_image.rb
class PostImage < ApplicationRecord
belongs_to :post
attachment :image
end
Edit controller
app/controllers/posts_controller.rb
class Admins::PostsController < ApplicationController
...
private
def post_params
params.require(:post).permit(:title, :content, post_images_images: [])
end
end
Supplement [post_images_images: []]
Since there are multiple image ids, pass them as an array [].
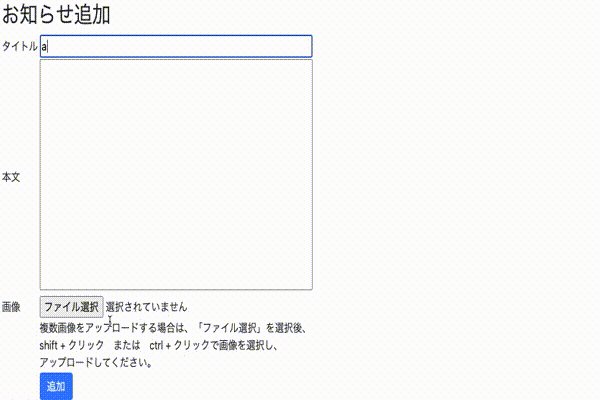
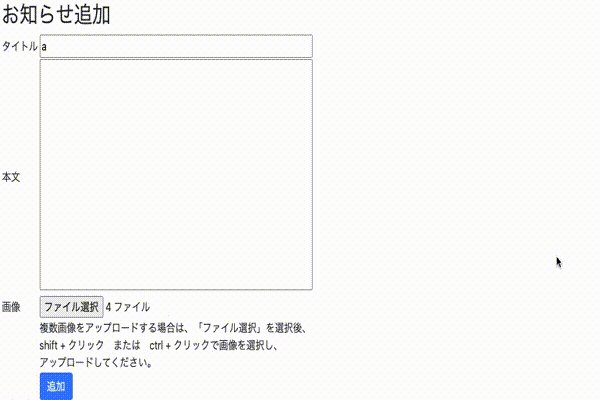
Edit view (new post)
<%= f.attachment_field :post_images_images, multiple: true %>
Don't forget to write multiple: true here.
This is necessary for posting multiple images.
erb:app/views/posts/new.html.erb
<%= form_for(@post, url: posts_path) do |f| %>
<table>
<tbody>
<tr>
<td>image</td>
<td><%= f.attachment_field :post_images_images, multiple: true %></td>
</tr>
<tr>
<td>title</td>
<td><%= f.text_field :title, autofocus: true %></td>
</tr>
<tr>
<td>Contents</td>
<td><%= f.text_area :content %></td>
</tr>
<tr>
<td></td>
<td><%= f.submit "add to", class: "btn btn-primary" %></td>
</tr>
</tbody>
</table>
<% end %>
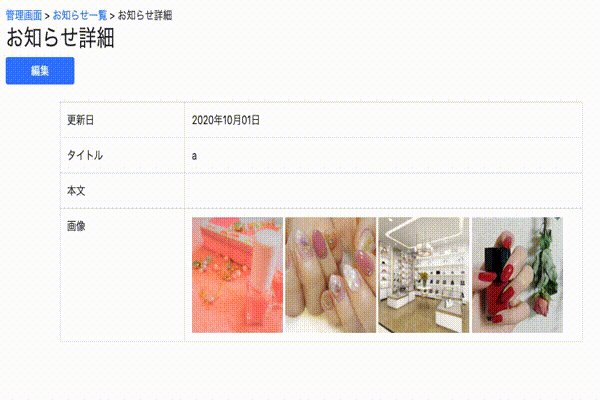
Edit view (post details)
A foreach statement is required for multiple images.
If you want to display only the first page
<% @post.post_images.first(1).each do |image| %>
If so, it's OK.
erb:app/views/posts/show.html.erb
<% if @post.post_images.present? %>
<% @post.post_images.each do |image| %>
<%= attachment_image_tag image, :image, class: "default_image" %>
<% end %>
<% else %>
There is no image.
<% end %>
How to post
To upload multiple images, select "Select File" and then
Select an image by shift + click or ctrl + click,
Please upload.
reference
https://qiita.com/nekosuke_/items/501e7ba1b286c51c1be9
Recommended Posts
erb:app/views/posts/new.html.erb
<%= form_for(@post, url: posts_path) do |f| %>
<table>
<tbody>
<tr>
<td>image</td>
<td><%= f.attachment_field :post_images_images, multiple: true %></td>
</tr>
<tr>
<td>title</td>
<td><%= f.text_field :title, autofocus: true %></td>
</tr>
<tr>
<td>Contents</td>
<td><%= f.text_area :content %></td>
</tr>
<tr>
<td></td>
<td><%= f.submit "add to", class: "btn btn-primary" %></td>
</tr>
</tbody>
</table>
<% end %>
erb:app/views/posts/show.html.erb
<% if @post.post_images.present? %>
<% @post.post_images.each do |image| %>
<%= attachment_image_tag image, :image, class: "default_image" %>
<% end %>
<% else %>
There is no image.
<% end %>
Recommended Posts