[RUBY] Une demi-année d'auto-apprentissage fait du SPA avec Rails + Nuxt.js, alors jetez un œil
introduction
J'ai créé l'application, mais je n'avais personne pour me donner des commentaires, j'ai donc décidé d'écrire un article d'introduction sur Qiita. Il n'y a personne autour de moi qui puisse me donner des conseils par moi-même, alors je vous serais reconnaissant si vous pouviez signaler des améliorations.
Auto-introduction
L'auteur étudie seul la programmation depuis la fin du mois de février de cette année. J'avais seulement un peu touché au HTML quand j'étais au lycée et je n'avais presque aucune connaissance préalable. Actuellement, j'étudie des informations de base en octobre lors de la création d'une application. Il s'agit de la deuxième production d'applications. URL du travail précédent Dépôt de travail précédent
Aperçu de l'application
C'est l'application que j'ai créée.
URL du site référentiel github
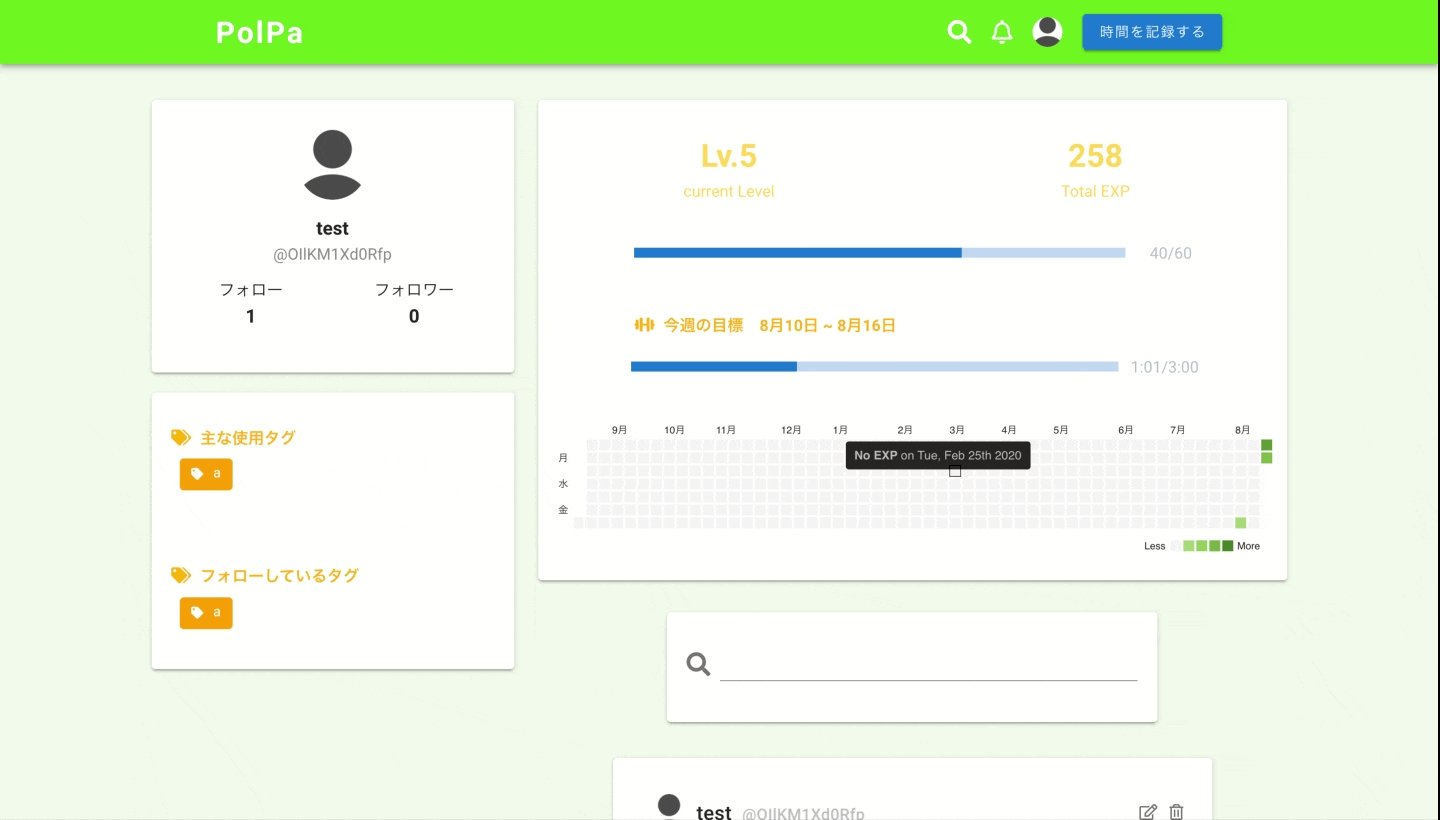
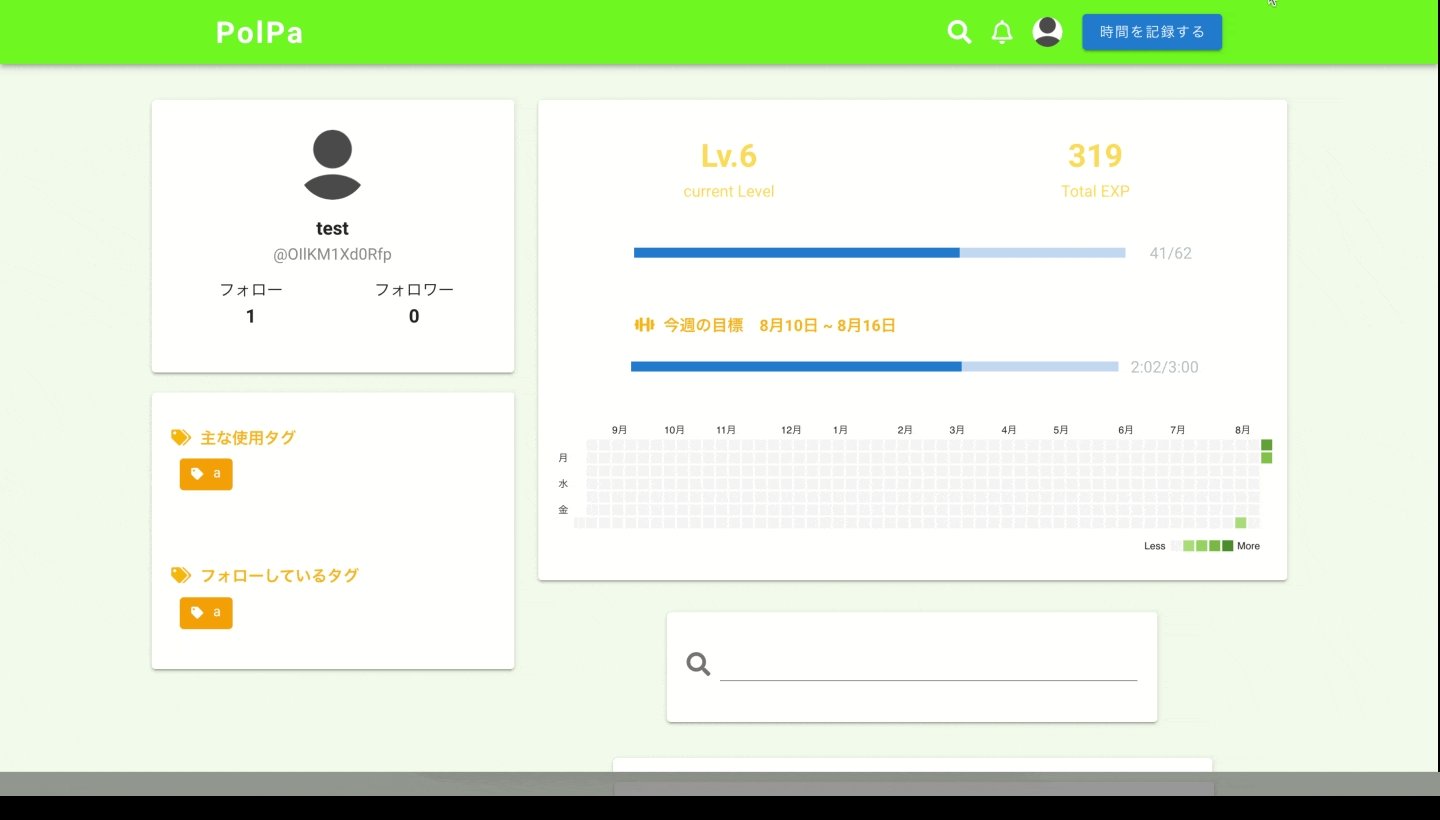
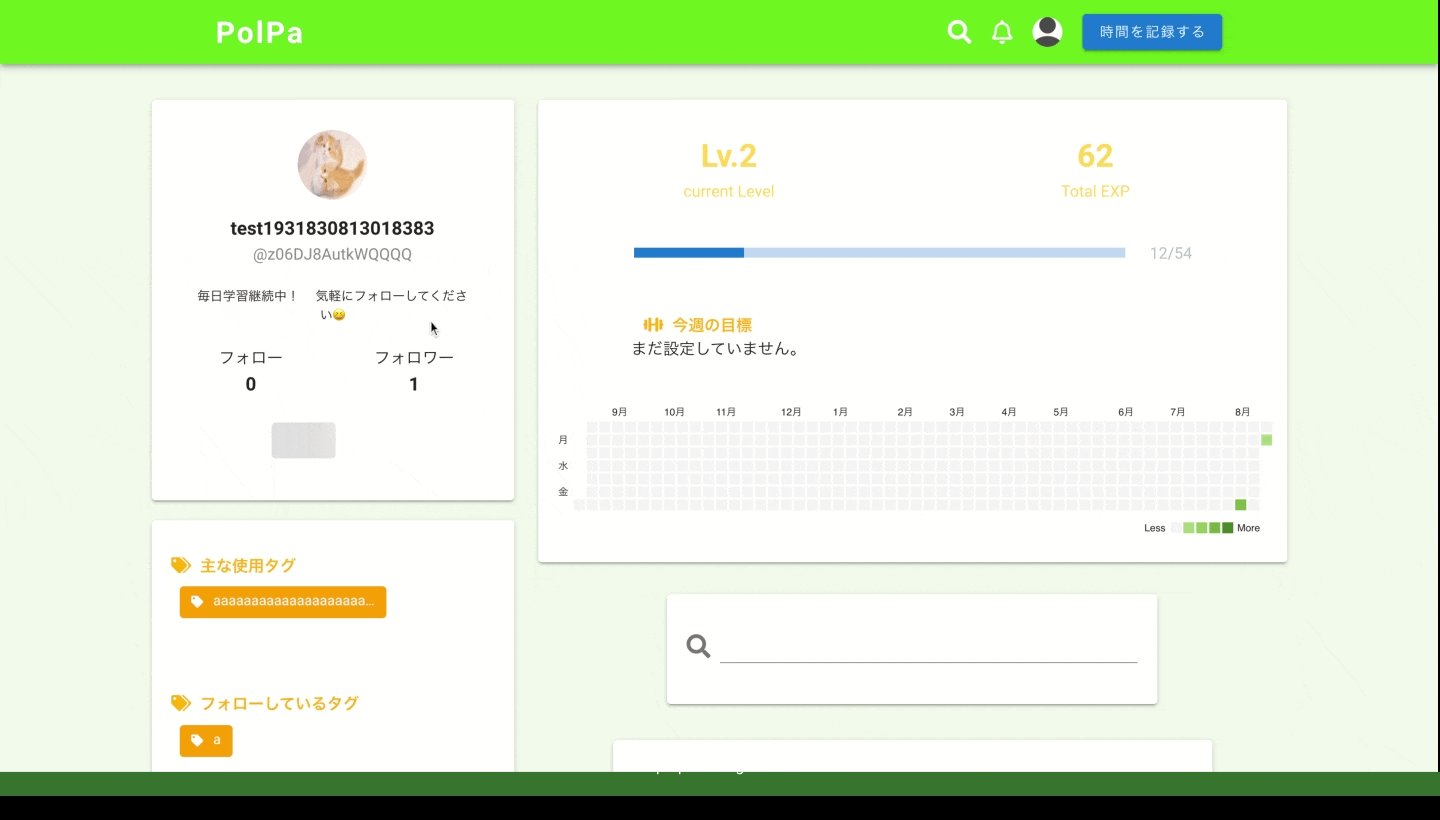
PolPa est une application d'enregistrement d'apprentissage qui élève le niveau en fonction du temps d'apprentissage. Je pense que vous pouvez voir l'image dans son ensemble, alors je vais mettre l'urgence en premier.

Introduction de la fonction
Voici quelques-unes des principales fonctionnalités.
Connexion invité

Vous pouvez vous connecter avec votre compte invité depuis le bas du nouveau formulaire d'inscription. N'hésitez pas à l'essayer, alors venez nous rendre visite.
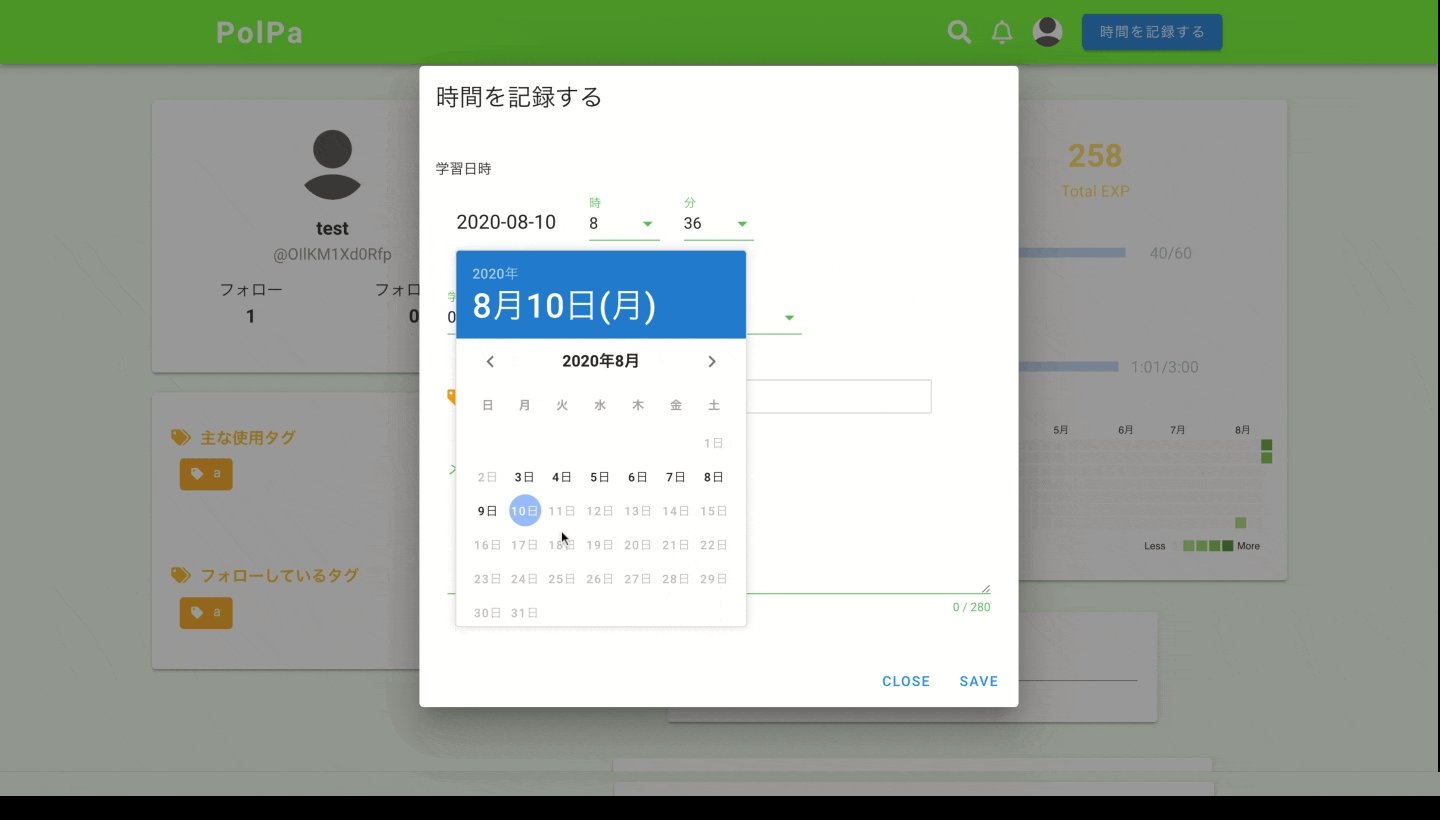
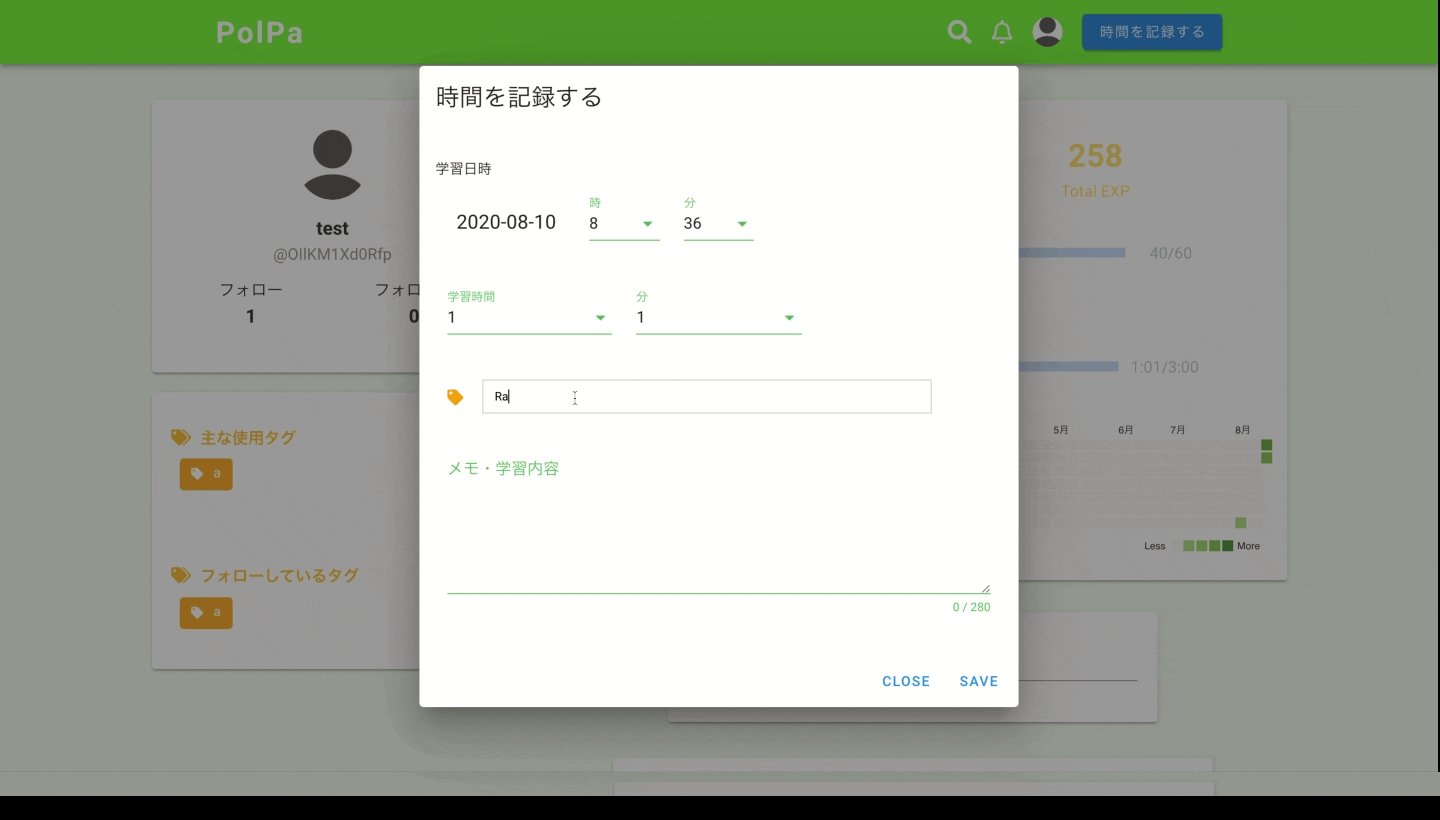
Enregistrer le temps d'étude

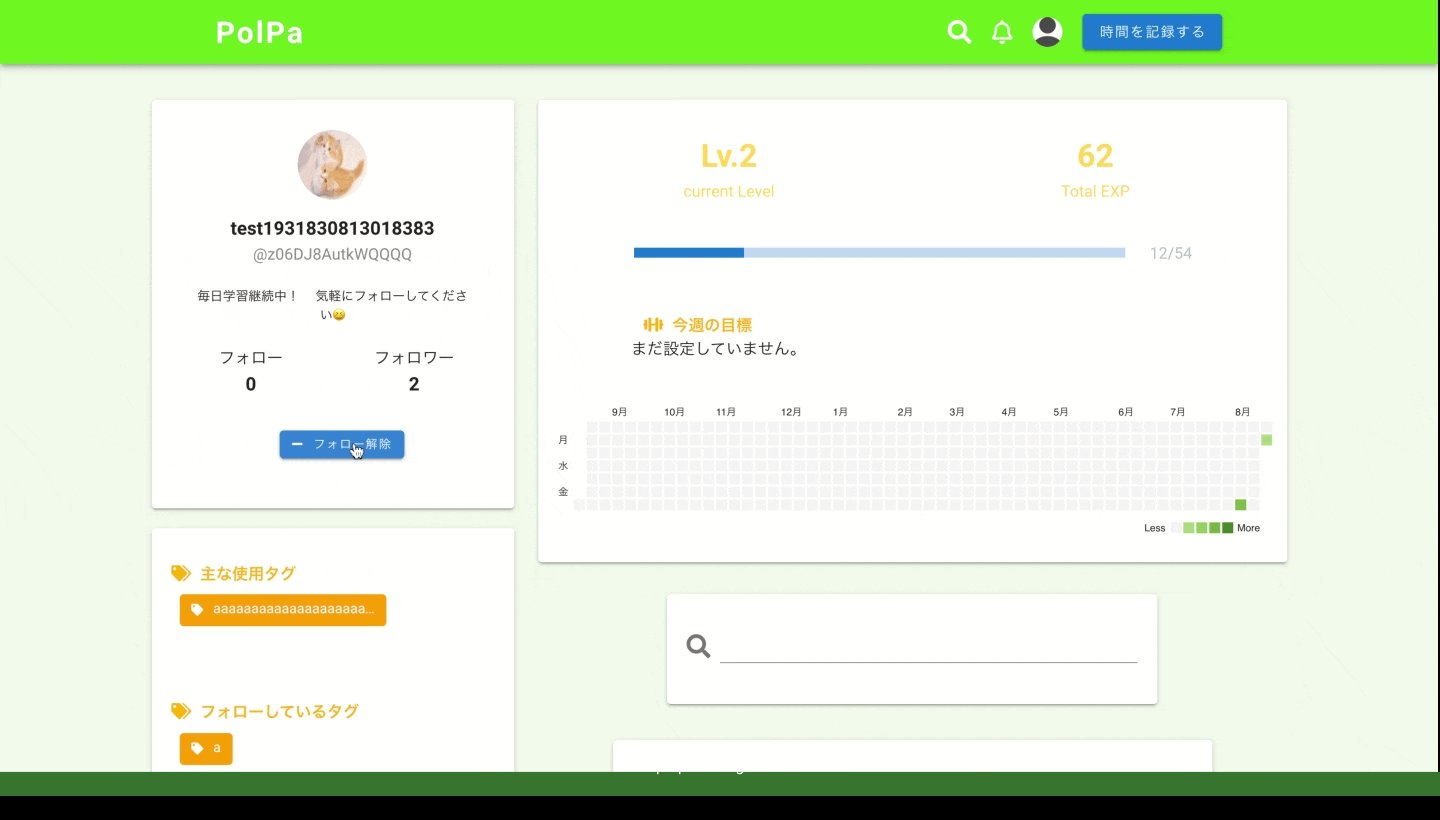
C'est la fonction principale de cette application. Vous pouvez gagner des points d'expérience en fonction du temps enregistré. Vous pouvez ajouter des balises pour séparer les genres. L'herbe pousse le jour de l'enregistrement. Vous pouvez commenter et aimer l'enregistrement.
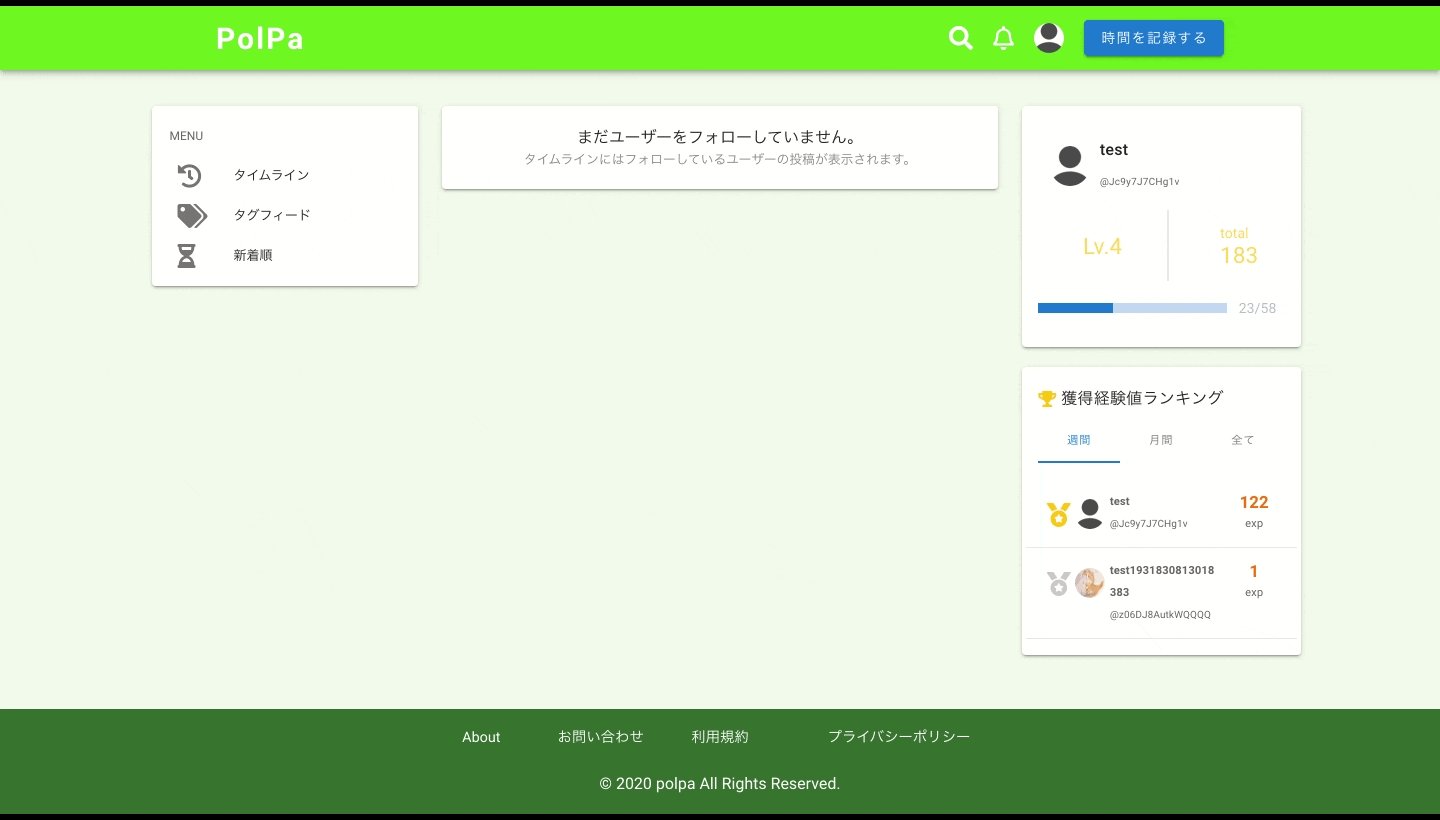
Suivez les utilisateurs

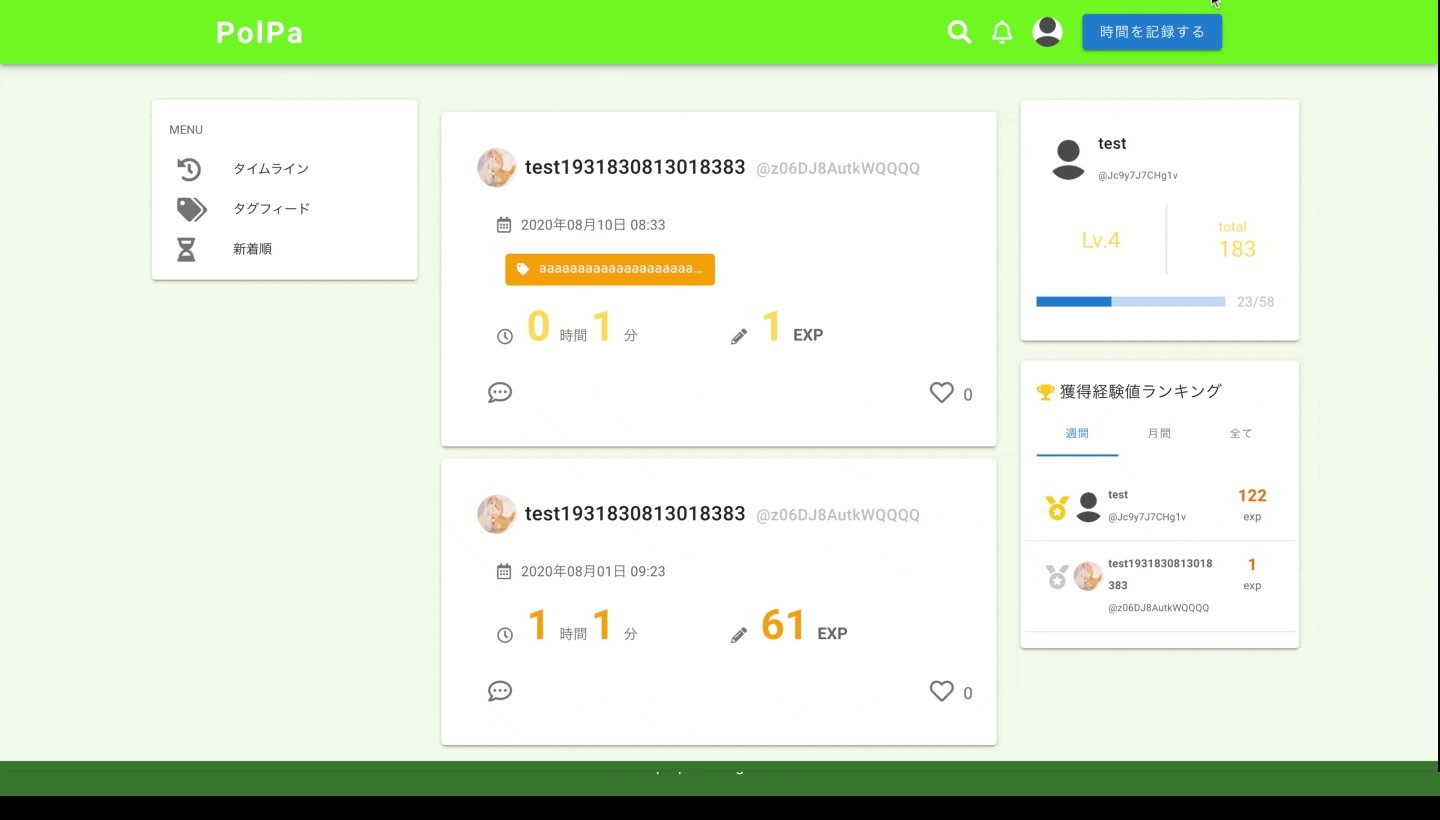
Lorsque vous suivez un utilisateur, vous verrez ses enregistrements dans la chronologie. Interagissez avec d'autres utilisateurs et augmentez leur motivation!
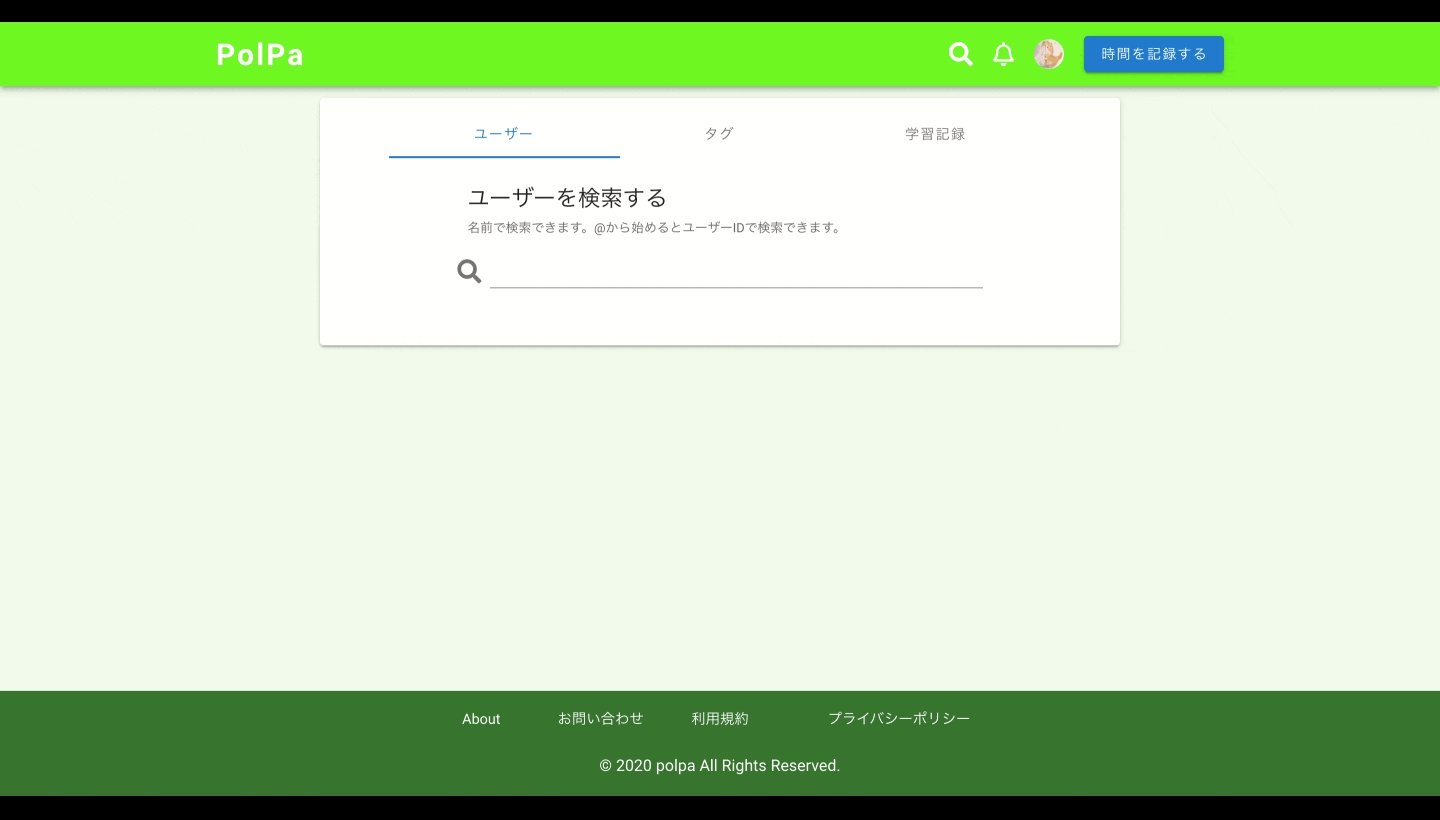
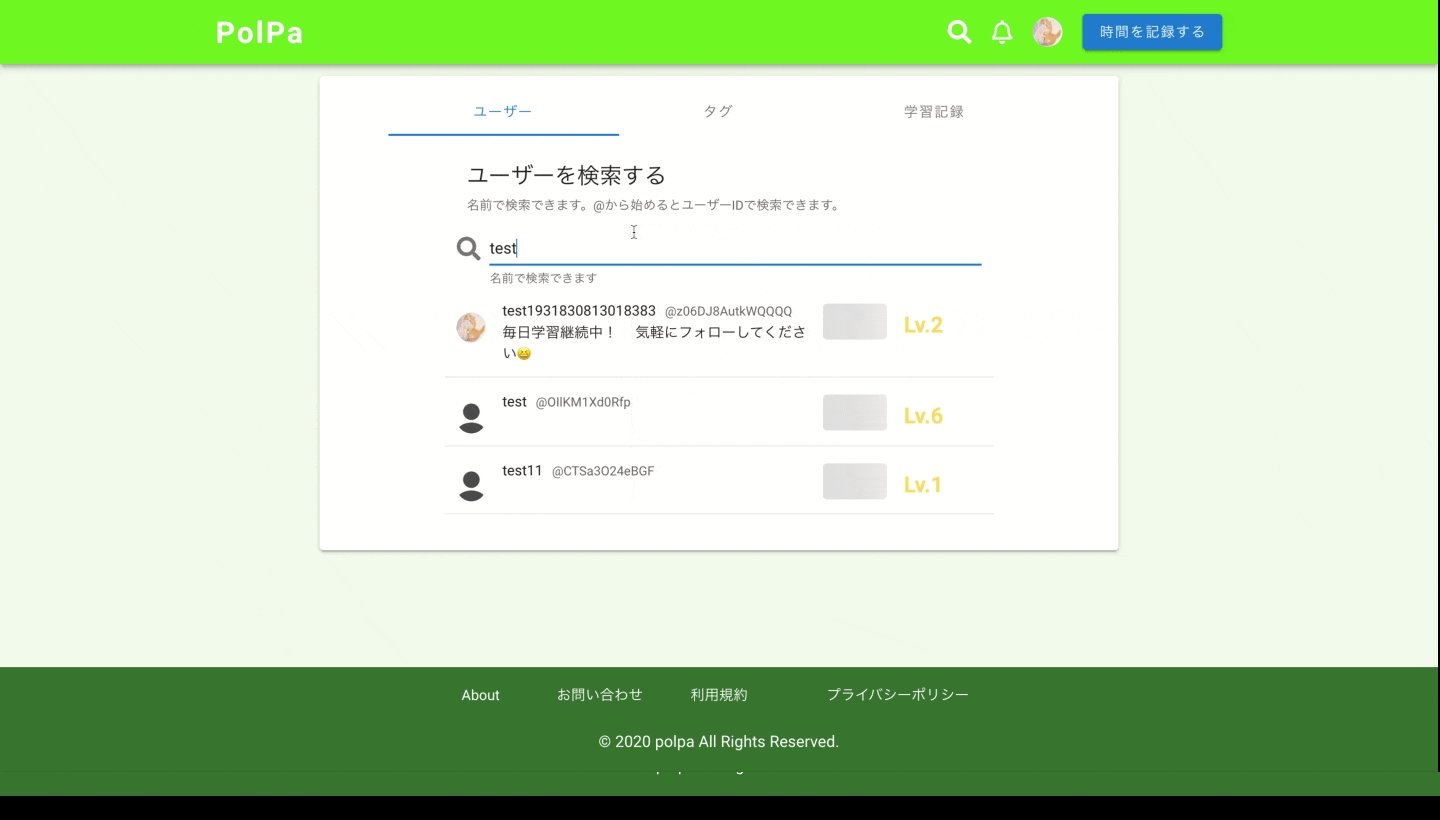
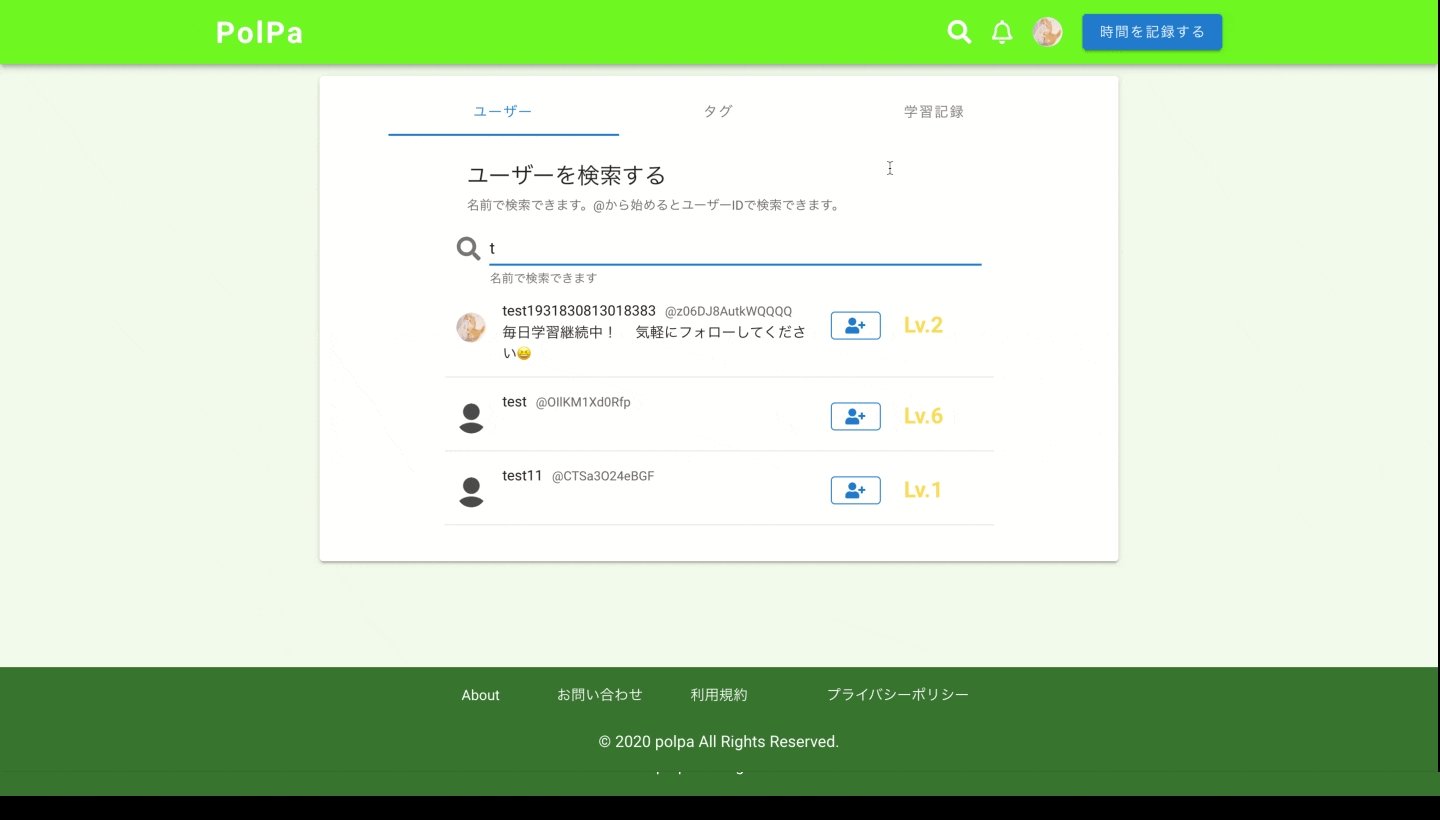
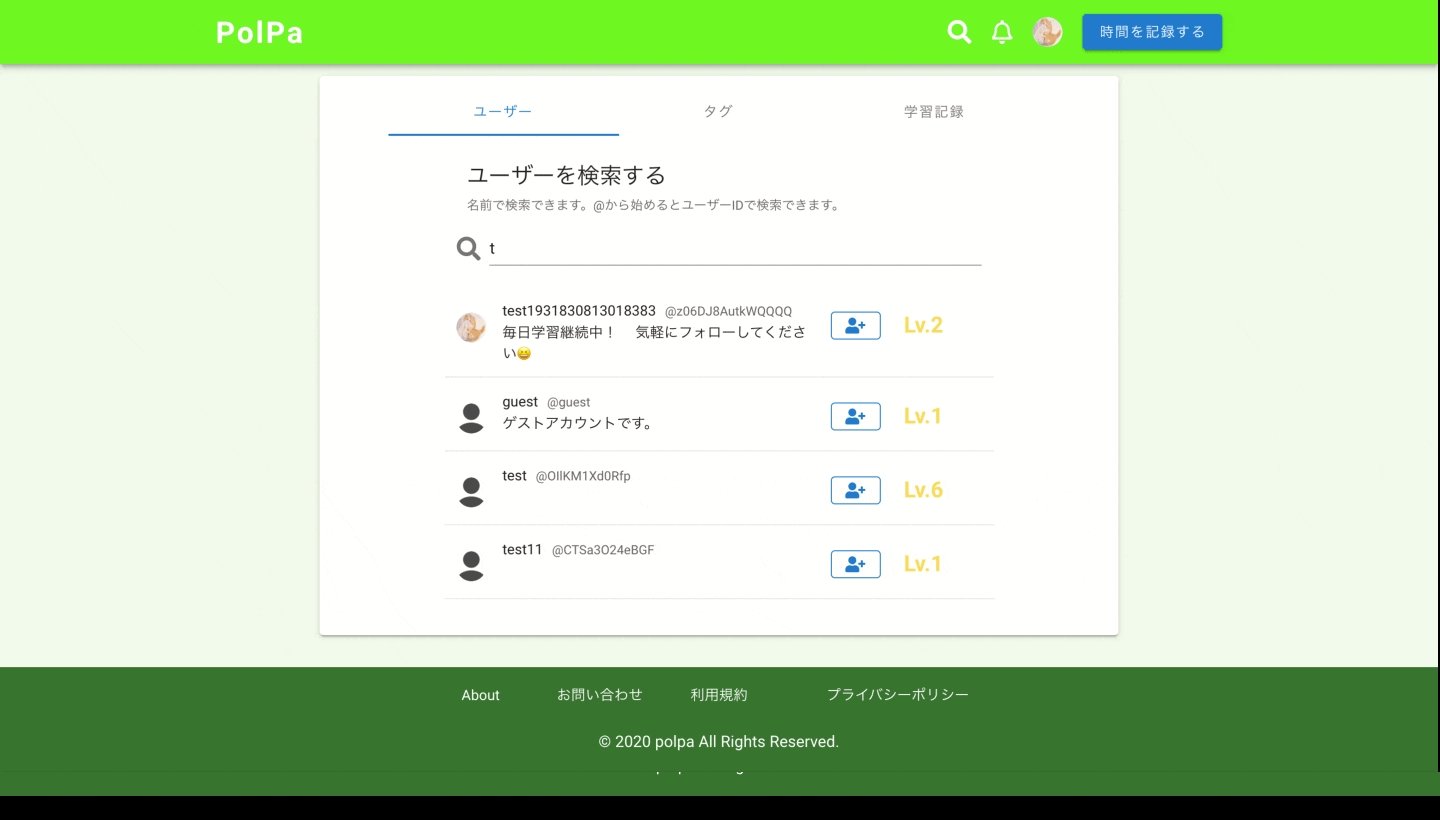
Rechercher des utilisateurs

Vous pouvez effectuer une recherche par nom d'utilisateur. Les résultats de la recherche changent en temps réel.
Conception réactive

Il prend également en charge les conceptions pour smartphones et tablettes, de sorte que vous pouvez facilement l'utiliser à partir de votre appareil mobile.
De nombreuses autres fonctionnalités ne sont pas introduites, veuillez donc vous connecter en tant qu'invité.
Raison de la fabrication
En tant que service
Je pensais qu'il serait plus facile de maintenir la motivation s'il y avait un index pour mesurer ce que j'avais accumulé jusqu'à présent en utilisant d'autres applications de gestion de l'apprentissage, j'ai donc ajouté un élément selon lequel «l'enregistrement du temps d'apprentissage élève le niveau». J'ai commencé à le développer en pensant qu'il serait intéressant d'avoir une application de gestion de l'apprentissage.
En tant qu'individu
Personnellement, j'ai aussi commencé le développement parce que je voulais faire quelque chose en utilisant Vue.js et Rails. Avant de le faire, je me demandais si ce serait bien de commencer le développement avec une telle idée, mais au fur et à mesure que je procédais au développement, je me suis un peu attaché à cela.
Parlez de technologie
Principales technologies et ressources utilisées
- Ruby, Rails ... backend --Vue.js, Nuxt.js ... Front End --Vuetify ... cadre de l'interface utilisateur
- Base de données PostgreSQL ... --Docker, Docker-compose ... Virtualisation de conteneurs --Git, GitHub ... Système de gestion de version --Firebase ... Authentification de connexion / hébergement --heroku ... serveur API
Rails
Des rails sont utilisés pour l'arrière. Rails a la plus longue période d'apprentissage et est également utilisé dans les travaux précédents. Je voulais ajouter de nouveaux éléments à ma nouvelle application, j'ai donc décidé d'utiliser différents frameworks pour l'arrière et l'avant.
Vue.js、Nuxt.js
Je m'intéresse à Vue.js depuis longtemps, et il était facile de coexister avec Rails, alors j'ai commencé à apprendre. Vue.js un livre J'ai seulement appris, donc seulement l'atmosphère J'ai commencé à écrire du code quand je ne le comprenais pas. Je n'ai jamais touché Nuxt.js lui-même depuis que j'ai commencé à le développer.
Vuetify
La plupart de la conception de la façade repose sur Vuetify. Avec tous les composants de conception nécessaires à l'application, il était facile de mettre en œuvre une conception difficile à créer à partir de zéro. Avec autant de types différents, il est amusant de regarder la Référence officielle de Vuetify.
Firebase
Firebase est utilisé pour l'authentification de connexion. Puisqu'il s'agissait de ma première méthode de développement, j'ai décidé que je ne pouvais pas implémenter l'authentification / autorisation sécurisée par moi-même, j'ai donc décidé d'utiliser Firebase.
Ce que j'ai ressenti quand je l'ai développé moi-même
Je vais résumer certaines des bonnes choses, les choses difficiles et les points sur lesquels réfléchir lors du développement individuel.
Bonne chose
Je l'ai ressenti lorsque j'ai réalisé le travail précédent, mais créer une application est vraiment une expérience d'apprentissage. Surtout si vous étudiez par vous-même, vous devez résoudre toutes les erreurs par vous-même, afin d'améliorer votre capacité de débuck et de résolution de problèmes. Si vous développez par vous-même, vous aurez besoin d'une technologie de développement Web en général, donc je pense que c'est un bon point de clarifier le domaine que vous souhaitez étudier ensuite.
Choses difficiles / points de réflexion
—— Le stress s'accumule si vous ne savez pas comment résoudre l'erreur ――Si vous ne décidez pas des règles de développement, cela deviendra progressivement compliqué. ――Il n'y a pas de netteté lorsque la fonction est ajoutée.
C'était un événement quotidien que le code se comportait de manière inattendue et se réduisait pendant une demi-journée, alors je m'y suis habitué, mais il est stressant de ne pas obtenir de résultats visibles. Je suis vraiment désespéré quand je ne trouve pas de telles informations lorsque je recherche sur Internet. Cependant, comme je l'ai écrit dans les bons points, les mérites sont les deux faces d'une même médaille. J'ai réussi à le résoudre, alors je pense que ça m'aide.
Au début, j'étais enthousiaste et j'ai pensé: "Cette fois, je vais enduire selon cette méthode et procéder au développement en utilisant cette méthode!" Cela devenait de plus en plus compliqué et j'avais tendance à décider si c'était ennuyeux ou parce que j'étais seul. La prochaine fois, j'aimerais connaître les règles détaillées.
À propos du futur
Il y a plus de fonctionnalités que je voudrais ajouter, donc je voudrais les mettre à jour si j'ai le temps. Je prévois d'étudier Java pour obtenir des informations de base à la mi-octobre, donc je ne pense pas avoir le temps avant un certain temps, mais j'aimerais améliorer l'exhaustivité de l'application, alors n'hésitez pas à me donner vos commentaires.
Recommended Posts