Hosted Apicurio Studio on Docker
Are you using Apicurio Studio? I started using it the other day. I'm not sure yet.
I hosted it on Docker The road was steeper than I had imagined, so I'll leave it for those who follow.
What is Apicurio Studio?
Apicurio Studio is one of the Apicurio Project. OSS OpenAPI design tool. Swagger is famous as an OpenAPI tool. If you want to work with multiple people, you have to use Paid plan. It seems that there are tools other than Swagger, but there are quite a few paid ones (for details here). If it's business, I still want to avoid spending in hobby development.
There, I found out about OSS's Apicurio Studio. Not only is it free, but it is also attractive to be able to design with GUI-based operations on the Web. There are no features such as mocking and testing yet, and it seems that they will be added at a later date, but I think it is worth trying if it is free. Activity is sloppy.
Operation method
There are three ways to use Apicurio Studio:
- Use the Live version officially distributed as a trial.
- Host on your local machine
- Host with Docker
I think that "Quick Start" with a script that can be used immediately after downloading is easy for 2. 3 There is also a script on GitHub that makes it easy to execute docker-compose.
It would be 2 or 3 for full-scale operation, but I operate the server group with docker-compose, so I tried to set up Apicurio Studio with Docker as well. think. Furthermore, the script published on GitHub mentioned above does not ask for the flexibility of DB and URL, so I will do it myself.
By the way, the official documentation is not very kind. The explanation on the Docker image page is also simple, and I made a lot of trial and error. I think it's okay because it's working now, but I'd appreciate it if you could point out in the comments if something went wrong.
architecture
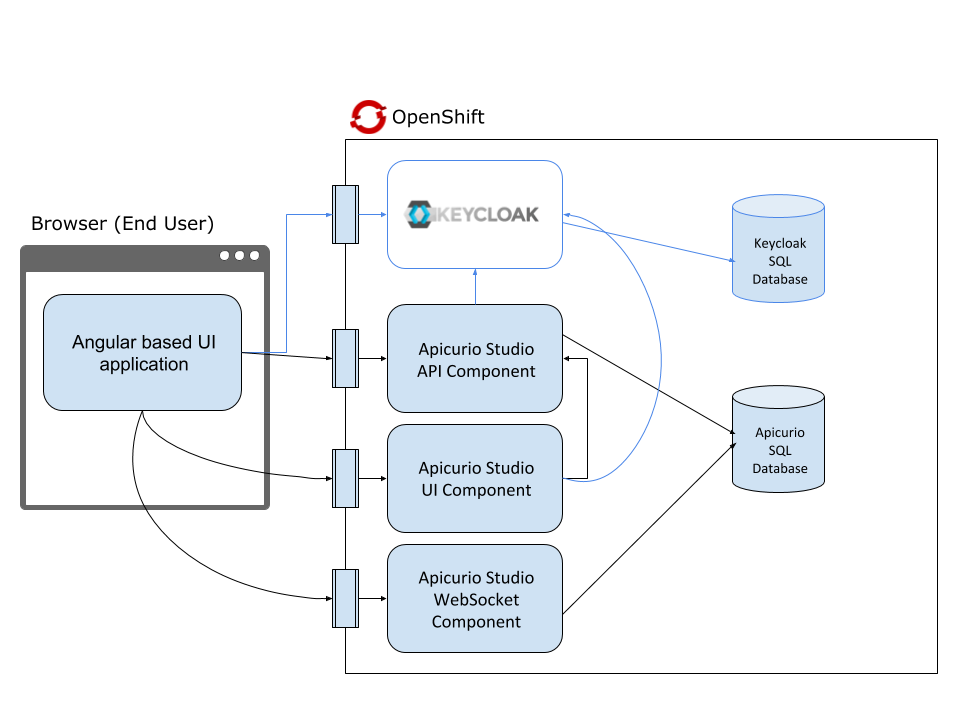
Understanding the architecture is essential for running Apicurio Studio on Docker. It is a structure that does not seem to be one service, and consists of 4 images.
The figure says OpenShift, but it's the same with Docker.
| Notation in the figure | Image name | role |
|---|---|---|
| Angular based UI application, Apicurio Studio UI Component | apicurio-studio-ui | front end |
| Apicurio Studio API Component | apicurio-studio-api | Back end |
| Apicurio Studio WebSocket Component | apicurio-studio-ws | WebSocket for synchronization of edit screen |
| KEYCLOAK | apicurio-studio-auth | User authentication |
It's okay to follow this configuration, DB of apicurio-studio-auth is limited to H2, so I will make KEYCLOAK from an image separately. Therefore, this time we will make the following configuration.
| image | Container name |
|---|---|
| postgres | pg |
| nginx | deploy |
| jboss/keycloak | keycloak |
| apicurio/apicurio-studio-ui | apicurio-ui |
| apicurio/apicurio-studio-api | apicurio-api |
| apicurio/apicurio-studio-ws | apicurio-ws |
The domain is example.com in this article.
docker-compose settings
Start the container with the following docker-compose.yml file. Since there is DB initialization at startup, start pg first, set it, and then start other containers.
docker-compose.yml
version: '3'
services:
pg:
image: postgres
restart: always
environment:
POSTGRES_USER: xxxx
POSTGRES_PASSWORD: xxxxxx
volumes:
Abbreviation
deploy:
image: nginx
restart: always
ports:
- 80:80
- 443:443
volumes:
Abbreviation
keycloak:
image: jboss/keycloak
restart: always
environment:
DB_VENDOR: postgres
DB_ADDR: pg
DB_PORT: 5432
DB_DATABASE: keycloak
DB_USER: xxxx
DB_PASSWORD: xxxxxx
KEYCLOAK_USER: admin
KEYCLOAK_PASSWORD: XXXXXX
volumes:
Abbreviation
apicurio-api:
image: apicurio/apicurio-studio-api
restart: always
environment:
APICURIO_KC_AUTH_URL: https://keycloak.example.com/auth/
APICURIO_HUB_STORAGE_JDBC_TYPE: postgresql9
APICURIO_DB_DRIVER_NAME: postgresql
APICURIO_DB_CONNECTION_URL: jdbc:postgresql://pg:5432/apicurio
APICURIO_DB_USER_NAME: xxxx
APICURIO_DB_PASSWORD: xxxxxx
APICURIO_DB_INITIALIZE: "true"
APICURIO_HUB_STORAGE_JDBC_INIT: "true"
depends_on:
- pg
- apicurio-ws
apicurio-ws:
image: apicurio/apicurio-studio-ws
restart: always
environment:
APICURIO_KC_AUTH_URL: https://keycloak.example.com/auth/
APICURIO_HUB_STORAGE_JDBC_TYPE: postgresql9
APICURIO_DB_DRIVER_NAME: postgresql
APICURIO_DB_CONNECTION_URL: jdbc:postgresql://pg:5432/apicurio
APICURIO_DB_USER_NAME: xxxx
APICURIO_DB_PASSWORD: xxxxxx
APICURIO_DB_INITIALIZE: "true"
APICURIO_HUB_STORAGE_JDBC_INIT: "true"
depends_on:
- pg
apicurio-ui:
image: apicurio/apicurio-studio-ui
restart: always
environment:
APICURIO_KC_AUTH_URL: https://keycloak.example.com/auth/
APICURIO_UI_HUB_API_URL: https://apicurio-api.example.com
APICURIO_UI_EDITING_URL: wss://apicurio-ws.example.com
depends_on:
- pg
- apicurio-api
- apicurio-ws
postgreSQL settings
Create a database for use with keycloak and Apicurio Studio.
Creating a database
create database keycloak;
create database apicurio;
nginx settings
Apicurio Studio accesses API and WebSocket with JavaScript, so All ports in multiple containers must be bound to host ports. But if you use so many ports, it's difficult to set up port forwarding, such as what number was what. It happens with a reverse proxy in between. Only bind 80 and 443 of the nginx container to the host and all web communication goes through nginx.
Set up a reverse proxy so that you can access each with the URL described in docker-compose.yml.
- Always SSL settings are omitted.
nginx_apicurio.conf
# keycloak
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name keycloak.example.com;
location / {
include /etc/nginx/params/proxy_params;
proxy_pass https://keycloak:8443;
}
}
# ui
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name apicurio.example.com;
location / {
include /etc/nginx/params/proxy_params;
proxy_pass http://apicurio-ui:8080;
}
location /studio {
return 301 https://$host;
}
}
# api
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name apicurio-api.example.com;
location / {
include /etc/nginx/params/proxy_params;
proxy_pass http://apicurio-api:8080;
}
}
# ws
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name apicurio-ws.example.com;
location / {
include /etc/nginx/params/proxy_params;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://apicurio-ws:8080;
}
}
Keycloak settings
Keycloak is an OSS that provides single sign-on. Register the application in advance Authenticate your login information by redirecting your application to Keycloak and then redirecting from Keycloak to your application.
To register your application with Keycloak, you need to create something like a project called realm, an application called client. There are many setting items and it is difficult, so let's borrow the ones that have already been set.
Export settings from apicurio-studio-auth
The above apicurio-studio-auth image has various pre-configured Keycloak. So, start the container with the apicurio-studio-auth image, export the realm information of Apicurio, and import it into the Keycloak prepared this time.
First, start the container. Allows you to connect to port 8080 and pass the login information to the management screen as an environment variable.
Start container
docker run -it -p 8080:8080 \
-e "APICURIO_KEYCLOAK_USER=admin" \
-e "APICURIO_KEYCLOAK_PASSWORD=admin" \
-e "APICURIO_UI_URL=https://apicurio.example.com/" \
apicurio/apicurio-studio-auth
Once started, access http: // localhost: 8080 / auth / in your browser and log in.
If you start it with the above command, log in with ID: admin and password: admin.
Make sure Apicurio is selected in the upper left and click Export at the bottom.

(For the time being) Turn on the two items and press Export.
After a while, you can download the json file.

import realm
Import the json you downloaded earlier into Keycloak prepared this time.
Once the container is up, browse to https://keycloak.example.com/auth/ and log in.
The default realm "Master" should be selected, so import the json from "Add realm".
Set to log in
Determines the format of the login page.

Setting completed (should be)
When you access https://apicurio.example.com, you will see the login screen.

You can log in by registering as a user. Try adding and editing the API, and if it works, it will be successful. If you make a mistake, don't be discouraged and play around with it. I think that it can be solved by looking at the browser console and the log of each container.
If you make a mistake, you can easily start over. With Docker.
Recommended Posts