[JAVA] CodePicnic that can create a [Development | Run | Tutorial | Demo] environment that runs on the browser

demo
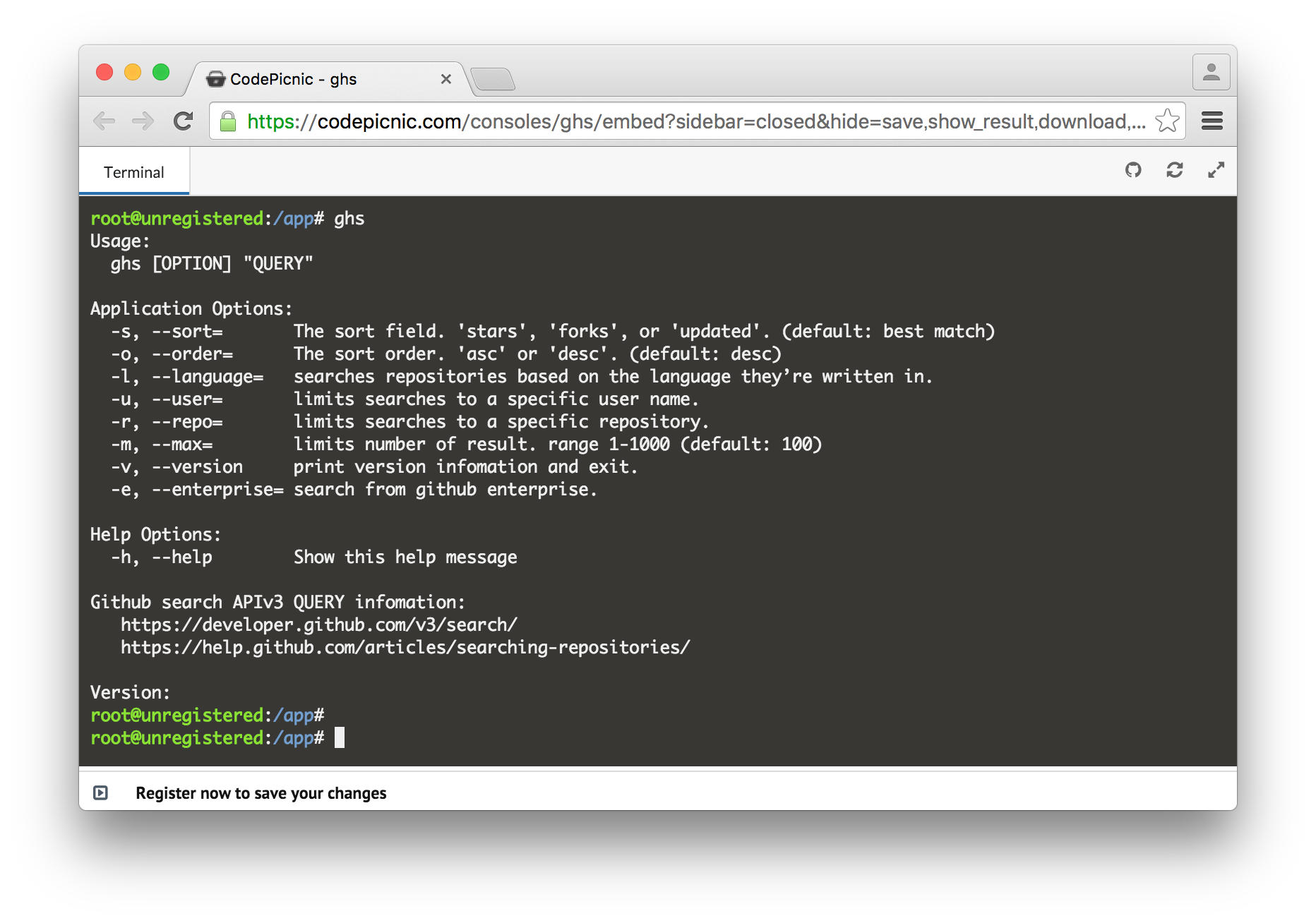
Suddenly, please click the URL below. A terminal will open in your browser and you can try the CLI tool ghs that searches the Github repository.
ghs - Trial page
You can search the Github repository with ghs the repository you want to find`.
Overview
CodePicnic is a service that allows you to publish the environment created as described above on the Web.
The author can update and save the environment. The user basically cannot save the file, but when the file is created and re-accessed, the file remains. If you access it from another browser, the file does not remain, so it is probable that you are managing the session with cookies etc. and the environment is created for each session.
price
There is a limit of 20 hours a month, but you can use it for free. It also has a bargain price of $ 9.99 with no restrictions.
Use Case
Since this terminal can be embedded in a web page, you can easily create a tutorial like the one below. I think it is also useful for creating a programming learning site. Try Prediction.IO
In addition to simply providing a console environment, it is possible to check the operation with a simple Web server and share one editor with multiple users for remote pair programming. CodePicnic Features
Correspondence environment
- Go
- HTML, CSS, Javascript
- NodeJS
- Ruby
- Python
- Eclixer
- Bash
- C#
- PHP
How to create an environment
-
CodePicnic-Go to https://codepicnic.com/.
-
Log in from Sign up and try us now !.

-
Select the language of the environment you want to create from NEW CONSOLE on the left

-
Create with Create

-
Enter an appropriate name in New Name your console and create the environment where you want to open the Terminal tab below. When you're done, click the
saveicon in the upper right corner of the terminal.
-
If you want to publish the terminal, change Change mode: at the bottom from
DrafttoPublic
-
Finally, get the public URL with the options icon-> Share in the upper right.

 8. Setting the UI of the terminal to be published
By default, the sidebar and other icons are displayed, but you can hide them by adding `sidebar = close` or` hide = save` to the URL as shown below.
https://codepicnic.com/consoles/ghs/embed?sidebar=closed&hide=save,show_result,download,options,run,second_terminal,readme
8. Setting the UI of the terminal to be published
By default, the sidebar and other icons are displayed, but you can hide them by adding `sidebar = close` or` hide = save` to the URL as shown below.
https://codepicnic.com/consoles/ghs/embed?sidebar=closed&hide=save,show_result,download,options,run,second_terminal,readme
You can also display the README tab by creating README.md.
See below for details. Embed Documentation - CodePicnic
This is the end.
Similar tools
CodePicnic is a cloud service, but there is a tool called codetainer in OSS. It may be good for the purpose of using your own environment privately from the browser. Security is a concern when it comes to disclosure.
Summary
CodePicnic makes it easy to provide users with a trial environment for published tools. I hope that many tools will be provided with a trial environment by CodePicnic in the future.
Recommended Posts