[RUBY] Créer une application de clonage Instagram ①
introduction
Comme le titre l'indique, nous allons créer une version simplifiée de l'application instagram. J'écrirai l'article dans les étapes suivantes, j'espère donc que vous le lirez étape par étape.
① Création d'application-Implémentation de la fonction de connexion ← Imakoko ② Mise en œuvre de la fonction de publication de photos ③ [Implémentation de la page utilisateur] (https://qiita.com/maca12vel/items/c716702b02f977303011) ④ [Implémentation de la fonction Follow] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5) ⑤ Implémentation de la fonction de post-suppression
Créez d'abord une application
Ouvrez un terminal et tapez la commande suivante. La base de données utilisera mysql, donc L'option est ** "-d mysql" **.
Terminal
rails new instaclone -d mysql
Une fois créé, lancez l'éditeur et éditez "datebase.yml". Modifiez «encoding» en «utf8».
datebase.yml
default: &default
adapter: mysql2
encoding: utf8 #← Partie correction
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password:
socket: /tmp/mysql.sock
Si vous pouvez le réparer, retournez dans le terminal et allez dans le répertoire «instaclone». Exécutez `` rails db: create ''.
Terminal
instaclone % rails db:create
Maintenant que les préparatifs sont terminés, nous allons implémenter la fonction de connexion à partir de maintenant.
Présentation de la devise
Qu'est-ce que la conception ... Pour les applications créées avec Rails C'est l'un des joyaux qui peut facilement implémenter la fonction d'authentification. Vous pouvez créer des fonctions de connexion telles que la connexion et l'inscription.
Ajoutez la gemme suivante au Gemfile. (Bas) Ensuite, effectuez une `` installation groupée '' dans le terminal.
Gemfile
gem 'devise'
Terminal
instaclone % bundle install
Après avoir ajouté le gem, créez un fichier de configuration de périphérique.
Terminal
instaclone % rails g devise:install
Ensuite, créez un modèle utilisateur.
Terminal
instaclone % rails g devise User
Puisqu'un fichier de migration est également créé Exécutez `` rails db: migrate ''.
Terminal
instaclone % rails db:migrate
Maintenant que vous avez la fonction de connexion, créez un écran d'accueil pour confirmation. Exécutez la commande suivante dans le terminal pour créer un contrôleur pour l'écran d'accueil.
Terminal
instaclone % rails g controller homes
Une fois créée, ajoutez la méthode d'index à homes_controller et
Décrivez les paramètres d'itinéraire dans `` routes.rb ''.
homes_controller.rb
class HomesController < ApplicationController
def index
end
end
routes.rb
Rails.application.routes.draw do
root 'homes#index' #← ici
devise_for :users
end
Lorsque j'ai créé le contrôleur plus tôt, le fichier de vue a également été créé avec. L'emplacement est `ʻapp / views / homes``. Créez ici un fichier de vue pour l'écran d'accueil et écrivez les caractères à afficher.
erb:app/views/homes/index.html.erb
<h3>home</h3>
Exécutez `` rails s '' dans le terminal, lancez un serveur local, Vérifiez sur http: // localhost: 3000 /. Si vous pouvez afficher la maison, vous avez réussi.
Guide de l'écran de connexion avec before_action
Dans l'état jusqu'à présent, tout le monde peut accéder à l'écran d'accueil, donc Ajoutez `` before_action '' au contrôleur. Désormais, les utilisateurs qui ne sont pas connectés (ou enregistrés) seront automatiquement redirigés vers l'écran de connexion.
homes_controller.rb
class HomesController < ApplicationController
before_action :authenticate_user! #← ici
def index
end
end
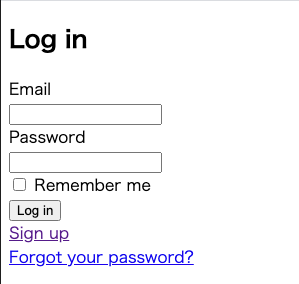
Si vous actualisez l'écran avec cela, vous devriez voir l'écran ci-dessous.

Sur cet écran, entrez votre e-mail et votre mot de passe et cliquez sur S'inscrire. Vous pouvez accéder à l'écran affiché comme accueil plus tôt.
C'est presque terminé, mais nous devons enfin créer un bouton pour vous déconnecter.
Implémentation de la déconnexion
Utilisez la méthode link_to pour créer un lien qui vous permet de vous déconnecter de l'écran d'accueil.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
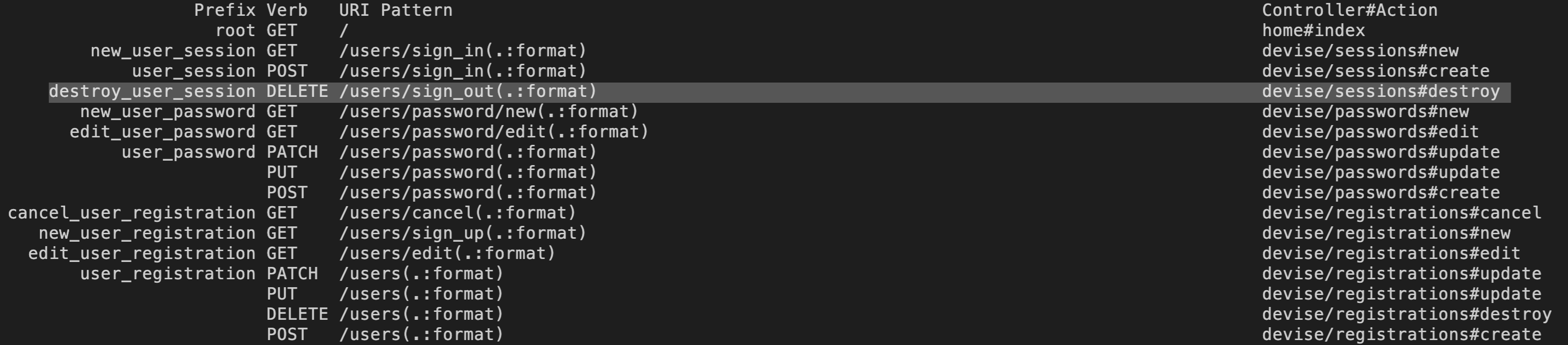
Vous pouvez trouver le destroy_user_session_path '' dans le terminal rails routes``.

Préfixe de devise / sessions # destroy (sign_out)
Vous pouvez voir que c'est destroy_user_session ''. Ajoutez _path '' après le préfixe.
Ensuite, méthode '' est changé en supprimer '' et c'est terminé.
Si ça ressemble à ça, c'est un succès.

Cliquez sur Déconnexion pour passer à l'écran de connexion, et vous avez terminé.
c'est tout. Je vous remercie pour votre travail acharné.
Suivant → ② Mise en œuvre de la fonction de publication de photos
Recommended Posts