Création d'une nouvelle application corona à Kyoto avec le framework Web de Python Dash
J'ai créé une nouvelle application corona à Kyoto en utilisant le framework Web de Python Dash. Dash est un framework créé à l'aide de Flask, React et Plotly qui vous permet de créer rapidement des applications comme des tableaux de bord. Vous pouvez également utiliser des rappels pour faire fonctionner votre application de manière interactive. Pour les gens comme moi qui aiment pétrir les données mais qui ne connaissent pas grand-chose à React et Vue, c'est un framework qui facilite la création de tableaux de bord.
L'application créée se trouve à l'URL suivante.
https://chomoku.herokuapp.com/kyoto-covid
Voir github pour le code.
L'environnement de développement est le suivant.
Windows10 Pro Python3.7.5 dash 1.9.1 pandas 1.0.0
Fonctionnalités de l'application
L'application lit et exploite les données acquises sur le site de la préfecture de Kyoto (la méthode d'acquisition, etc. sera décrite plus loin) sous forme de fichier CSV. Les fichiers CSV sont lus et traités à l'aide de pandas. L'application a trois fonctions.
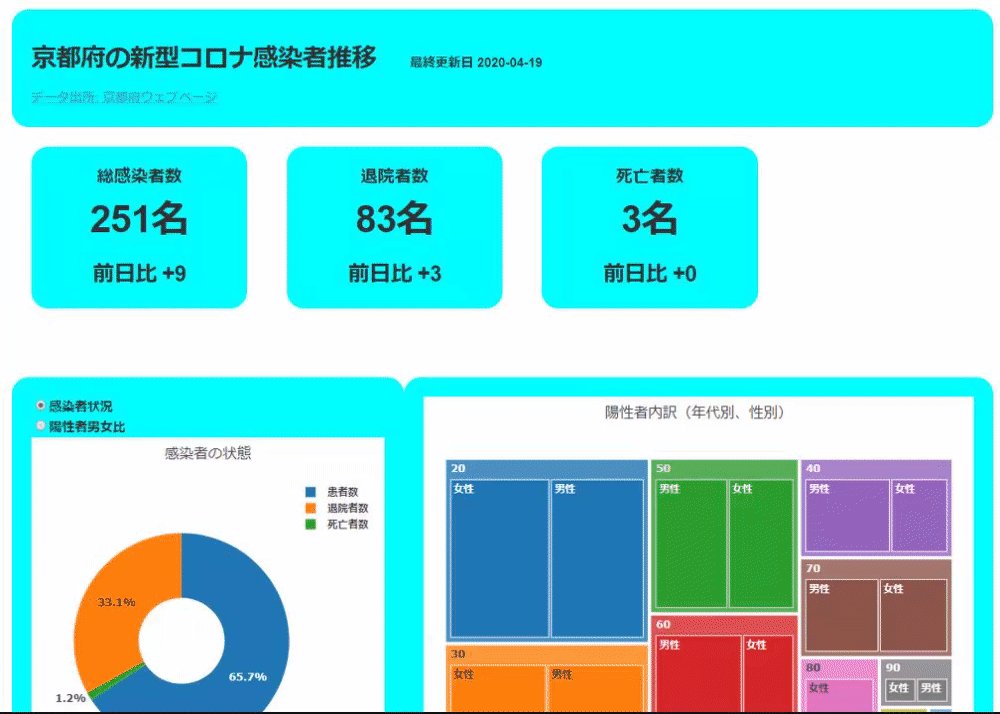
Tout d'abord, la partie qui affiche la valeur numérique entière.

Les données affichées ici sont conçues pour regrouper et afficher les fichiers CSV précédemment lus.
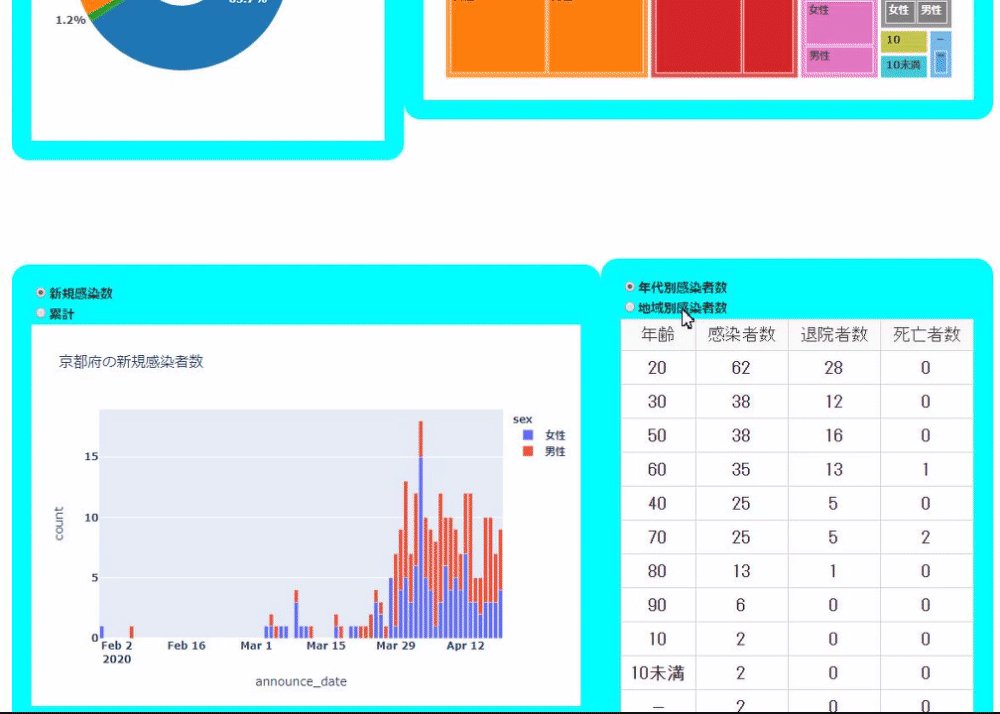
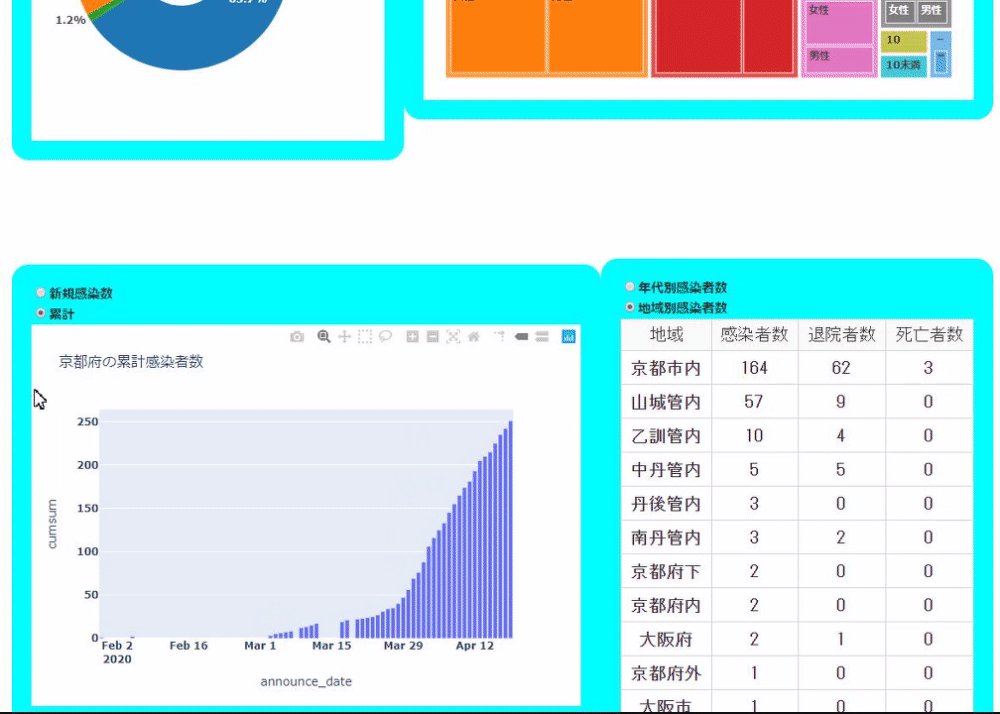
Vient ensuite l'affichage des données partie par graphique et tableau.

Le premier graphique à secteurs peut être affiché en changeant l'état actuel de la personne infectée et le rapport entre les sexes avec un bouton radio. Le deuxième graphique arborescent montre le rapport d'âge et de sexe des personnes infectées. Le troisième graphique à barres montre les changements dans le nombre de personnes nouvellement infectées et le nombre cumulé de personnes infectées. Le quatrième tableau montre le statut des personnes infectées par âge et le statut des personnes infectées par région.
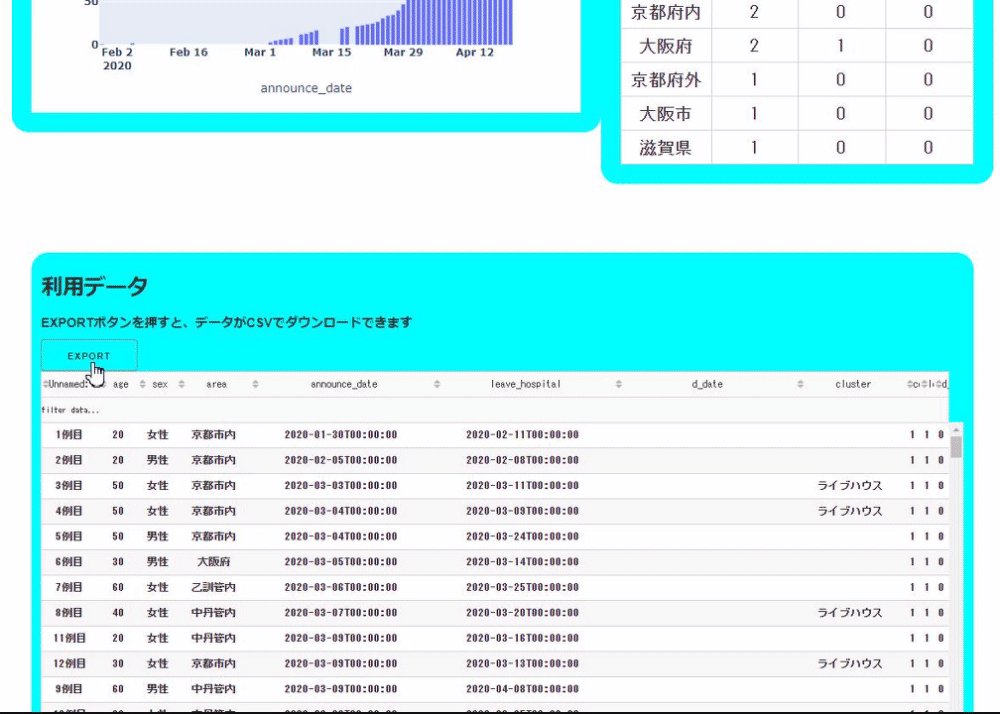
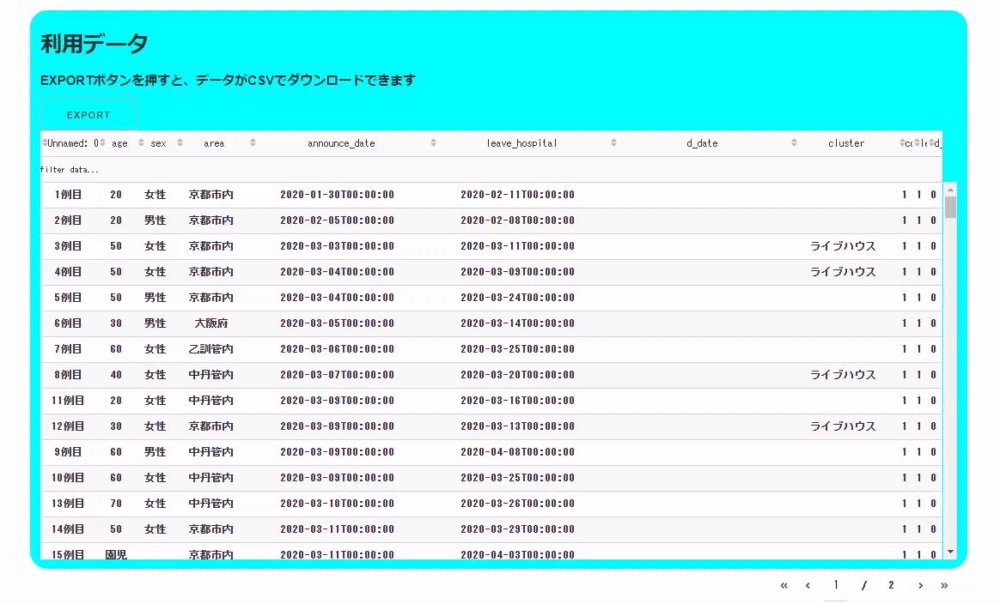
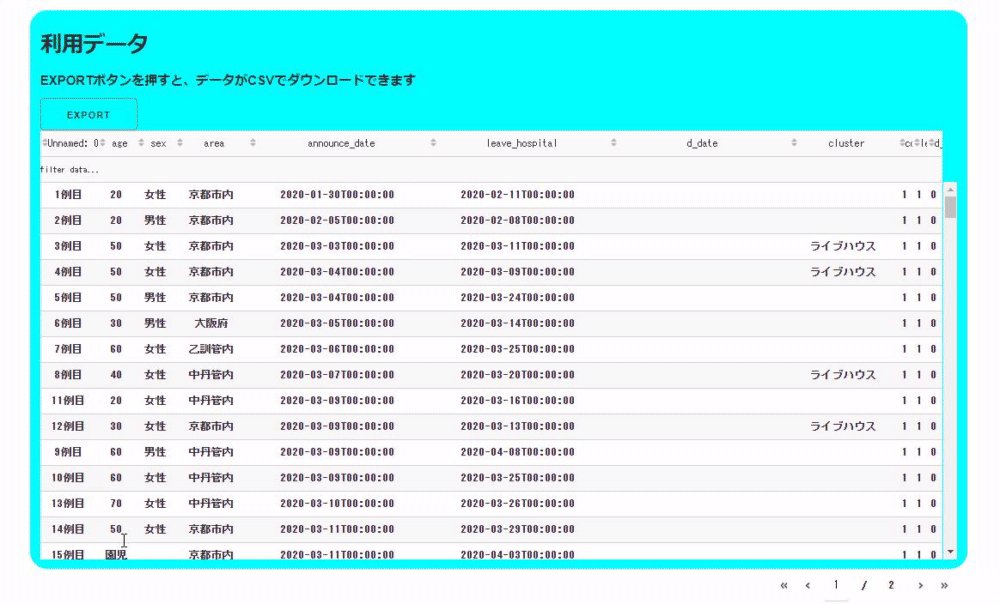
Enfin, c'est l'affichage de l'ensemble des données du tableau.

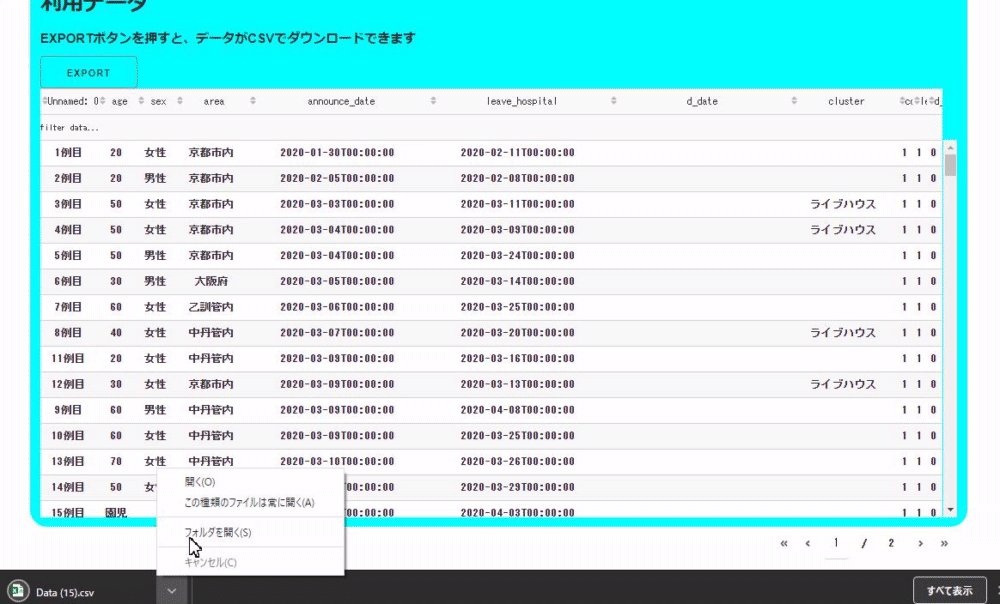
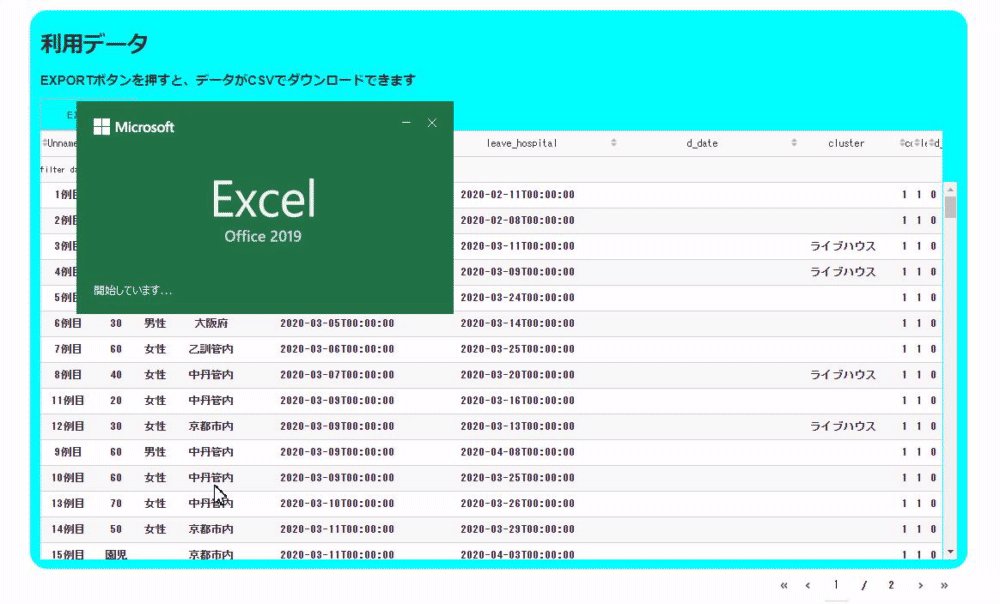
La table est créée à l'aide d'une bibliothèque appelée dash_table. Avec cela, vous pouvez facilement créer une fonction qui filtre le tableau comme indiqué ci-dessous. Vous pouvez également télécharger les données filtrées au format CSV en appuyant sur le bouton EXPORT. Bien sûr, vous pouvez également télécharger les données non filtrées telles quelles!

L'avantage de cette bibliothèque est que vous pouvez écrire de telles fonctionnalités dans un code court. Le code ci-dessous est le code du tableau utilisé ici. Ce tableau peut être trié en plus du filtrage, et d'autres styles sont effectués, mais il peut être créé avec ce nombre de lignes.
table = dash_table.DataTable(
#Partie création de table
columns=[{"id": i, "name": i} for i in kyoto_data.columns],
data=kyoto_data.to_dict("records"),
#Partie de création de style
style_cell={"textAlign": "center"},
style_as_list_view=True,
style_data_conditional=[
{
"if": {"row_index": "odd"},
"backgroundColor": "rgb(248, 248, 248)",
}
],
#Fonction de filtrage
filter_action="native",
#Fonction de tri
sort_action="native",
sort_mode="multi",
fixed_rows={"headers": True},
#Fonction de téléchargement de fichier
export_format="csv",
virtualization=True,
),
Acquisition et prétraitement des données
Les données sont obtenues à partir du tableau Site de la préfecture de Kyoto. Pour les données de table, utilisez la [fonction read_html] de pandas (https://pandas.pydata.org/pandas-docs/stable/reference/api/pandas.read_html.html). La façon réelle de le prendre est comme ci-dessous, mais en réalité le nombre de tables sur le site change et il peut être nécessaire de changer la dernière partie numérique.
df = pd.read_html("https://www.pref.kyoto.jp/kentai/news/novelcoronavirus.html#F")[1]
De plus, le nombre de données dans le tableau a augmenté, et actuellement les 1-50e et 51e-100e données se trouvent sur des sites différents. Nous chargeons donc les tableaux sur ces pages séparément et enfin les pandas [fonction concat](https://pandas.pydata.org/pandas-docs/stable/reference/api/pandas.concat.html?highlight= Utilisez concat) pour presser le bloc de données.
df = pd.read_html("https://www.pref.kyoto.jp/kentai/news/novelcoronavirus.html#F")[1]
df1 = pd.read_html("https://www.pref.kyoto.jp/kentai/corona/hassei51-100.html")[0]
df2 = pd.read_html("http://www.pref.kyoto.jp/kentai/corona/hassei1-50.html")[0]
dff = pd.concat([df,df1,df2])
Après avoir lu les données, il traite comme la mise du décret sur le calendrier et l'attribution de la date de décharge à cette colonne. Les données effectivement utilisées pour l'application peuvent être téléchargées sous forme de fichier CSV en appuyant sur le bouton "EXPORTER" en haut à gauche du tableau en bas de l'application.
C'est tout pour l'acquisition de données. Les données peuvent ne pas être mises à jour les samedis et dimanches, ou peuvent différer de l'annonce, mais je me fiche des détails. De plus, j'utilise actuellement des fichiers CSV, mais si l'opération devient stable, je pense en faire une API ou la changer en une version externe.
Créer une application
L'application est créée en combinant les composants de Dash. Utilisez dash_html_components, dash_core_components et dash_table installés en même temps que pip install dash, qui est utilisé dans cette application.
dash_html_components est pour les éléments html, dash_core_components est pour les outils et les graphiques , Dash_table est un composant qui crée une table de données.
Les composants Dash peuvent être utilisés de manière déclarative. Par exemple, le code du titre en haut est le suivant.

html.Div(
[
html.H3(
"Transition de nouvelles personnes infectées par la couronne dans la préfecture de Kyoto",
style={"display": "inline-block", "marginRight": 40},
),
html.P(
f"dernière mise à jour{update_date.date()}", style={"display": "inline-block"}, className="update_date",
),
html.A("La source de données:Page Web de la préfecture de Kyoto", href="https://www.pref.kyoto.jp/kentai/news/novelcoronavirus.html#F", style={"display": "block"}),
],
style={"backgroundColor": "aqua", "borderRadius": 20, "padding": "2%"},
),
Le premier graphique circulaire vous permet de basculer entre l'état actuel de la personne infectée et le sexe de la personne infectée avec le bouton radio.

La partie qui rend l'application interactive comme celle-ci utilise la fonction de rappel de Dash. Voici le code qui vous permet de créer une application Dash qui peut basculer et afficher ce graphique circulaire avec le bouton radio. Pour l'exécuter en tant qu'application autonome sur une base de test, les données utilisent un échantillon de plotly.express pour créer du code pour une application qui bascule entre les graphiques en cercle et en nuage de points (cela fonctionne avec le copier-coller).
import plotly.express as px
import dash
import dash_html_components as html
import dash_core_components as dcc
from dash.dependencies import Input, Output
#Lire les données de gapminder
gapminder = px.data.gapminder()
gapminder2007 = gapminder[gapminder.year==2007].sort_values("gdpPercap")[-30:]
#Création de deux types de graphiques
gapminder_bar = px.bar(
gapminder2007,
x="country",
y="gdpPercap"
)
gapminder_scatter = px.scatter(
gapminder,
x="gdpPercap",
y="lifeExp",
size="pop",
size_max=70,
animation_frame="year",
log_x=True,
range_y=[20, 90],
color="continent"
)
#➌ Création d'une instance Dash
app = dash.Dash(__name__)
#➍ Créer une mise en page
app.layout = html.Div([
dcc.RadioItems(
id="gap_radio",
options=[{"label": i, "value": i} for i in ["diagramme circulaire", "Nuage de points"]],
value="diagramme circulaire"
),
dcc.Graph(id="gap_graph")
])
#➎ Créer un rappel
@app.callback(Output("gap_graph", "figure"), [Input("gap_radio", "value")])
def update_graph(selected_value):
if selected_value == "diagramme circulaire":
return gapminder_pie
return gapminder_scatter
if __name__ == "__main__":
app.run_server(debug=True)
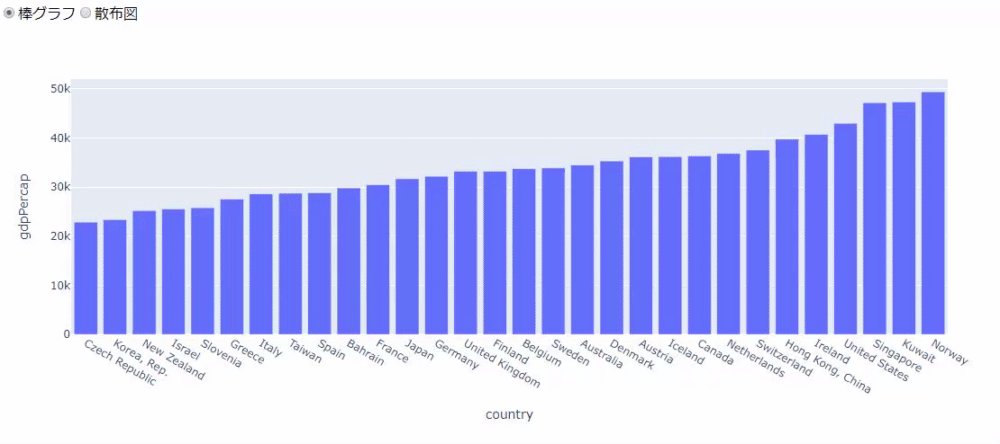
Le code ci-dessus charge d'abord les données gapminder de plotly.express (➊). Ensuite, utilisez plotly.express pour créer les deux types de graphiques utilisés pour la commutation (➋). plotly.express est un excellent moyen de dessiner intuitivement un graphique en passant simplement le nom de la colonne de manière déclarative à l'aide d'un bloc de données. Le premier graphique est un graphique à barres du PIB par habitant en 2007, et le deuxième graphique est un diagramme de dispersion de toutes les données.
Ensuite, créez une instance de Dash (➌). Ensuite, créez une mise en page (➍). Les mises en page sont créées en combinant des composants. Ici, créez une mise en page qui bascule entre deux types de graphiques avec le bouton radio. Enfin, il y a un callback (➎). Le rappel renvoie le graphique en fonction de la valeur sélectionnée avec le bouton radio.
Lorsque vous exécutez le code, un graphique à barres sera d'abord dessiné comme indiqué ci-dessous.

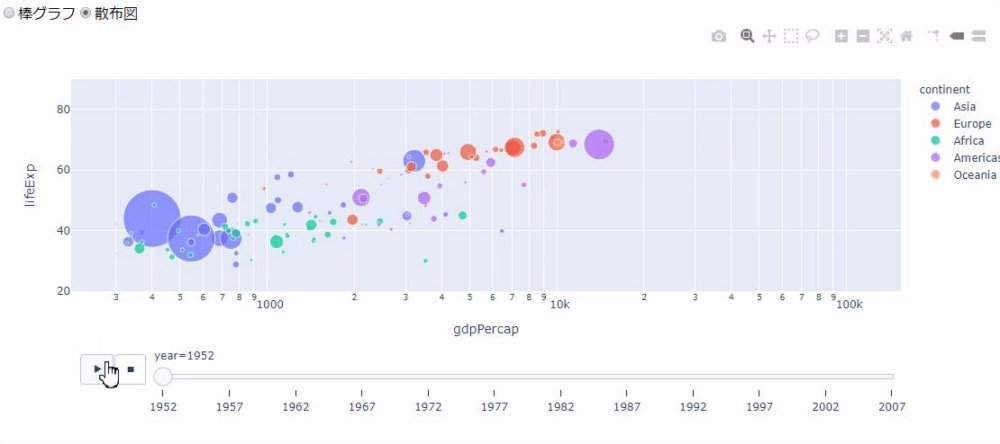
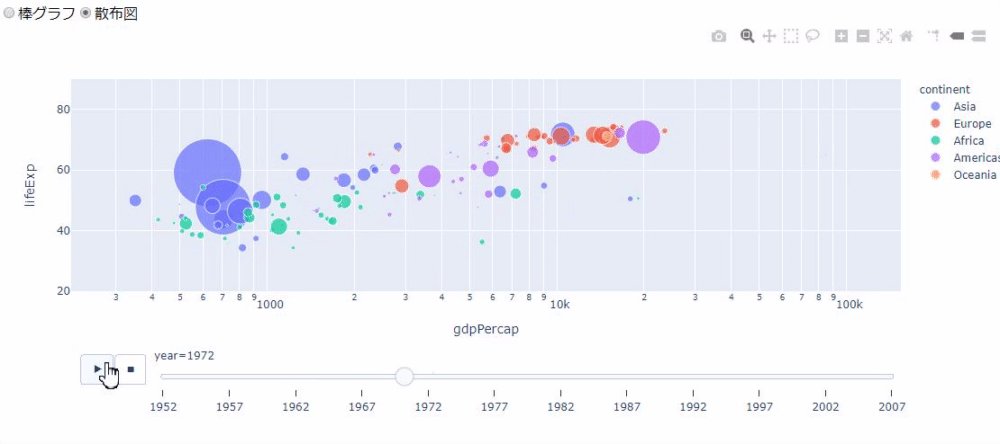
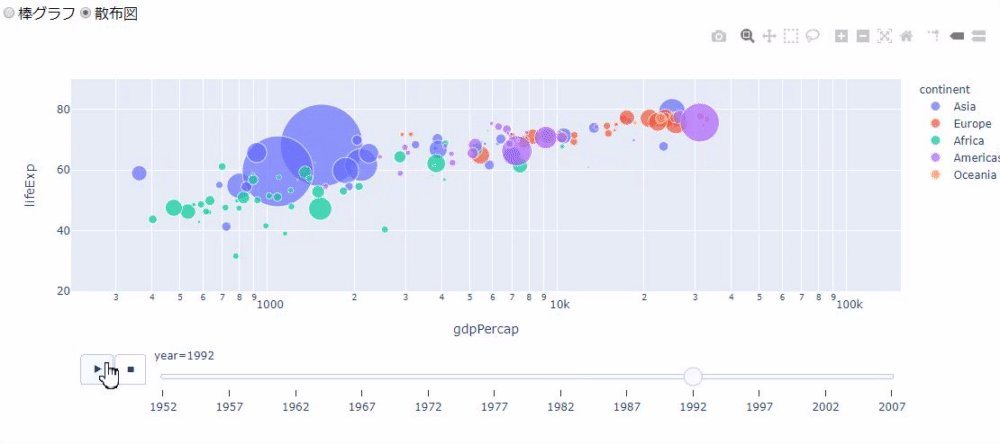
Sélectionnez ensuite un graphique en nuage de points pour dessiner un graphique en nuage de points avec un bouton de lecture et un curseur. Lorsque vous appuyez sur le bouton de lecture, l'année est automatiquement mise à jour et les données affichées dans le diagramme de dispersion sont commutées. Ceci est fait parce que nous passons "year" à l'argument de la fonction scatter animation_frame.
Avec ce genre de sentiment, je crée un interrupteur pour chaque graphique de l'application.
Compatible mobile
Le support mobile a été créé en lisant MDN Responsive Design. Lorsque j'ai lu ceci, j'ai trouvé qu'il était possible de prendre en charge le mobile en utilisant des balises meta et en définissant CSS en fonction de la taille de l'écran à l'aide de requêtes multimédias.
Pour transmettre des méta-balises dans Dash, utilisez l'argument de classe Dash meta_tags. En fait, il est adopté comme ci-dessous.
app = dash.Dash(__name__, meta_tags=[
{"name": "viewport", "content": "width=device-width, initial-scale=1.0"}
]
Ensuite, CSS est dans le répertoire des ressources. Si vous mettez CSS ou JavaScript dans le répertoire des ressources, Dash le chargera sans autorisation.
Résumé
Avec le sentiment ci-dessus, j'ai créé une nouvelle application corona pour Kyoto. Pour ceux qui veulent en savoir plus sur Dash, l'article Dash que j'ai écrit il y a longtemps peut convenir.
https://qiita.com/OgawaHideyuki/items/6df65fbbc688f52eb82c
Mais je pense que la documentation officielle est la meilleure.
https://dash.plotly.com/
De plus, je participe continuellement à la réunion Hannari Python, donc si vous avez des questions, je pense que d'autres choses répondront.
https://hannari-python.connpass.com/event/173990/
Recommended Posts