[SWIFT] J'ai essayé de créer une application de clonage LINE
introduction
J'ai créé une application de clonage LINE dans le but d'apprendre les connaissances de base de Firebase et de la fonction de chat. Puisqu'il n'y avait pas d'endroit particulier pour la sortie, je la posterai comme un résumé de l'apprentissage et une introduction de l'application créée. Veuillez lire si vous êtes intéressé.
Article associé
J'ai fait référence à la série de vidéos YouTube suivante. https://www.youtube.com/watch?v=XandgrGiV-8&list=PLJGQf09UDweLB6NGPoYnNL7j_z0Rzkpgr
De plus, je me suis référé à ici pour savoir comment organiser les articles.
Application créée

:octocat: GitHub https://github.com/ayukin/ChatApp
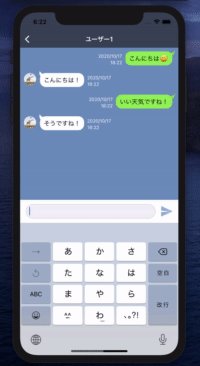
C'est un passe-temps personnel, mais j'ai essayé de rendre l'interface utilisateur de l'écran aussi proche que possible de LINE.
- Les couleurs sont faciles à trouver en utilisant l'extension «Google Chrome» «Color Picker».
Introduction de la fonction
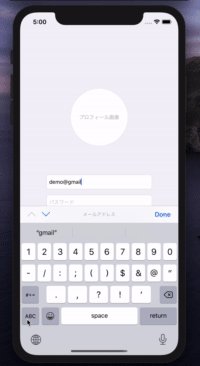
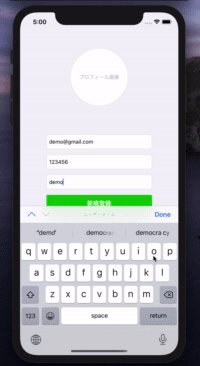
1. 1. s'inscrire

- L'image de profil est maintenant sélectionnée dans la
photothèque. Il était possible de démarrer lacaméra, mais je l'ai omis car je ne pensais pas à vérifier le fonctionnement sur la machine réelle. --Si «adresse e-mail», «mot de passe» et «nom d'utilisateur» sont saisis, une nouvelle inscription est possible. --Changé pour afficher ʻUIActivityIndicatorViewau moment du nouveau processus d'enregistrement et ʻUIAlertControllerau moment de l'erreur d'enregistrement.
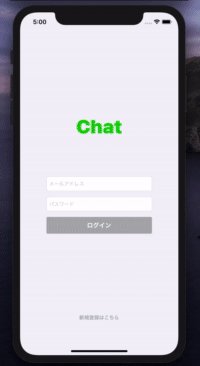
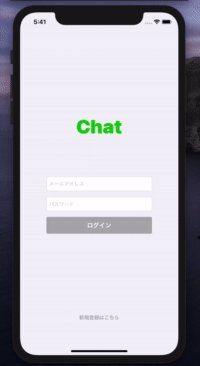
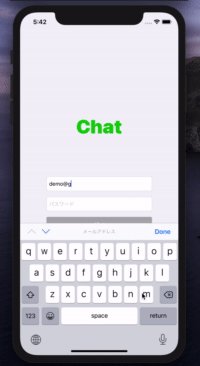
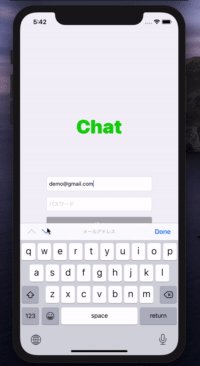
2. S'identifier

- Vous pouvez vous connecter si l '«adresse e-mail» et le «mot de passe» sont saisis.
--Changé pour afficher ʻUIActivityIndicatorView
pendant le processus de connexion et ʻUIAlertControlleren cas d'erreur de connexion.
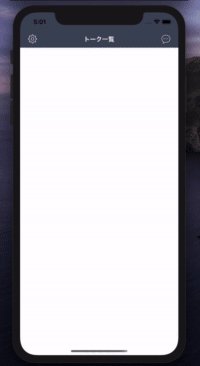
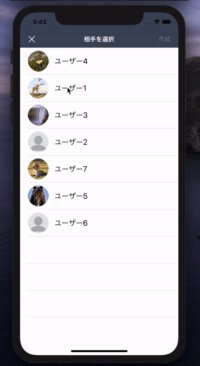
3. 3. Affichage / création de salle de discussion

- Le nom de l'utilisateur, l'image de profil et le dernier contenu du message et l'heure de publication du partenaire de conversation sont affichés dans la cellule. --Lors de la création d'une salle de conversation, «l'utilisateur connecté» n'est pas affiché.
4. Fonction de chat en temps réel

--ʻAddSnapshotListener est utilisé pour mettre à jour en temps réel. «J'ai pensé à inverser le tableView` et à l'afficher en bas, mais je ne l'ai pas utilisé car un espace serait créé en haut lorsque la quantité de messages est petite.
5. Connexion Affichage / déconnexion des informations utilisateur

- Je l'ai configuré parce que les informations de l'utilisateur connecté n'étaient affichées nulle part. Le contenu est que seules les informations de l'utilisateur connecté sont acquises à partir du Firestore et affichées. --ʻAuth.auth (). SignOut () ʻest le processus de déconnexion. Une fois la déconnexion terminée, l'écran passe à l'écran de la salle de conversation, qui est l'écran principal, et après avoir déterminé l'état d'authentification de l'utilisateur, l'écran passe à l'écran de connexion.
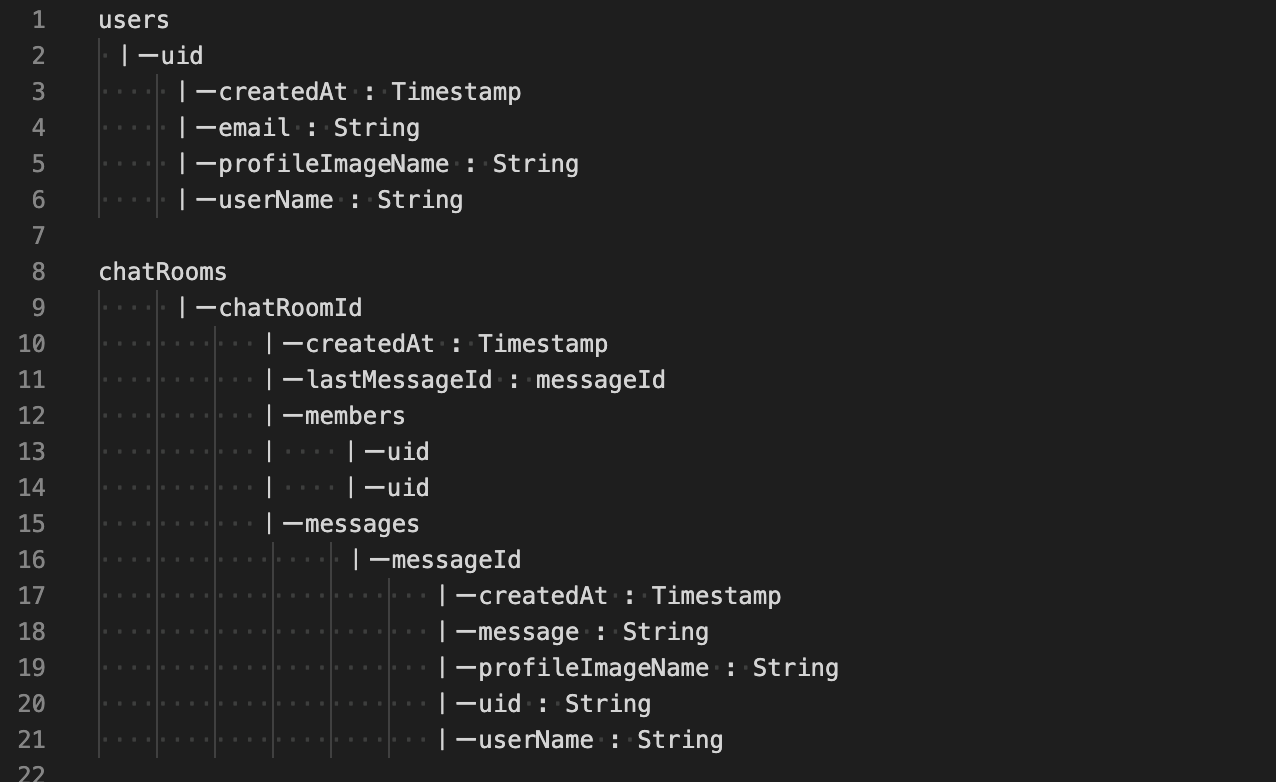
6. Structure de données Firestore

Éléments techniques
1. 1. architecture
Je n'avais jamais été au courant de l'architecture, j'ai donc décidé d'utiliser MVC cette fois.
MVC
--Modèle: gère la communication de données, le stockage, la logique métier, etc.
- Voir ・ ・ ・ Dessin d'écran
--Contrôleur ・ ・ ・ Réécriture de
ModeletViewen réponse à l'opération de l'utilisateur
2. Bibliothèque
- Utilisé pour
l'authentification de l'utilisateur,enregistrer l'image,enregistrer les informations utilisateur,enregistrer les informations du message.
- Utilisé pour «nouvel écran d'enregistrement» et «écran de connexion».
――Il est facile à installer, il permet de déplacer facilement plusieurs curseurs
TextField, et il détecte automatiquement les interférences avec le clavier, donc j'ai pensé que c'était une très bonne bibliothèque.
3. 3. Autre
- J'ai utilisé «CocoaPods» pour la gestion de la bibliothèque et «GitHub» pour la gestion du code source.
Ce dont j'étais conscient
1. 1. Division de responsabilité MVC
Tout en approfondissant les connaissances sur la conception dans le livre iOS App Design Pattern, divisez les responsabilités de Model ・ View ・ Controller en FatViewController J'ai essayé de ne pas devenir.
2. Connaissance des noms de variables et des noms de méthodes
Bien que ce soit une chose rudimentaire, lors de la lecture d'un article qui semble être souligné par la critique d'un débutant, il est difficile de comprendre le "nom de la variable" et le type de traitement qu'il représente "le nom de la méthode" Depuis qu'il a été écrit, j'ai essayé de lui donner un nom aussi facile à comprendre que possible.
Tâches futures
J'ai essayé de mettre en œuvre les éléments suivants en plus, mais j'ai abandonné car je ne pouvais pas comprendre à mon niveau actuel. Je suis désolé, mais j'essaierai encore un jour.
--Section des messages par date? Affichage séparé (méthode d'affichage comme LINE) --Message lu / non lu --Affichage des décomptes non lus dans la salle de conversation
Sommaire
Je m'habitue encore aux connaissances et à la compréhension des débutants, mais je m'habitue petit à petit à la grammaire, au Xcode, à l'UIKit, etc. Concernant la façon de concevoir et d'écrire du code en tenant compte de l'architecture, dont j'étais consciente cette fois, j'ai pu saisir le concept, etc. dans des livres et des articles d'ancêtres au bon cœur, mais en réalité, j'avais du mal à répartir les responsabilités. On dit que le concept de MVC diffère selon l'école, mais en tant que débutant, il est préférable pour nous en tant que débutant de procéder à un article facile à comprendre ou à l'avis de la personne qui peut nous enseigner. En faisant progresser l'apprentissage, si vous avez vos propres pensées ou si vous remarquez une erreur de reconnaissance, je pense que vous devriez la corriger à ce moment-là. De plus, l'apprentissage de base de «Firebase» et de la «fonction de chat», qui était le but de cette étude, n'est qu'un «contenu de base», mais je pense qu'il a gagné en force. Comme je l'ai mentionné dans la mission, j'ai décidé de me consacrer à la mise en œuvre de contenu appliqué à l'avenir.
C'est devenu un article comme une impression depuis longtemps, mais merci d'avoir lu jusqu'au bout.
Recommended Posts