[JAVA] Introduction à la programmation pour les étudiants du collège: rendre les lignes droites plus attrayantes
- Avec Qiita, il est difficile d'imprimer uniquement la partie texte. Par conséquent, le même contenu est publié sur la page suivante. Si vous souhaitez imprimer ou convertir en PDF, veuillez utiliser cette page:
http://gurakura.sakura.ne.jp/hellomondrian/strokeweight/
introduction
L'utilisation de la fonction de ligne a permis de dessiner des images par programmation, mais à un niveau d'expression minimum. Cependant, cela seul ne suffit pas pour s'exprimer. Cette section décrit comment modifier l'épaisseur et la couleur du trait.
Changer l'épaisseur de la ligne
Tout d'abord, je vais vous montrer comment modifier l'épaisseur de la ligne. L'épaisseur de ligne est définie avec la fonction strokeWeight.
En ce qui concerne l'utilisation de la fonction de trait, utilisez strokeWeight (20) etc. et spécifiez l'épaisseur de la ligne que vous souhaitez utiliser comme argument dans le nombre de pixels. Dans l'exemple ci-dessous, la largeur de la ligne est de 20 pixels.
background(250,250,250);
size(500,500);
strokeWeight(20);
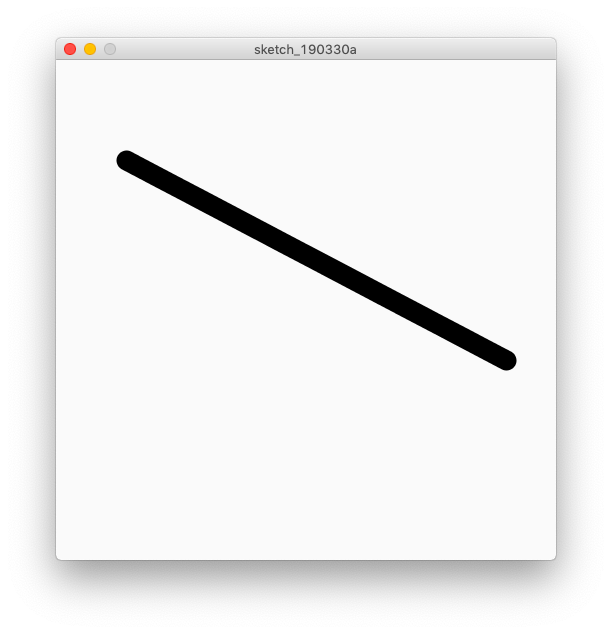
line(70,100,450,300);
Le résultat de l'exécution de ce programme est le suivant:

En passant, si vous augmentez la largeur de la ligne, vous pouvez voir que les deux extrémités de la ligne droite sont arrondies.
La largeur de ligne définie par strokeWeight reste en vigueur jusqu'à ce qu'elle soit à nouveau modifiée par strokeWeight.
background(250,250,250);
size(500,500);
strokeWeight(10);
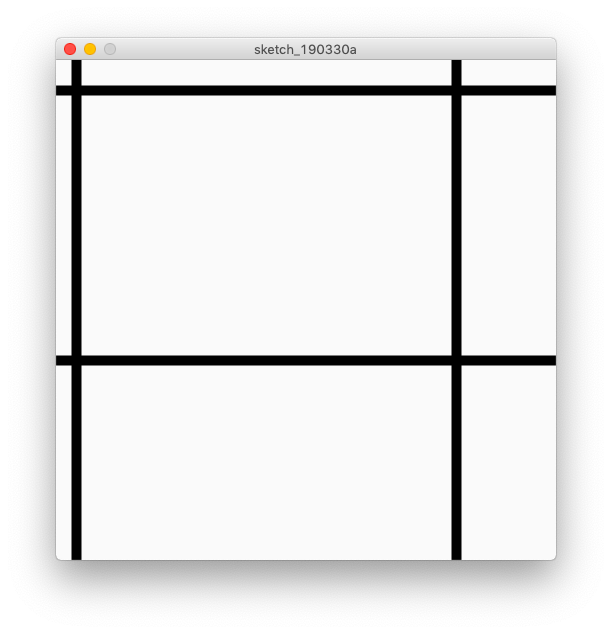
line( 0, 30,500, 30);
line( 20, 0, 20,500);
line(400, 0,400,500);
line( 0,300,500,300);
Lorsque j'exécute ce programme, j'obtiens le chiffre suivant:

Changer la couleur de la ligne
La couleur de la ligne peut être modifiée avec la fonction de trait. Comme pour l'arrière-plan, il existe différentes façons de spécifier la couleur, mais ici nous allons vous présenter comment la définir avec une valeur RVB, comme expliqué dans la section Couleur d'arrière-plan.
Comme pour l'arrière-plan, en tant que trait (r, g, b), définissez la couleur déterminée par (R, V, B) = (r, g, b) sur la couleur de la ligne. Par exemple, si vous utilisez le trait (255,0,0), les lignes tracées après cela seront rouges. Les valeurs de R, V et B, comme backgrund, vont de 0 à 255.
background(250,250,250);
size(500,500);
strokeWeight(10);
stroke(255,0,0); // <--- red
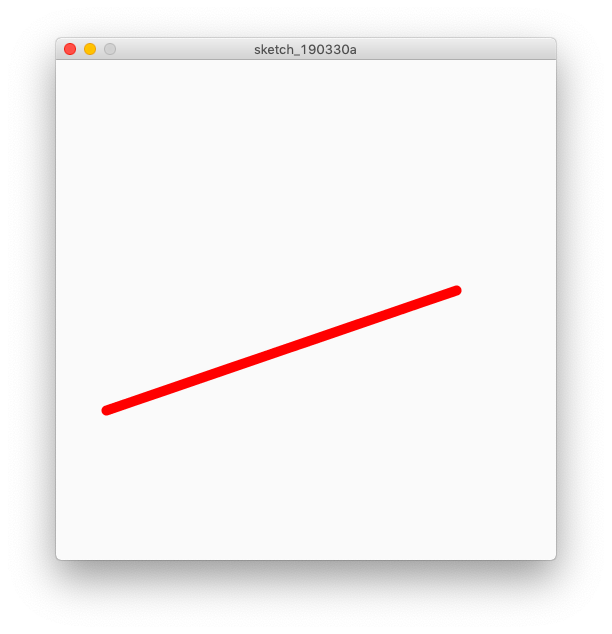
line(400,30,50,350);
Le résultat de l'exécution du programme ci-dessus est

Ce sera.
Comme strokeWeight, la couleur de ligne spécifiée par stroke est conservée jusqu'à ce qu'elle soit à nouveau modifiée à l'aide de la fonction storke. En d'autres termes, une fois qu'il est défini sur rouge, tous les dessins par la fonction de ligne exécutée après cela seront des lignes rouges.
Dans le programme ci-dessous, après avoir tracé la ligne rouge, la fonction de trait est à nouveau appelée avec un argument qui signifie bleu. En changeant la couleur selon vos besoins de cette manière, vous pouvez créer librement des images (bien qu'il ne s'agisse encore que de dessins au trait).
background(250,250,250);
size(500,500);
strokeWeight(10); // <--- weight
stroke(255,0,0); // <--- red
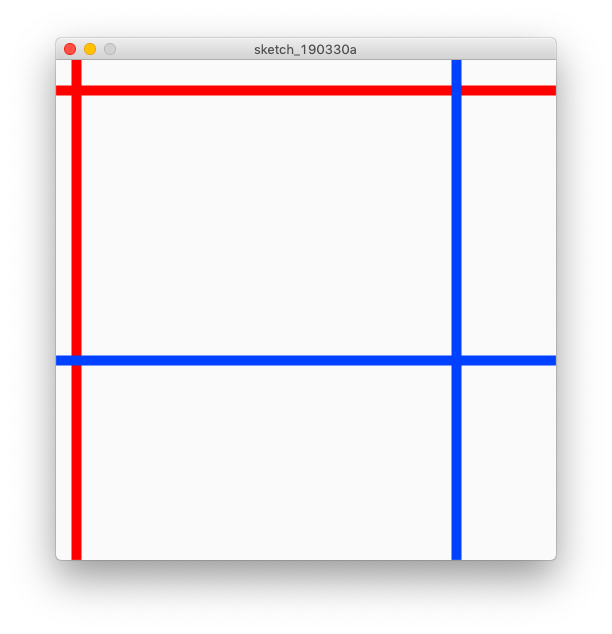
line( 0, 30,500, 30);
line( 20, 0, 20,500);
stroke(0,64,255); // <--- light blue
line(400, 0,400,500);
line( 0,300,500,300);
Résultat d'exécution du programme ci-dessus:

Comme vous pouvez le voir sur cette figure, la ligne tracée plus tard est dessinée ci-dessus. C'est la même chose que lors de l'utilisation de peinture opaque telle que la peinture à l'huile, donc je pense que cela sera familier à tous les étudiants.
Le traitement peut également gérer des informations appelées «valeur alpha» qui indiquent l'opacité. En d'autres termes, vous pouvez spécifier une couleur semi-transparente et, pour le dire franchement, vous pouvez la peindre comme une peinture aquarelle transparente.
Soit dit en passant, veuillez noter que l'alpha n'est pas transparent. Puisqu'il s'agit de "non-transparence" plutôt que de transparence, 1,0 = 100% indique une opacité complète et 0 = 0% indique une transparence complète.
Colonne 1: N'est-il pas écrasé même si je le dessine plus tard?
Puisque seules les images dites 2D sont traitées dans cette série, elles seront écrasées en séquence même lorsqu'elles sont dessinées par un programme. Cependant, Processing peut également gérer la CG 3D, donc dans ce cas, il n'est pas toujours écrasé par ce que vous avez dessiné plus tard.
Dans le cas du CG 3D, des informations indiquant la profondeur sont ajoutées, de sorte que ce qui est dessiné plus tard peut être placé plus profondément.
Votre ville I --- dessinons en utilisant les fonctions jusqu'à présent
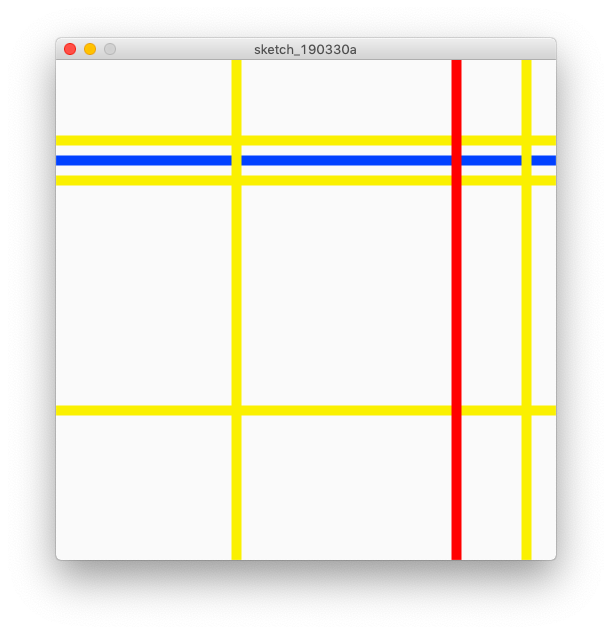
À la fin de cette section, essayez de dessiner un programme sur le thème de votre ville. Ici, je vais générer par programme une image avec le thème de la zone où j'ai terminé:

Ici, la couleur bleue représente la rivière et le jaune de chaque côté représente la route qui longe la rivière. Il y a un pont qui coupe la route à angle droit.
Voici le programme qui génère cette image
// my Town I by Koji Iigura
background(250,250,250);
size(500,500);
strokeWeight(10);
stroke(0,64,255); // <--- light blue
line(0,100,500,100);
stroke(250,240,0); // <--- yellow
line( 0, 80,500, 80);
line( 0,120,500,120);
line(180, 0,180,500);
line( 0,350,500,350);
line(470, 0,470,500);
stroke(255,0,0); // <--- red
line(400, 0,400,500);
Parce qu'il n'y a pas de partie particulièrement technique dans le programme Si vous le lisez dans l'ordre du haut, vous pouvez le comprendre.
Colonne 2: Arialing et Anti-Arialing
Les lignes tracées sur l'ordinateur sont maintenant parfaitement propres. Les lignes droites tracées sur les ordinateurs personnels au début des années 1980, lorsque les ordinateurs personnels étaient encore appelés micro-ordinateurs, étaient très irrégulières.
En général, une image générée par ordinateur (= image) est comme une image mosaïque très fine composée de carrés appelés pixels.
Pourquoi est-il possible d'afficher des lignes droites lisses malgré une telle structure? Le secret réside dans la technologie appelée anti-aliasing.
Par exemple, si vous tracez une ligne droite noire diagonale sur un fond blanc dans Photoshop et que vous effectuez un zoom avant avec la fonction de zoom, vous pouvez voir que les pixels près du contour de la ligne droite sont bien gris. L'anti-aliasing est une technologie qui exprime ce type d'expression.
Une ligne droite tracée par un ordinateur est mathématiquement un rectangle très allongé. En d'autres termes, contrairement aux lignes droites en mathématiques, avoir une aire est l'une des caractéristiques des lignes droites en infographie (CG).
Par conséquent, les lignes droites en CG sont dessinées sur la base d'une idée légèrement différente des lignes droites en mathématiques. L'anti-aliasing, dont nous parlons maintenant, en fait partie.
L'anti-crénelage calcule la relation entre la zone d'une ligne droite et le pixel cible. Si un pixel est contenu dans une ligne droite à 100%, la couleur de ce pixel est remplie avec la couleur de la ligne droite, mais si, par exemple, seulement 30% de la surface du pixel chevauche la ligne droite, le pixel est rempli. Seuls 30% sont affectés par la couleur de la ligne droite.
Le processus d'anti-crénelage dans le dessin en ligne droite détermine la couleur autour de la ligne droite en fonction de ces calculs.
Par défaut, le traitement a activé l'anti-crénelage (c'est-à-dire sans rien faire). Bien entendu, cette fonctionnalité peut également être désactivée. Si vous souhaitez obtenir un vieux dessin irrégulier semblable à un ordinateur, vous pouvez désactiver la fonction d'anti-crénelage.
Vous pouvez également désactiver l'anti-crénelage dans Traitement. Dans ce cas, appelez la fonction noSmooth. Inversement, pour l'activer (l'activer), appelez la fonction smooth. Ceux qui sont intéressés doivent effectuer une recherche en fonction de ces mots clés.
Colonne 3: Comment enregistrer l'image générée dans un fichier
Les images générées par le programme ne peuvent pas être publiées sur SNS etc. telles quelles. Voici comment convertir l'image générée en fichier image.
Sortie vers un fichier image
save(Chemin du fichier de sortie)
Vous pouvez facilement le faire.
Chemin (= chemin) est un mot qui signifie un chemin. Le chemin du fichier, qui signifie le chemin d'un fichier, signifie des informations, y compris l'emplacement du fichier.
Pour mac, si vous souhaitez exporter le fichier sur le bureau de l'utilisateur actuellement connecté, vous pouvez facilement le faire avec le code suivant:
String filePath=System.getProperty("user.home")
+"/Desktop/Nom de fichier que vous souhaitez afficher.png ";
save(filePath);
Si vous ajoutez ce morceau de programme à la fin du programme, l'image sera enregistrée sous forme de fichier PNG.
Par exemple, si vous souhaitez générer une sortie sur le bureau avec le nom de fichier test.png, la partie variable filePath est
String filePath=System.getProperty("user.home")
+"/Desktop/test.png ";
Ce sera.
Si vous souhaitez effectuer une sortie dans un fichier JPEG, remplacez .png par .jpg. Il est relativement facile de sortir, donc si vous êtes intéressé, essayez-le.
Recommended Posts