[RUBY] Créer une application de clonage Instagram ④
introduction
Comme le titre l'indique, nous allons créer une version simplifiée de l'application instagram. J'écrirai l'article dans les étapes suivantes, j'espère donc que vous le lirez étape par étape.
① Création d'application - Implémentation de la fonction de connexion ② Mise en œuvre de la fonction de publication de photos ③ [Implémentation de la page utilisateur] (https://qiita.com/maca12vel/items/c716702b02f977303011) ④ [Implémentation de la fonction Follow] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5) ← Imakoko ⑤ Implémentation de la fonction de post-suppression
La modélisation
- Ci-après, dans le répertoire de l'application
Terminal
rails g model follow user:belongs_to target_user:belongs_to
Modifiez le fichier de migration. Remplacez la clé étrangère de l'utilisateur cible par ** false **
db/migrate/2020**********_create_follows.rb
class CreateFollows < ActiveRecord::Migration[6.0]
def change
create_table :follows do |t|
t.belongs_to :user, null: false, foreign_key: true
t.belongs_to :target_user, null: false, foreign_key: false
t.timestamps
end
end
end
Une fois corrigé, exécutez `` rails db: migrate ''.
Paramètres de relation
Définissez la relation au modèle de suivi ''. Spécifiez nom_classe '' et clé_tranger '' pour utilisateur_cible ''.
app/models/follow.rb
class Follow < ApplicationRecord
belongs_to :user
belongs_to :target_user, class_name: 'User', foreign_key: 'target_user_id'
end
Nous allons également définir des relations pour le «modèle utilisateur».
active_relationships
passive_relationships
Sera décrit.
app/models/user.rb
class User < ApplicationRecord
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable
has_many :active_relationships, class_name: 'Follow', foreign_key: 'user_id'
has_many :passive_relationships, class_name: 'Follow', foreign_key: 'target_user_id'
has_many :followings, through: :active_relationships, source: :target_user
has_many :followers, through: :passive_relationships, source: :user
has_many :photos
end
Ceci termine la relation.
suit la création du contrôleur
Terminal
rails g controller follows
N'oubliez pas de définir également le routage.
routes.rb
Rails.application.routes.draw do
root 'homes#index'
devise_for :users
resources :photos
resources :users do
resource :follow #← ici
end
end
L'URL devrait maintenant ressembler à «user / user_id / follow».
Ensuite, modifiez le `` contrôleur suit ''.
folows_controller.rb
class FollowsController < ApplicationController
before_action :authenticate_user!
def create
current_user.active_relationships.create(target_user_id: params[:user_id])
redirect_to [:user, {id: params[:user_id] }]
end
def destroy
current_user.active_relationships.find_by(target_user_id: params[:user_id]).destroy
redirect_to [:user, {id: params[:user_id] }]
end
end
En définissant `` before_action: authenticate_user! '' Seuls les utilisateurs connectés peuvent «suivre / ne plus suivre».
Définissez le mouvement de suivi avec créer une action ''. La destination de la redirection est [: user, {id: params [: user_id]}] ``
Il est configuré pour passer à l'ID utilisateur de l'utilisateur, c'est-à-dire à la page de détails de l'utilisateur.
Réglez le mouvement de non-suivi dans l'action de destruction ''. Tout d'abord, récupérez l'enregistrement que vous suivez avec find_byau lieu de create. Ensuite, il détruit le record acquis par détruire ''.
Je pense que vous pouvez rediriger vers la même destination.
Créer un lien de suivi / non suivi dans le fichier de vue
erb:app/views/users/show.html.erb
<h3><%= @user.email %></h3>
#↓↓↓↓↓↓↓↓↓↓ À partir d'ici ↓↓↓↓↓↓↓↓↓↓
<% if current_user.active_relationships.exists?(target_user_id: @user.id) %>
<%= link_to 'unfollow', [@user, :follow], method: :delete %>
<% else %>
<%= link_to 'follow', [@user, :follow], method: :post %>
<% end %>
#↑↑↑↑↑↑↑↑↑↑↑ Jusqu'ici ↑↑↑↑↑↑↑↑↑↑
<div>
<%= link_to 'followings', [@user, :followings] %>
</div>
<div>
<%= link_to 'followers', [@user, :followers] %>
</div>
<% @user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
Avec branchement conditionnel
Si current_user suivait déjà l'utilisateur
Affichez le lien pour vous désabonner. → ** méthode: supprimer **
Si vous n'avez pas encore suivi, un lien pour suivre sera affiché. → ** méthode: post **
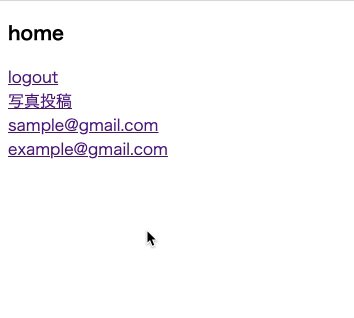
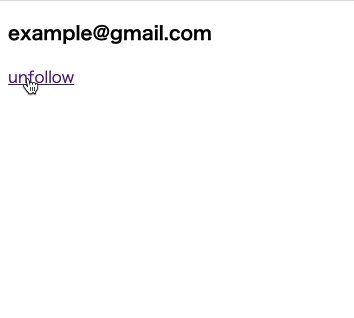
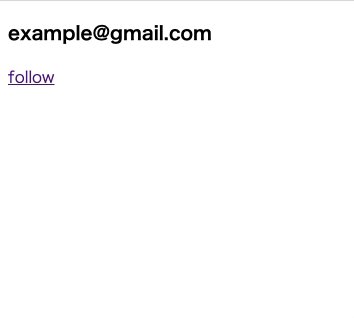
Jusqu'à présent, vérifions-le une fois avec un navigateur.
Si cela ressemble à ce qui suit, c'est réussi.
Accédez à la page des détails de l'utilisateur et appuyez sur suivre '' pour terminer le suivi. Ensuite, suivre '' devient ne plus suivre ''. Appuyez sur ne plus suivre '' pour ne plus suivre et revenir à `` suivre ''

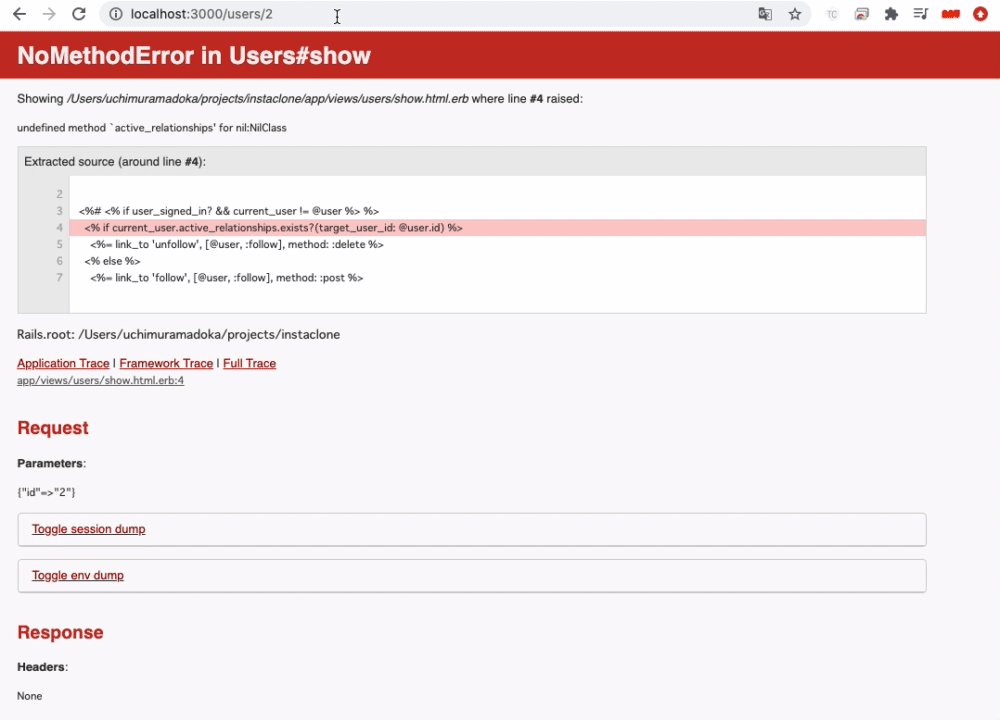
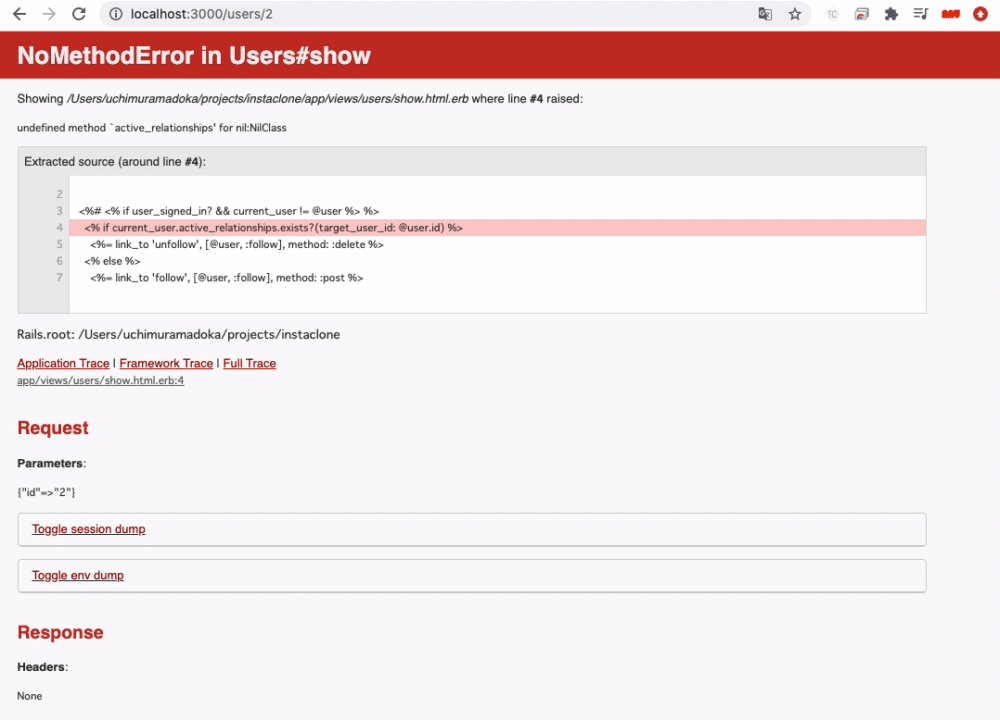
Cependant, dans cet état, les utilisateurs qui ne sont pas connectés
Si vous accédez directement à l'URL, vous obtiendrez une erreur. ↓

C'est parce que la branche conditionnelle utilise current_user.
Par conséquent, nous ajouterons plus de branches conditionnelles.
Insérez la branche conditionnelle avec ↓.
<% if user_signed_in? && current_user != @user %>
<% end %>
erb:app/views/users/show.html.erb
<h3><%= @user.email %></h3>
<% if user_signed_in? && current_user != @user %> #← ici
<% if current_user.active_relationships.exists?(target_user_id: @user.id) %>
<%= link_to 'unfollow', [@user, :follow], method: :delete %>
<% else %>
<%= link_to 'follow', [@user, :follow], method: :post %>
<% end %>
<% end %> #← ici
<div>
<%= link_to 'followings', [@user, :followings] %>
</div>
<div>
<%= link_to 'followers', [@user, :followers] %>
</div>
<% @user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
L'utilisateur est connecté '' Et current_user n'est pas l'utilisateur sur la page de détails de l'utilisateur ''
Cela signifie que la branche conditionnelle est ajoutée.
Désormais, si vous n'êtes pas connecté, vous ne verrez pas le lien "Suivre / Ne plus suivre". De plus, il ne sera pas affiché lorsque vous accédez à votre page de détails.
Ceci complète presque la fonction de suivi, Enfin, j'aimerais voir une liste d'utilisateurs qui sont suivis.
Création d'un contrôleur de suivis / abonnés
Terminal
rails g controller followings
Terminal
rails g controller followers
N'oubliez pas de définir également le routage.
routes.rb
Rails.application.routes.draw do
root 'homes#index'
devise_for :users
resources :photos
resources :users do
resource :follow
resources :followings #← ici
resources :followers #← ici
end
end
Nous décrirons également chacun dans le contrôleur.
folowings_controller.rb
class FollowingsController < ApplicationController
def index
@followings = User.find(params[:user_id]).followings
end
end
folowers_controller.rb
class FollowersController < ApplicationController
def index
@followers = User.find(params[:user_id]).followers
end
end
Et nous allons créer une vue.
Afficher respectivement suivant / suiveur ```emailavec link_to``,
Je crée un lien vers la page des détails de l'utilisateur.
erb:app/views/followings/index.html.erb
<% @followings.each do |following| %>
<div>
<%= link_to following.email, [following] %>
</div>
<% end%>
erb:app/views/followers/index.html.erb
<% @followers.each do |follower| %>
<div>
<%= link_to follower.email, [follower] %>
</div>
<% end%>
La spécification du chemin est
[following]→user_followings_path
[follower]→user_followers_path
Mais ça va, donc c'est facile à comprendre.
Enfin, créez un lien sur la page de détails de l'utilisateur.
erb:app/views/users/show.html.erb
<h3><%= @user.email %></h3>
<% if user_signed_in? && current_user != @user %>
<% if current_user.active_relationships.exists?(target_user_id: @user.id) %>
<%= link_to 'unfollow', [@user, :follow], method: :delete %>
<% else %>
<%= link_to 'follow', [@user, :follow], method: :post %>
<% end %>
<% end %>
#↓↓↓↓↓↓↓↓↓↓ À partir d'ici ↓↓↓↓↓↓↓↓↓↓
<div>
<%= link_to 'followings', [@user, :followings] %>
</div>
<div>
<%= link_to 'followers', [@user, :followers] %>
</div>
#↑↑↑↑↑↑↑↑↑↑↑ Jusqu'ici ↑↑↑↑↑↑↑↑↑↑
<% @user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
Le chemin de la page à afficher est
Suivis '' de @ user Followers '' de @ user
Ce sera.
Vérifions l'opération avec ceci.
Si cela ressemble à ce qui suit, c'est réussi.

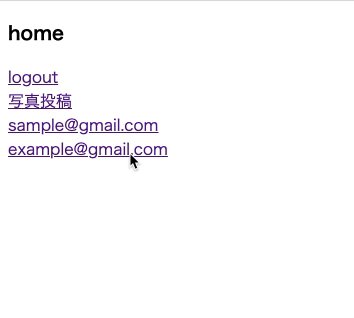
C'est rapide et difficile à comprendre, mais cela commence par l'état de connexion avec sample.
① sample saute à la page de détail de example et ** follow **.
(2) Si vous passez au lien suivant '' sur la page de détails de l'exemple, vous pouvez voir l'exemple '' que vous venez de suivre.
③ Si vous passez au lien followers '' sur la page de détail de l'exemple, vous pouvez voir sample``.
c'est tout. Je vous remercie pour votre travail acharné.
Recommended Posts