[JAVA] Introduction à la programmation pour les étudiants du collégial: diverses fonctions liées aux carrés (partie 2)
- Avec Qiita, il est difficile d'imprimer uniquement la partie texte. Par conséquent, le même contenu est publié sur la page suivante. Si vous souhaitez imprimer ou convertir en PDF, veuillez utiliser cette page:
http://gurakura.sakura.ne.jp/hellomondrian/rect3/
Cliquez ici pour une liste: http://gurakura.sakura.ne.jp/series/美大生のためのプログラミング入門/
Table des matières complète de la version Qiita: https://qiita.com/iigura/items/37180d127da93d0b8abb
Comment dessiner un carré non libre
Maintenant, cette section se termine en présentant comment dessiner un quadrilatère non libre pour un quadrilatère libre. Je pense qu'il existe différentes définitions des carrés incommodes, mais ici, je voudrais prendre les carrés comme un carré avec moins de liberté, qui a la même forme (= similaire), peu importe qui le dessine.
Dessinez un carré avec la fonction carrée. L'argument est carré (x, y, l). x et y sont les positions supérieures gauche du carré, et l est la longueur du côté.
Remarques: À propos, la position de référence indiquée par (x, y) peut être modifiée avec la fonction rectMode.
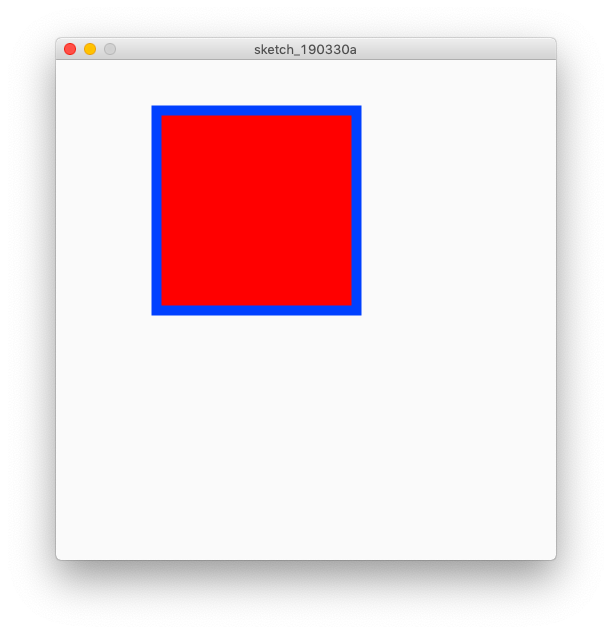
background(250,250,250);
size(500,500);
strokeWeight(10);
stroke(0,64,255);
fill(255,0,0);
square(100,50,200);

Colonne: Relation entre quad, rect, square
Vous pouvez utiliser la fonction quad pour représenter la fonction rect. Vous pouvez également utiliser la fonction rect pour représenter la fonction carrée. Le quadrilatère dessiné par rect (x, y, w, h) a les sommets (x, y), (x + w, y), (x + w, y + h), (x, y + h). Il sera configuré. Donc rect (x, y, w, h) est
quad(x,y, x+w,y, x+w,y+h, x,y+h)
Peut être exprimé comme. De même, square (x, y, l)
rect(x,y,l,l)
Et bien sûr, cela peut également être représenté par la fonction quad:
quad(x,y, x+l,y, x+l,y+l, x,y+l)
De cette manière, la programmation vous permet d'écrire la même expression dans différents codes. Par conséquent, l'individualité de l'auteur (= programmeur) apparaît dans le code source.
Pour ceux qui ne connaissent pas la programmation, la programmation peut sembler une tâche aride, mais c'est en fait un acte assez individuel.
Comp-Position in Color α
Si vous regardez de plus près la composition de Mondrian en couleur A, il y a des carrés rouges qui chevauchent le carré bleu avec un espace entre eux et le carré bleu ci-dessous. Par exemple:

Ceci est un agrandissement d'une partie de la figure donnée au début de ce chapitre. Comment une telle image devrait-elle être réalisée par programme?
Les seules techniques que nous connaissons actuellement sont de tracer des carrés et des lignes droites. Comment pouvons-nous réaliser une telle expression uniquement avec cette connaissance?
Dessinez-vous un système carré rouge sur un carré bleu sans y penser, puis tracez-vous une ligne blanche plus tard?
Ou divisez-vous le quadrilatère bleu ci-dessous en deux quadrangles et dessinez-vous un quadrilatère en forme de L (c'est-à-dire que vous le dessinez en fait comme un ensemble de quadrangles non superposés)?
Je pense qu'il existe de nombreuses façons possibles.
En fait, il n'y a pas de réponse correcte à cette question, et si vous obtenez les résultats souhaités de quelque manière que ce soit, c'est la bonne réponse.
Ici, je voudrais conclure ce chapitre en introduisant comment exprimer l'écart par la ligne de contour en profitant du fait que la ligne de contour peut également être dessinée dans le carré dessiné par la fonction rect. Un programme basé sur la composition en couleur A sortira plus tard, donc cette fois nous l'avons nommé en couleur $ \ alpha $ dans le sens de la version alpha.
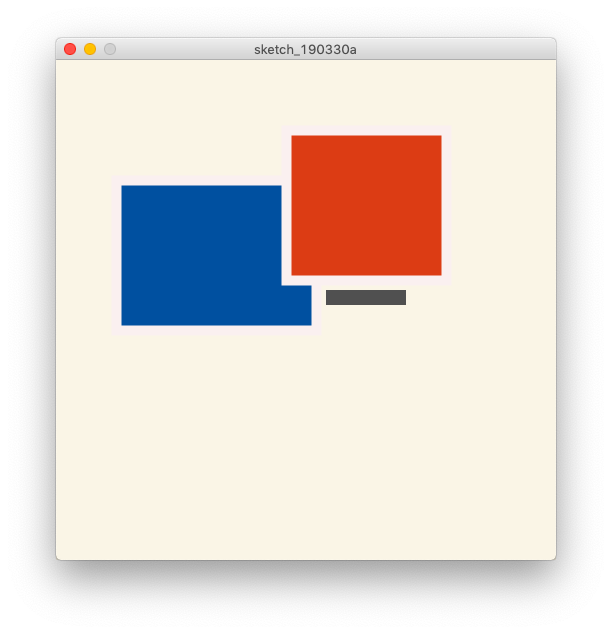
// comp-position in Color alpha
background(250,245,230);
size(500,500);
strokeWeight(10);
stroke(250,240,240); // same as background
fill(0,80,160); // blue
rect(60,120, 200,150);
fill(220,60,20); // red
rect(230,70, 160,150);
noStroke();
fill(80,80,80); // black
rect(270,230,80,15);

Comme vous pouvez le voir, il existe également un moyen de ne pas utiliser la ligne de contour comme ligne de contour. En outre, lorsque vous dessinez une image avec Processing, il est nécessaire de se familiariser avec les différentes fonctions de Processing et comment les utiliser pour obtenir quels types d'effets et d'expressions.
Colonne: version α, version β
Dans le monde informatique, nous entendons souvent des termes tels que alpha et bêta. Qu'est-ce que c'est que ça? La version $ \ beta $ (version bêta) du logiciel signifie qu'elle est presque terminée, mais il y a encore des choses à corriger.
Dans les jeux en réseau, etc., les tests bêta sont effectués en jouant réellement avec un logiciel presque terminé, en mettant sur bogue, en ajustant l'ensemble du système et en évaluant les performances du serveur.
À propos, un produit avec un degré de perfection qui peut être candidat à la libération (expédition = version du produit) est appelé Release Candidate, et des abréviations telles que RC sont utilisées.
La version alpha signifie qu'elle est antérieure à la version bêta, et qu'elle a encore besoin de travail pour être presque terminée, mais cela fonctionne assez bien.
La position de composition dans Color créée ci-dessus fait toujours défaut par rapport à la composition de Mondrian en couleur A. Cependant, je peux toujours dessiner quelque chose comme une image, donc J'ai choisi comp-position dans Color $ \ alpha $ pour signifier qu'il s'agit d'une version alpha.
Recommended Posts