J'ai fait un modèle de classification d'images et essayé de le déplacer sur mobile
introduction
Créez un modèle de classification à partir de votre propre jeu de données d'image et partagez comment le déplacer en temps réel à l'aide de votre caméra iOS ou Android.

environnement
--google colaboratory (exécution: GPU) (TensorFlow 1.15) (Google Chrome)
- Android Studio
- android 8.0(NEXUS6P)
- Xcode
- iOS 13(iPhone8)
1. Créez votre propre jeu de données et modèle
Dans cet article, nous allons créer un modèle de classification d'images à l'aide de retrain.py [^ 1]. [^ 1]: retrain.py migre vers make_image_classifier. Si vous utilisez make_image_classifier, vous pouvez le convertir en tflite en même temps que l'apprentissage, et il semble que vous n'ayez pas besoin de réécrire swift 224 en 299.
Puisque vous pouvez créer un modèle avec retrain.py, vous pouvez créer un environnement avec la commande curl. Vous n'êtes pas obligé de git clone.
retrain.Si tu veux avoir seulement py
curl -LO https://github.com/tensorflow/hub/raw/master/examples/image_retraining/retrain.py
1.1 Collectez des données d'image pour créer votre propre ensemble de données
Les données d'image peuvent être collectées relativement facilement à l'aide d'outils de grattage et de collecte d'images. J'ai utilisé google-images-download pour collecter des données d'image [^ 2]. [^ 2]: Depuis le 07/03/2020, google-images-download ne fonctionne pas dans certains environnements. On pense que la cause en est que l'algorithme de recherche Google a changé. Comment utiliser google-images-download [nombreux articles](https://www.google.com/search?sxsrf=ALeKk02U-SqEjAhMNjmpl4-sUbwkSaevTQ:1583514716818&q=google_images_download&spell=1&sa=XKved=2MSBahU Puisque cela a été fait, je vais l'omettre ici. Pour créer un modèle à l'aide de retrain.py, créez la structure de répertoires suivante.
retrain.py
dataset
|--label_A
| └─ aaa.jpg
| └─ bbb.png
| └─ ccc.jpg
| ⋮
|-- label_B
| └─ ddd.png
| └─ eee.jpg
| └─ fff.png
⋮ ⋮
```
## 1.2 Modélisation
Après avoir préparé retrain.py et les données d'image, laissez-les s'entraîner et créer un modèle.
Lors de la création d'un modèle à l'aide de retrain.py, il est nécessaire de spécifier le jeu de données, alors spécifiez-le après `--image_dir`.
```
python retrain.py --image_dir dataset
```
De plus, vous pouvez spécifier des arguments, tels que la destination de sortie du modèle et le nombre de formations [^ 3].
[^ 3]: Si vous spécifiez `--tfhub_module https: // tfhub.dev / google / imagenet / mobilenet_v2_100_224 / feature_vector / 1` dans l'argument, il sera affiché comme mobilenet. mobilenet est un modèle relativement léger créé dans le but d'utiliser les résultats de l'apprentissage automatique sur des terminaux mobiles.
Si vous l'exécutez sans spécifier la destination de sortie, ** output_graph.pb ** et ** output_labels.txt ** seront générés dans ** / tmp **.
## 1.3 (Bonus) Faire déduire le modèle
Vous pouvez vérifier le résultat de l'inférence du modèle à l'aide de [label_image.py](https://github.com/tensorflow/tensorflow/blob/master/tensorflow/examples/label_image/label_image.py).
# 2. Convertir le modèle créé au format tflite
Convertissez le fichier de sortie ** output_graph.pb ** au format tflite (TensorFlow Lite).
## 2.1 Conversion pour iOS
Comme iOS utilise un modèle quantifié, spécifiez `QUANTIZED_UINT8` pour` --inference_type` et` --inference_input_type`.
```
tflite_convert \
--graph_def_file=/tmp/output_graph.pb \
--output_file=./quant_graph.tflite \
--input_format=TENSORFLOW_GRAPHDEF \
--output_format=TFLITE \
--input_shape=1,299,299,3 \
--input_array=Placeholder \
--output_array=final_result \
--input_data_type=FLOAT \
--default_ranges_min=0 \
--default_ranges_max=6 \
--inference_type=QUANTIZED_UINT8 \
--inference_input_type=QUANTIZED_UINT8 \
--mean_values=128 \
--std_dev_values=128 \
```
## 2.2 Conversion pour Android
Mon Android ne prend pas en charge le modèle quantifié de GPU, je vais donc utiliser le modèle pour FLOAT. Spécifiez `FLOAT` pour` --inference_type` et` --inference_input_type`. Remplacez `--output_file` par` float_graph.tflite`.
```
tflite_convert \
--graph_def_file=/tmp/output_graph.pb \
--output_file=./float_graph.tflite \
⋮
--inference_type=FLOAT \
--inference_input_type=FLOAT \
⋮
```
## 2.3 Problèmes lors de la conversion en tflite
- La commande de conversion en tflite diffère selon la version de TensorFlow.
--TensorFlow 1. Le modèle créé par la série X n'a pas pu être converti par le script de la série 2.X.
--Je ne savais pas quoi spécifier pour `--input_array` ou` --output_array`.
Créez le script suivant pour savoir ce qu'il faut spécifier pour `--input_array` et` --output_array`.
```python
import tensorflow as tf
gf = tf.GraphDef()
m_file = open('/tmp/output_graph.pb','rb')
gf.ParseFromString(m_file.read())
with open('somefile.txt', 'a') as the_file:
for n in gf.node:
the_file.write(n.name+'\n')
file = open('somefile.txt','r')
data = file.readlines()
print ("Output name = ")
print (data[len(data)-1])
print ("Input name = ")
file.seek ( 0 )
print (file.readline())
```
Le résultat de l'exécution ressemble à ceci.
```
Output name =
final_result
Input name =
Placeholder
```
# 3. Essayez-le sur mobile
Utilisez le code source trouvé dans [tensorflow / examples](https://github.com/tensorflow/examples).
```
git clone https://github.com/tensorflow/examples.git
```
3.1 iOS
1. Ouvrez le projet selon [README.md](https://github.com/tensorflow/examples/tree/master/lite/examples/image_classification/ios)
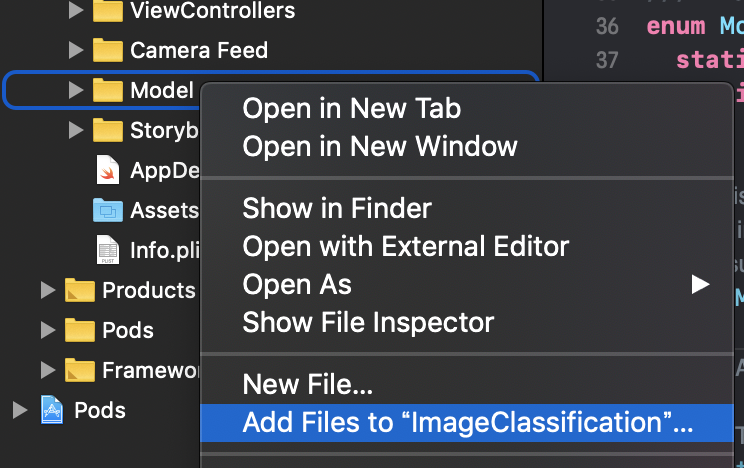
2. Sélectionnez ImageClassification / ImageClassification / Model cmd ⌘ + clic-> ʻAjouter des fichiers à "ImageClassification" ... `pour ajouter ** quant_graph.tflite ** et ** output_labels.txt **

3. Réécrire ImageClassification / ImageClassification / ModelDataHandler / ModelDataHandler.swift
4. Remplacez «mobilenet_quant_v1_224» à la ligne 37 par ** «quant_graph» **
5. Remplacez "étiquettes" à la ligne 38 par ** "output_labels" **
6. Modifiez la valeur de inputWidth à la ligne 58 en ** 299 **
7. Modifiez la valeur de inputHeight à la ligne 59 en ** 299 **
#### **`.swift`**
```
enum MobileNet {
static let modelInfo: FileInfo = (name: "quant_graph", extension: "tflite")
static let labelsInfo: FileInfo = (name: "output_labels", extension: "txt")
}
~Abréviation~
// MARK: - Model Parameters
let batchSize = 1
let inputChannels = 3
let inputWidth = 299
let inputHeight = 299
```
3.2 Android
1. Ouvrez `\ examples \ lite \ examples \ image_classification \ android` dans Android Studio
2. Placez ** float_graph.tflite ** et ** output_labels.txt ** dans `\ app \ src \ main \ assets`
3. Réécrivez app \ src \ main \ java \ org \ tensorflow \ lite \ examples \ classification \ tflite \ ClassifierFloatMobileNet.java
4. Remplacez la ligne 55 de "mobilenet_v1_1.0_224.tflite" par ** "float_graph.tflite" **
5. Modification de la ligne 60 de "labels.txt" à ** "output_labels.txt" **
```java
@Override
protected String getModelPath() {
// you can download this file from
// see build.gradle for where to obtain this file. It should be auto
// downloaded into assets.
return "float_graph.tflite";
}
@Override
protected String getLabelPath() {
return "output_labels.txt";
}
```
Recommended Posts