[JAVA] J'ai créé une application correspondante (application Android)
introduction
Bonjour. Nous avons créé une application correspondante "Match-com" pour l'emploi en tant qu'ingénieur. La période de développement est d'environ un mois et demi.
Quel genre d'application?

C'est une application correspondante pour les hommes et les femmes. Je pense que tout le monde l'a utilisé une fois. Si vous vous aimez, vous pourrez vous associer et discuter.
** Caractéristiques principales ** ・ Firebase ・ Connexion e-mail / connexion Facebook · Enregistrement du profil ·Comme c'est gentil! ·correspondant à ・ Chat en temps réel ·bloquer ・ Enregistrement de photo / édition de profil -Push notification lors de la correspondance avec un nouveau message · Retrait
J'avais l'intention d'intégrer mes propres fonctions, mais cela a pris plus de temps que prévu si j'étais précis dans les détails. Pour le moment, les fonctions minimales ont été implémentées et mises en forme, donc une fois que je commence la recherche d'emploi et que je m'installe, je prévois d'ajouter à nouveau diverses fonctions.
- Comme nous n'avons pas soumis de notification pour l'entreprise d'introduction de sexe opposé, nous n'avons pas encore publié la version réelle.
Ce que j'ai eu du mal
·punaise Le bug m'a fait lutter. Même si je pensais que c'était terminé, je découvrais parfois un comportement étrange ou l'application elle-même tombait en panne au fur et à mesure que je procédais au développement.
C'est assez difficile d'être abandonné d'un endroit rempli d'accomplissements. C'est comme avoir été secoué par elle qui a attaqué à plusieurs reprises et s'est finalement entendue avec elle en trois jours.
・ ** Douceur du design ** C'était la première fois pour moi de développer une fonction que je n'avais jamais réalisée auparavant et cela a pris du temps. J'ai déjà créé des applications simples, mais j'ai généralement pu utiliser mes connaissances.
Cependant, cette fois, je l'ai fait sérieusement, alors j'ai enquêté sur diverses choses et l'ai implémenté tout en le modifiant pour qu'il fonctionne avec mon propre code. En particulier, il y avait des endroits où je ne dessinais pas correctement au début, et si j'ai pu réaffirmer l'importance du design en modifiant le code que j'ai écrit plusieurs fois, cela a pris du temps dans des endroits étranges, donc c'était un peu plus efficace. J'aimerais bien le développer.
Bonne chose à développer
・ ** Habit à lire des documents ** Dans ce développement, nous avons introduit Firebase pour de bon, mais ce fut une bonne expérience de prendre l'habitude de lire les documents là-bas. Bien sûr, il y avait beaucoup de choses utiles comme les articles Qiita et les documents de référence japonais, mais quand il s'agissait de détails, je devais lire des documents et des articles en anglais, et par conséquent, les allergies aux documents pouvaient être considérablement réduites. J'ai fait.
・ ** Importance de l'anglais ** Il y a souvent un débat comme "Ai-je besoin de l'anglais pour devenir ingénieur?", Mais il n'est pas toujours nécessaire de trouver un emploi d'ingénieur, mais il est plus efficace de pouvoir désormais apprendre la programmation par soi-même. J'ai pensé à de nombreuses scènes. Le contenu de l'article auquel je suis finalement arrivé après une recherche en japonais est en haut lorsque je recherche en anglais, car il était à Zara. Je pense que cela prendra beaucoup de temps si on me demandait de mettre en œuvre cette application en utilisant uniquement des matériaux japonais.
・ ** Possibilité d'organiser les informations ** S'il s'agit d'une implémentation simple, vous pouvez en trouver une semblable à un tutoriel et la modifier un peu. Cependant, si vous voulez faire des choses compliquées, il est rare qu'une seule source puisse tout résoudre, et vous devez combiner plusieurs informations sur Internet et les mettre dans votre cas. Quand j'ai essayé de créer une application solide, j'ai senti que j'avais naturellement acquis ce genre de «capacité à interpréter les informations de manière exhaustive».
・ ** Confiance réalisée ** Avant et après la création de l'application, j'ai acquis une grande confiance dans le développement. Au début, je m'inquiétais à environ 90% de savoir si cela serait vraiment terminé, mais quand je l'ai terminé, j'en suis venu à penser que je pouvais créer des applications. Après tout, il est plus facile d'améliorer vos capacités car vous pouvez l'appliquer en fabriquant quelque chose plutôt qu'en étudiant avec du matériel pédagogique tout le temps. Après tout, il vaut mieux apprendre tout en faisant. Cependant, si la connaissance initiale est trop petite, il y aura des endroits où elle sera mise en œuvre de force avec pouvoir, donc je pense qu'il est également possible d'apprendre des connaissances systématiques, puis de les faire réellement et d'étoffer les connaissances existantes. Je vais.
Présentation de l'application
Ceci conclut le bref aperçu de l'application créée ci-dessus. Après cela, nous présenterons les applications que nous avons créées, donc si vous avez le temps, jetez un œil. (Ce sera un peu plus long!) En gros, je vais essayer de présenter les fonctions énumérées ci-dessus dans l'ordre. Comme vous pouvez le voir intuitivement, les personnages sont peu nombreux et les images et vidéos sont beaucoup utilisées. Je ne pouvais pas le télécharger correctement avec gif, alors j'ai utilisé celui publié sur Twitter en référence à ici.
Firebase Cette fois, j'ai utilisé Firebase pour le backend. Contrairement à RDB, NoSQL était confus au début car il ne pouvait pas joindre des tables, mais à mesure que je m'y suis habitué, il est devenu très facile à utiliser et fluide.
Service utilisé ・ Authentification ・ Base de données en temps réel ・ Cloud Firestore ・ Cloud Storage (utilisé pour stocker des images) ・ Cloud Messaging (utilisé pour les notifications push) ・ Liens dynamiques (utilisés pour les liens de messagerie)
Connexion e-mail / connexion Facebook
L'écran ressemble à ceci.

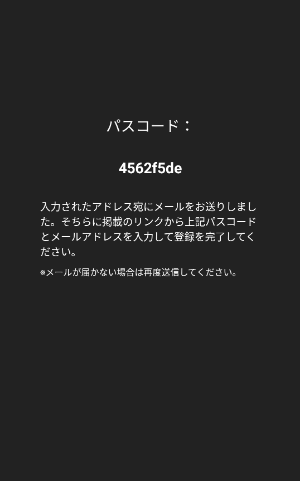
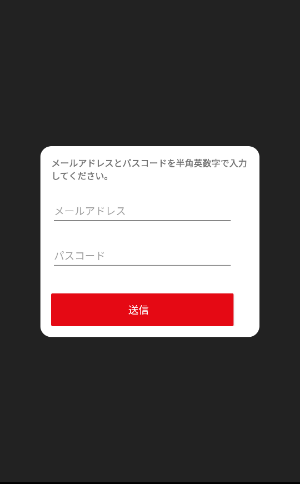
Lorsque vous vous connectez avec une adresse e-mail, saisissez l'e-mail et appuyez sur le bouton de connexion pour émettre un code d'accès. Saisissez l'adresse et le code d'émission à partir du lien dans l'e-mail envoyé pour vous inscrire ou vous connecter.
La fonction de ce lien de messagerie utilise des liens dynamiques. https://firebase.google.com/docs/dynamic-links/android/receive?hl=ja
 Lorsque vous ouvrez le lien dans l'e-mail, vous serez redirigé vers l'écran de saisie.
Lorsque vous ouvrez le lien dans l'e-mail, vous serez redirigé vers l'écran de saisie.

Si vous êtes connecté à Facebook, vous ne pouvez pas vous inscrire à moins d'avoir 10 amis ou plus.

J'ai utilisé l'API Graph de Facebook pour obtenir le nombre d'amis de l'utilisateur. https://developers.facebook.com/docs/graph-api/overview
Enregistrement de profil
Lorsque la connexion est terminée par la méthode ci-dessus, il est déterminé si l'utilisateur est un nouvel utilisateur.
Si vous êtes un utilisateur existant, allez à l'écran d'accueil, si vous êtes un nouvel utilisateur, allez à l'écran d'enregistrement du profil. Si vous n'entrez pas tous les profils ici, le bouton sera inactif. (* J'utilise Twitter car je n'ai pas pu télécharger correctement le gif avec Qiita.)
— komei_401 (@401Komei) September 24, 2020
Comme c'est gentil!
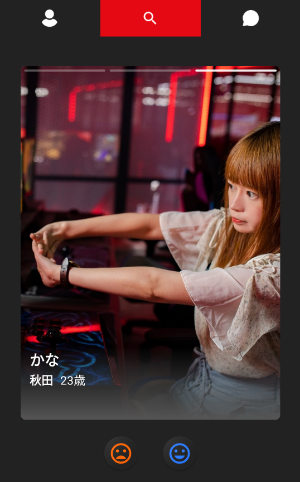
L'écran d'accueil ressemble à ceci.

Balayez vers la droite pour l'aimer, balayez vers la gauche pour désolé.
— komei_401 (@401Komei) September 24, 2020Vous pouvez passer à la photo suivante en appuyant sur la photo. Vous pouvez accéder à l'écran des détails de l'utilisateur en appuyant sur sous le nom.
— komei_401 (@401Komei) September 24, 2020
correspondant à
Si l'autre partie vous aime également, la correspondance y sera établie.
— komei_401 (@401Komei) September 24, 2020
Chat en temps réel
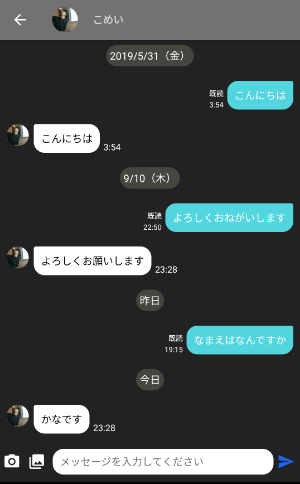
Ceci est l'écran de la liste de discussion. Ceci et l'écran de discussion ont pris le plus de temps.
Le "partenaire correspondant" est la personne qui correspond mais ne parle pas, et le "partenaire qui parle" est la personne qui parle réellement. Si le match est dans les 24 heures, Nouveau! Sera ajouté ci-dessus. (La raison pour laquelle il est peint en noir est que j'ai utilisé une photo autre que du matériel libre.)

Le ◯ en haut à gauche de l'image de "l'autre partie en conversation" indique l'état de connexion de cet utilisateur.
Vert → en ligne Jaune → Dans les 24 heures suivant la dernière connexion Gris → 24 heures ou plus à compter de la dernière connexion
L'envoi d'un message vous amènera à «la personne à qui vous parlez».
— komei_401 (@401Komei) September 24, 2020
L'écran de discussion ressemble à ceci.
 J'ai eu du mal à mettre la date au-dessus du message de manière inattendue lol
En dehors de cela, c'était bien d'avoir une implémentation simple ici, mais je voulais faire quelque chose comme un projet du monde réel autant que possible, donc j'étais particulier à ce sujet. Le message d'aujourd'hui est affiché aujourd'hui, le message d'hier hier, les autres messages, y compris la date, et le message de cette année, y compris l'année.
J'ai eu du mal à mettre la date au-dessus du message de manière inattendue lol
En dehors de cela, c'était bien d'avoir une implémentation simple ici, mais je voulais faire quelque chose comme un projet du monde réel autant que possible, donc j'étais particulier à ce sujet. Le message d'aujourd'hui est affiché aujourd'hui, le message d'hier hier, les autres messages, y compris la date, et le message de cette année, y compris l'année.
Vous pouvez envoyer des photos ainsi que des messages.
— komei_401 (@401Komei) September 24, 2020
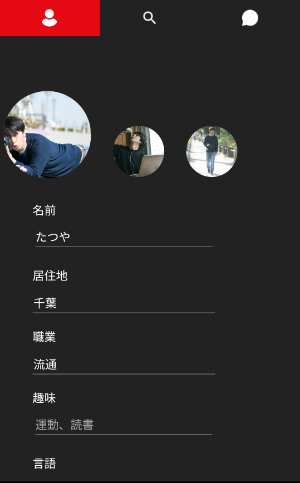
Vous pouvez également accéder à l'écran des détails de l'autre utilisateur à partir de l'icône sur l'écran de discussion.
— komei_401 (@401Komei) September 24, 2020
bloquer
Si vous bloquez un utilisateur, il disparaîtra de la personne à qui vous parlez.
— komei_401 (@401Komei) September 24, 2020
Enregistrement de photo / édition de profil
L'écran d'édition de profil a été simplifié.

Les photos sont recadrées et enregistrées.
— komei_401 (@401Komei) September 24, 2020
Vous pouvez également le remplacer par la photo principale.
— komei_401 (@401Komei) September 24, 2020
Si la photo supprimée est la deuxième, la troisième sera placée à gauche. Cela signifie que vous ne laissez pas l'espace sans photos.
— komei_401 (@401Komei) September 24, 2020
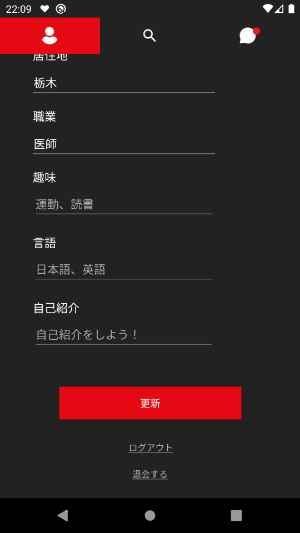
La modification du profil vous permet de modifier les informations de base sur l'utilisateur.

Lors de l'enregistrement d'un passe-temps et d'une langue, ce que vous entrez devient une puce et s'accumule. Enfin, appuyez sur le bouton de mise à jour pour terminer la mise à jour.
— komei_401 (@401Komei) September 24, 2020
Notification push lors de la correspondance avec un nouveau message
Vous recevrez une notification Push lorsque vous recevrez un nouveau message.
— komei_401 (@401Komei) September 24, 2020Vous pouvez également envoyer des images ainsi que du texte avec des notifications Push.
— komei_401 (@401Komei) September 24, 2020Il était assez difficile de mettre en œuvre sérieusement la notification Push. En effet, si vous le faites normalement, vous pouvez recevoir lorsque l'application est ouverte, mais vous ne pouvez pas la recevoir lorsque vous la fermez. Pour recevoir même lorsque l'application est fermée
** 1 **: mise en œuvre pour envoyer des notifications push lorsque la base de données en temps réel est mise à jour à l'aide de Cloud Functions de Firebase ** 2 **: Créez une classe qui hérite de FirebaseMessagingService, implémentez le traitement lors de la notification en remplaçant la méthode onMessageReceived et établissez la communication entre les périphériques.
J'ai dû le mettre en œuvre de toute façon. Je l'ai implémenté de deux manières. La modernisation est utilisée pour la communication entre les appareils.
Je pense que même la méthode 1 peut être implémentée localement avec Node.js etc. et déployée sur Firebase à partir de la CLI.
Retrait
Enfin, il y a la fonction de retrait. Cela peut être fait depuis le bas de l'écran d'édition du profil.
— komei_401 (@401Komei) September 24, 2020
Résumé
C'était la première fois que je développais une application sérieusement, alors j'ai ressenti un sentiment d'accomplissement après avoir fini de la créer, mais en même temps, je me sentais fatiguée. Je pense que les personnes qui développent des applications à partir de maintenant devraient être conscientes de la conception autant que possible.
Sinon, vous devrez modifier le code plusieurs fois ou écrire du code hautement dépendant. C'est toujours une bonne idée de garder à l'esprit le principe Solid. L'article ici sera utile.
Il peut être bon de lire ce genre de chose. (Je ne l'ai pas encore lu) https://www.amazon.co.jp/dp/B07FSBHS2V/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
J'ai fait assez de sortie cette fois, alors je vais augmenter à nouveau la quantité d'entrée pendant un moment et continuer à apprendre.
Merci d'avoir lu jusqu'à la fin.
Recommended Posts