[RUBY] Créer une application de clonage Instagram ②
introduction
Comme le titre l'indique, nous allons créer une version simplifiée de l'application instagram. J'écrirai l'article dans les étapes suivantes, j'espère donc que vous le lirez étape par étape.
① Création d'application - Implémentation de la fonction de connexion ② Mise en œuvre de la fonction de publication de photos ← Imakoko ③ [Implémentation de la page utilisateur] (https://qiita.com/maca12vel/items/c716702b02f977303011) ④ [Implémentation de la fonction Follow] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5) ⑤ Implémentation de la fonction de post-suppression
Introduction du stockage actif
Qu'est-ce que le stockage actif ... Une fonction pour télécharger des fichiers Si vous l'utilisez, vous pouvez facilement créer une fonction de publication d'image, etc. avec un formulaire.
- Ci-après, dans le répertoire de l'application
Terminal
rails active_storage:install
Ensuite, créez un modèle photo.
Puisque photo est associé à utilisateur, ```user: appartient_to Créez une colonne de type de texte en définissant légende: texte ''
Terminal
rails g model photo user:belongs_to caption:text
Et
Terminal
rails db:migrate
Enfin, créez le contrôleur.
Terminal
rails g controller photos
La préparation est terminée.
Créer un lien vers la page de publication de photos
Commencez par définir le routage.
routes.rb
Rails.application.routes.draw do
root 'homes#index'
devise_for :users
resources :photos #← ici
end
Ensuite, modifiez l'écran d'accueil.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Publier une photo', new_photo_path %>
</div>
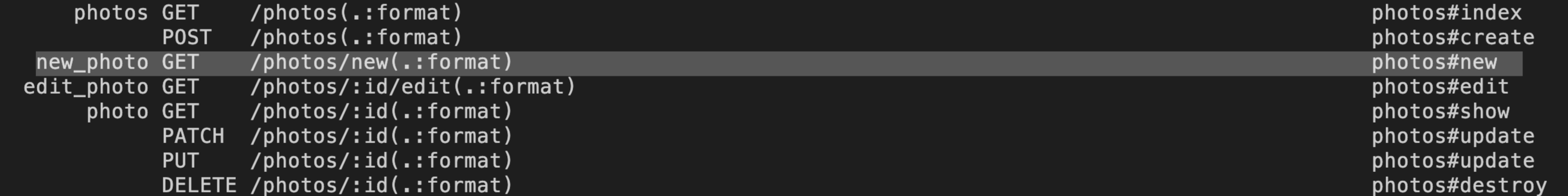
Vérifiez `` new_photo_path '' avec le préfixe de ** routes ferroviaires **

Créez `` new.html.erb '' dans le modèle de photos et écrivez comme suit pour confirmation.
erb:app/views/photos/new.html.erb
<h3>Publier une photo</h3>
Si vous pouvez passer de l'écran d'accueil à la page de publication de photos comme indiqué ci-dessous, vous avez réussi.

Paramètres du contrôleur
Nous le décrirons dans le contrôleur créé par `` rails g controller photos ''.
photos_controller.rb
class PhotosController < ApplicationController
before_action :authenticate_user!
def new
@photo = current_user.photos.new
end
def create
@photo = current_user.photos.new(photo_params)
if @photo.save
redirect_to :root
else
render :new
end
end
private
def photo_params
params.require(:photo).permit(:caption, :image)
end
end
Avec `` before_action: authenticate_user! '' Il est défini de manière à ce que seuls les utilisateurs connectés puissent publier.
Créer une action avec l'argument (photo_params)
(photo_params) '' est défini sous privé ''.
Aussi avec le `` create action '' Si la sauvegarde réussit, l'écran d'accueil s'affiche. ** En cas d'échec, il est configuré pour revenir (rester) au nouvel écran de publication **.
Modifier la vue du nouvel écran de publication
Avant cela, vérifiez l'association entre le «modèle utilisateur» et le «modèle photos». Étant donné que l'utilisateur et les photos ont une relation un-à-plusieurs, modifiez comme suit.
user.rb
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable
has_many :photos #← ici
end
photo.rb
class Photo < ApplicationRecord
belongs_to :user #← Décrit sur la photo du modèle rails g
has_one_attached :image #← ici
end
has_one_attached: nom de colonne est utilisé pour attacher une image au modèle.
Lors de la liaison de plusieurs images, utilisez `` has_many_attached: column name ''.
Puisqu'il s'agit d'une image, elle s'appelle has_one_attached.
À propos, la manière d'écrire lors de l'affichage d'une image est différente entre un et plusieurs.
has_one_attached
<%= image_tag(@photo.image) %>
has_many_attached
<% images.count.times do |i| %>
<%= image_tag(@photo.image[i]) %>
<% end %>
has_many_attached: nom de la colonne
L'image est stockée sous forme de tableau, elle ressemble donc à ce qui précède.
Bien que l'introduction soit devenue longue, je modifierai la vue du nouvel écran de publication.
erb:app/views/photos/new.html.erb
<h3>Publier une photo</h3>
<%= form_with model: @photo, local: true do |f| %>
<div>
<%= f.file_field :image %>
</div>
<div>
<%= f.text_area :caption %>
</div>
<%= f.submit %>
<% end %>
Affichez l'image publiée sur l'écran d'accueil.
- Ceci est pour confirmation seulement, donc nous le corrigerons plus tard.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Publier une photo', new_photo_path %>
</div>
<% current_user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
J'essaye d'afficher tous les messages dans chaque déclaration.
Cliquez sur Sélectionner un fichier '', Entrer la légende '', `` Créer une photo '' dans la nouvelle page de publication
Si vous pouvez poster comme suit, je pense que c'est en forme pour le moment.

c'est tout. Je vous remercie pour votre travail acharné.
Suivant → ③ [Implémentation de la page utilisateur] (https://qiita.com/maca12vel/items/c716702b02f977303011)
Recommended Posts