[JAVA] Introduction à la programmation pour les étudiants du Collège: dessiner des lignes droites
Référence: Qiita ne s'imprime pas bien. Pour ceux qui souhaitent imprimer ou convertir en PDF, veuillez consulter http://gurakura.sakura.ne.jp/hellomondrian/line/ ( Même contenu).
À quoi viser dans cette section et la suivante
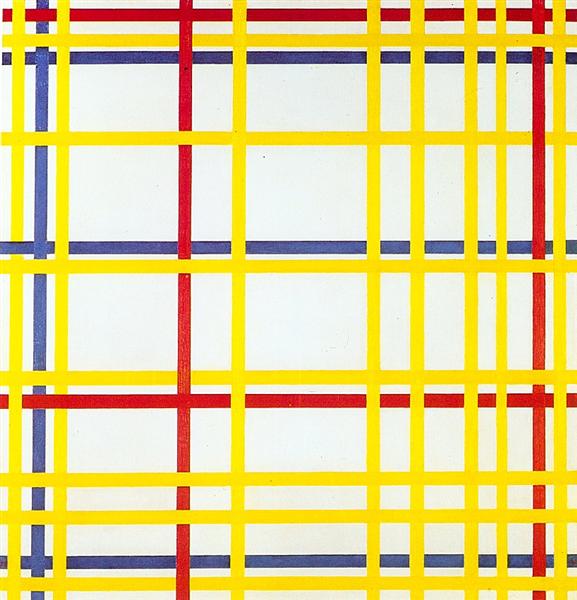
 L'image ci-dessus est l'œuvre de Piet Mondrian, New York City I (1942).
https://uploads5.wikiart.org/images/piet-mondrian/new-york-city-i-1942.jpg!Large.jpg
Vous pouvez le voir sur.
L'image ci-dessus est l'œuvre de Piet Mondrian, New York City I (1942).
https://uploads5.wikiart.org/images/piet-mondrian/new-york-city-i-1942.jpg!Large.jpg
Vous pouvez le voir sur.
Le but de cette section et de la suivante est de dessiner par programmation des images qui ressemblent à ce travail de Mondrian. Maintenant que vous avez le canevas prêt par phrase précédente, je vais vous expliquer comment dessiner.
Bases du dessin en ligne droite
Dans Traitement, vous pouvez tracer une ligne droite avec la fonction de ligne. La fonction de ligne a également de multiples utilisations, mais comme cette série ne couvre pas la 3D CG, nous allons vous expliquer comment utiliser la fonction de ligne en 2D (c'est-à-dire comme dessin sur un plan).
Dans le dessin en ligne droite par un programme, l'ordinateur (= ordinateur) trace une ligne droite, mais pour ce faire, il est nécessaire d'indiquer à l'ordinateur de quel type de ligne droite il s'agit. Il existe de nombreuses façons de représenter une ligne droite. La méthode utilisée ici consiste à spécifier la position des points de départ et d'arrivée d'une ligne droite (plus précisément, un segment de ligne).
Le point de départ et le point final sont exprimés en utilisant leurs coordonnées respectives. Plus précisément, il est utilisé avec quatre arguments, line (x1, y1, x2, y2). Chaque argument est divisé en paires (x1, y1) et (x2, y2), chacune représentant la position du point de départ (x1, y1) et du point final (x2, y2) sur le canevas.
Par exemple, la ligne de pièces de programme (20, 10, 450, 400) n'est rien de plus que l'instruction de "tracer une ligne droite de la position (20, 10) à la position (450, 400)". Le programme actuel ressemble à ceci:
//configuration du canevas ← Commentaire
background(250,250,250);
size(500,500);
//tracer une ligne ← Commentaire
line(20,10,450,400);
Il y a une description inconnue sur les première et cinquième lignes. C'est ce qu'on appelle un commentaire et c'est un mémo (commentaire) pour les humains, pas pour les ordinateurs.
Les deux barres obliques // et après sont des commentaires, donc la configuration du canevas de chaînes et le tracé d'une ligne n'ont aucune signification programmatique (alors ne vous inquiétez pas). Bien sûr, lorsque vous écrivez un programme dans Processing, s'il y a quelque chose dont vous voulez prendre note, vous pouvez écrire // puis écrire une note (cependant, la version actuelle (3.5) En .4), il semble que les caractères soient déformés lors de la saisie du japonais).
De même, la ligne vide sur la 4ème ligne est également un dispositif pour faciliter la lecture par les humains. La quatrième ligne n'a pas de sens pour Processing (ou plutôt pour le langage de programmation Java), car les lignes vides sont sautées ainsi que les blancs. Cependant, cette ligne vierge vous permet de séparer visuellement la partie où vous préparez la toile et la partie où vous tracez une ligne sur la toile préparée. Lors de l'écriture d'un programme, tirez parti de ces fonctions et écrivez un code facile à lire (liste de programmes).
Pause de conversation tranquille. Si vous exécutez la liste de programmes ci-dessus, vous obtiendrez des résultats similaires à la figure ci-dessous.

Système de coordonnées
Au fait, quel genre d'endroit les deux positions (20,10) et (450,400) sont attribuées à la fonction de ligne dans le programme précédent? Cela va-t-il pointer? Pour comprendre cela, nous devons comprendre le système de coordonnées. Le "système de coordonnées" semble être difficile, mais ce n'est pas si difficile.
Qu'est-ce qu'un axe de coordonnées?
Dans la description du système de coordonnées, on parle parfois de l'axe des x et de l'axe des y. Cela apparaîtra également dans cette explication. Il suffit ici de comprendre de quoi il s'agit dans les directions horizontale et verticale. La direction horizontale est généralement appelée axe X. L'axe X dans Traitement est également la direction horizontale.
En passant, vous êtes libre de décider de l'orientation des axes de coordonnées. Mathématiquement, peu importe si l'axe des x est vertical. En fait, dans certaines zones du domaine de la télédétection, il existe également une culture dans laquelle l'axe des x pointe verticalement.
Orientation de l'axe des coordonnées
Si cet axe x est orienté et que l'axe x est orienté vers la droite, alors augmenter la valeur de x signifie plus vers la droite. Même en traitement, l'orientation de l'axe x est à droite. Ainsi, la position (20,10) a la coordonnée x (= position sur l'axe x) de 20, et la coordonnée x de la position (450,400) est 450, donc (450,400) est la position à droite de (20,10). Ce sera.
Ensuite, l'axe y sera expliqué. Dans la classe de mathématiques au collège et au lycée, lorsque je dessine un graphique, je pense que plus la valeur de la coordonnée y est élevée, plus la position est élevée. Par exemple, si vous dessinez un graphique à barres avec l'axe des y comme température, plus la température est élevée, plus le graphique à barres augmentera vers le haut.
Mais dans Processing, l'axe des y pointe vers le bas, contrairement aux mathématiques que vous avez apprises à l'école. Par conséquent, plus la valeur de la coordonnée y est élevée, plus la position sur l'écran est basse.
Coordonner l'origine et l'échelle
Enfin, parlons de l'origine - c'est-à-dire des coordonnées (0,0) - et de la magnitude des coordonnées. D'après l'histoire jusqu'à présent, nous connaissons l'orientation et l'orientation des axes x et y du traitement. L'axe des x pointe vers la droite et l'axe des y pointe vers le bas.
Cependant, la position ne peut pas être déterminée uniquement par l'orientation des coordonnées. Où se trouve au moins un point dans les coordonnées sur l'écran de traitement? De plus, combien de changement de position les coordonnées x et y augmentent-elles de 1? Si vous ne le savez pas, vous ne pouvez pas localiser l'emplacement.
Puisque les directions de l'axe x et de l'axe y sont déjà connues, par exemple, si les coordonnées en haut à gauche et en bas à droite de l'écran de traitement (fenêtre) sont connues, il semble possible d'associer les coordonnées à la position sur l'écran. En fait, l'origine dans Traitement - la position de (x, y) = (0,0) - est en haut à gauche du canevas.
Alors, quelles sont les coordonnées en bas à droite? C'est la taille de la toile moins une chacune. Par exemple, si la taille (400 300) est définie, la position inférieure droite sera (399 299).
Pourquoi la coordonnée inférieure droite est-elle soustraite de 1 de la largeur et de la hauteur lorsque la taille (400 300) est utilisée? Ceci est facile à comprendre si vous pensez qu'il a 400 pixels horizontalement et 300 pixels verticalement. Les coordonnées indiquent la position de chaque pixel, le pixel le plus à gauche est le 0ème pixel, le suivant est le 1er pixel, et ainsi de suite, et le 400ème pixel est le 399ème pixel. (0,1,2, ... 399 donne un nombre de 400).
Donc, le programme qui dessine la diagonale de haut à gauche en bas à droite ressemble à ceci:
// canvas setup
background(250,250,250);
size(400,300);
// draw a line
line(0,0,399,299);
Dessinez une image avec un programme
Avec l'explication jusqu'à présent, la fonction de ligne a permis le dessin minimum. Bien sûr, vous pouvez utiliser la fonction de ligne autant de fois que vous le souhaitez, ou vous pouvez l'appeler avec différents arguments.
Maintenant, dessinons une image avec le programme. C'est loin du New York City I de Mondrian (l'image en haut de cette page), mais quand je lance le programme suivant,
// canvas setup
background(250,250,250);
size(500,500);
// draw lines
line( 0, 30,500, 30);
line( 20, 0, 20,500);
line(400, 0,400,500);
line( 0,300,500,300);
Vous obtiendrez l'affichage suivant:

En ce qui concerne la fonction de ligne qui dessine quelle ligne, si les valeurs de coordonnée x sont les mêmes, une ligne verticale est dessinée et si les valeurs de coordonnée y sont identiques, une ligne horizontale est dessinée. C'est un bon indice.
La ligne 6 de la liste de programmes ci-dessus appelle la fonction de ligne en tant que ligne (0,30,500,30). C'est la ligne reliant les coordonnées (0,30) et (500,30). La coordonnée y est 30 dans les deux positions, ce n'est donc rien de plus que de dessiner une ligne horizontale avec la coordonnée y de 30. Si vous regardez attentivement, vous pouvez voir qu'il y a un code similaire (un morceau de code dans le programme) sur la 9ème ligne, qui trace un total de 2 lignes horizontales.
De même, si les coordonnées x sont identiques, tracez une ligne verticale. Dans la liste des programmes, les 7e et 8e lignes ont les mêmes coordonnées x pour les points de départ et d'arrivée. La ligne 7 appelle la fonction de ligne pour dessiner une ligne verticale avec les coordonnées x 20 et la ligne 8 trace une ligne droite verticale avec les coordonnées x 400.
C'est tout pour cette fois. C'est très simple, mais le programme a permis de créer des images. La prochaine fois, nous apprendrons comment rendre ces lignes plus attractives.
Colonne 1: les coordonnées de la fonction de ligne sont-elles gratuites?
Dans la liste de programmes ci-dessus, la taille du canevas est de 500 en hauteur et en largeur, mais la valeur de coordonnée donnée par la fonction de ligne est de 500. Ceux qui ont bien lu ce document se sont peut-être demandé: "Quoi?"
Pour ce programme, la coordonnée inférieure droite des cabas est (499 499). Ainsi, par exemple, le code de la ligne 7 (20,0,20,500) semble violer ce principe.
Mais c'est un programme de traitement parfaitement normal. C'est parce que la coordonnée inférieure droite est certainement (499 499), mais ce n'est pas une règle que les coordonnées x et y ne doivent pas dépasser 500. Au contraire, il est permis que les valeurs des coordonnées x et y prennent des valeurs négatives.
Dans un sens, il y a un très grand plan, et une partie de ce plan est affichée dans la fenêtre sous la forme d'un carré avec (0,0) en haut à gauche et (499,499) en bas à droite. Vous pouvez penser que c'est faire. Donc, peu importe si la valeur des coordonnées est supérieure à 499 ou négative. Seules certaines de ces lignes droites dessinées sur le grand plan sont découpées et affichées sur la toile. Soit dit en passant, n'afficher qu'une partie de la zone comme celle-ci s'appelle le découpage.
Colonne 2: Le blanc dans le programme est-il gratuit?
Un autre thème de la liberté. Dans la liste des programmes ci-dessus, un espace est inséré dans la partie argument de la fonction de ligne pour la rendre plus facile à voir. De nombreux langages de programmation, y compris le langage Java utilisé dans Processing, ignorent les espaces le cas échéant. En d'autres termes, il peut y avoir ou non un blanc.
Bien entendu, le nom de la fonction de ligne ne peut pas être écrit avec des espaces tels que l i n e. Dans Processing, comme de nombreux langages de programmation, Vous ne pouvez pas mettre d'espace au milieu du nom de la fonction. De plus, le nombre 400 ne peut pas être écrit comme 400. Cependant, vous pouvez écrire 400,0 spécifié comme argument avec un espace tel que 400, 0.
Vous pouvez écrire un programme plus facile à lire en insérant des espaces comme il convient. Un programme ressemble à un monde dominé par la logique, mais ce n'est pas comme une œuvre littéraire (qui peut être exagérée), avec une liste de programmes de bon goût et une liste de programmes concise et précise. Faire.
Recommended Posts