[RUBY] Créer une application de clonage Instagram ③
introduction
Comme le titre l'indique, nous allons créer une version simplifiée de l'application instagram. J'écrirai l'article dans les étapes suivantes, j'espère donc que vous le lirez étape par étape.
① Création d'application - Implémentation de la fonction de connexion ② Mise en œuvre de la fonction de publication de photos ③ [Implémentation de la page utilisateur] (https://qiita.com/maca12vel/items/c716702b02f977303011) ← Imakoko ④ [Implémentation de la fonction Follow] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5) ⑤ Implémentation de la fonction de post-suppression
Créer / modifier le contrôleur des utilisateurs
En ce qui concerne la convention de dénomination, le nom du modèle est au singulier et le nom du contrôleur est au pluriel. Cette fois, c'est un nom de contrôleur, donc il est pluralisé en tant que «utilisateurs».
- Ci-après, dans le répertoire de l'application
rails g controller users
N'oubliez pas de définir également le routage.
routes.rb
Rails.application.routes.draw do
root 'homes#index'
devise_for :users
resources :photos
resources :users #← ici
end
Une fois défini, éditez `ʻusers_controller.rb``.
users_controller.rb
class UsersController < ApplicationController
def show
@user = User.find(params[:id])
end
end
`` Afficher l'action '' répertorie désormais les utilisateurs.
Modifier le fichier de vue
Dans l'article précédent, j'ai pu voir les images et le texte publiés sur l'écran d'accueil, Cette fois, nous l'éditerons afin que le contenu publié puisse être vu sur la page de chaque utilisateur.
Tout d'abord, dès la création de la page utilisateur.
Créez et éditez show.html.erb dans ```app / views / users``.
erb:app/views/users/show.html.erb
<h3><%= @user.email %></h3>
<% @user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
@ user.email est une alternative à votre nom d'utilisateur.
Et afficher le contenu du post précédent
<% current_user.photos.each do |photo| %>
Où j'étais
<% @user.photos.each do |photo| %>
C'était fabriqué.
Bien entendu, le contenu publié affiché sur l'écran d'accueil sera supprimé.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Publier une photo', new_photo_path %>
</div>
#↓↓↓↓↓↓↓↓↓↓↓↓↓↓ Supprimer ci-dessous d'ici ↓↓↓↓↓↓↓↓↓↓↓↓↓↓
<% current_user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
Après la suppression, affichez le lien vers la page de chaque utilisateur.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Publier une photo', new_photo_path %>
</div>
#↓↓↓↓↓↓↓↓↓↓↓↓↓↓ Ajouter ci-dessous à partir d'ici ↓↓↓↓↓↓↓↓↓↓↓↓↓↓
<% User.all.each do |user| %>
<div>
<%= link_to user.email, user_path(user) %>
</div>
<% end %>
L'adresse e-mail est utilisée à la place du nom d'utilisateur.
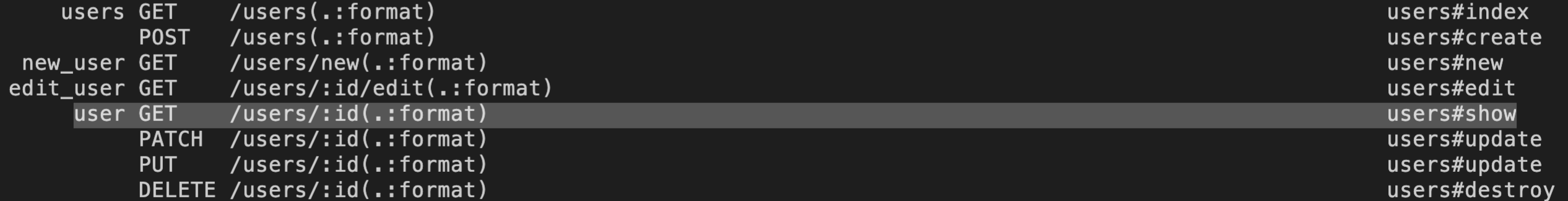
Pour ```user_path (user) , vérifiez le préfixe de rails routes. Cette fois, nous devons également identifier le ** `ʻuser id **, donc nous avons besoin de (user) .
Si l'écran d'accueil ressemble à celui ci-dessous, vous avez réussi.

Le comportement réel est comme ça.

Lorsque vous accédez à la page sample @ gmail.com,
Le nom d'utilisateur est affiché en haut, suivi du contenu publié.
Lorsque vous accédez à la page ```example @ gmail.com``, Seul le nom d'utilisateur est affiché car il n'a pas encore été publié.
Au fait, pour que vous puissiez accéder à la page de chaque utilisateur même si vous n'êtes pas connecté
Vous n'avez pas défini before_action sur ```users_controller``.
c'est tout. Je vous remercie pour votre travail acharné.
Suivant → ④ [Implémentation de la fonction de suivi] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5)
Recommended Posts