[JAVA] J'ai fait un chat de dessin "chat de peinture 8 bits" avec WebAssembly

Destination de publication
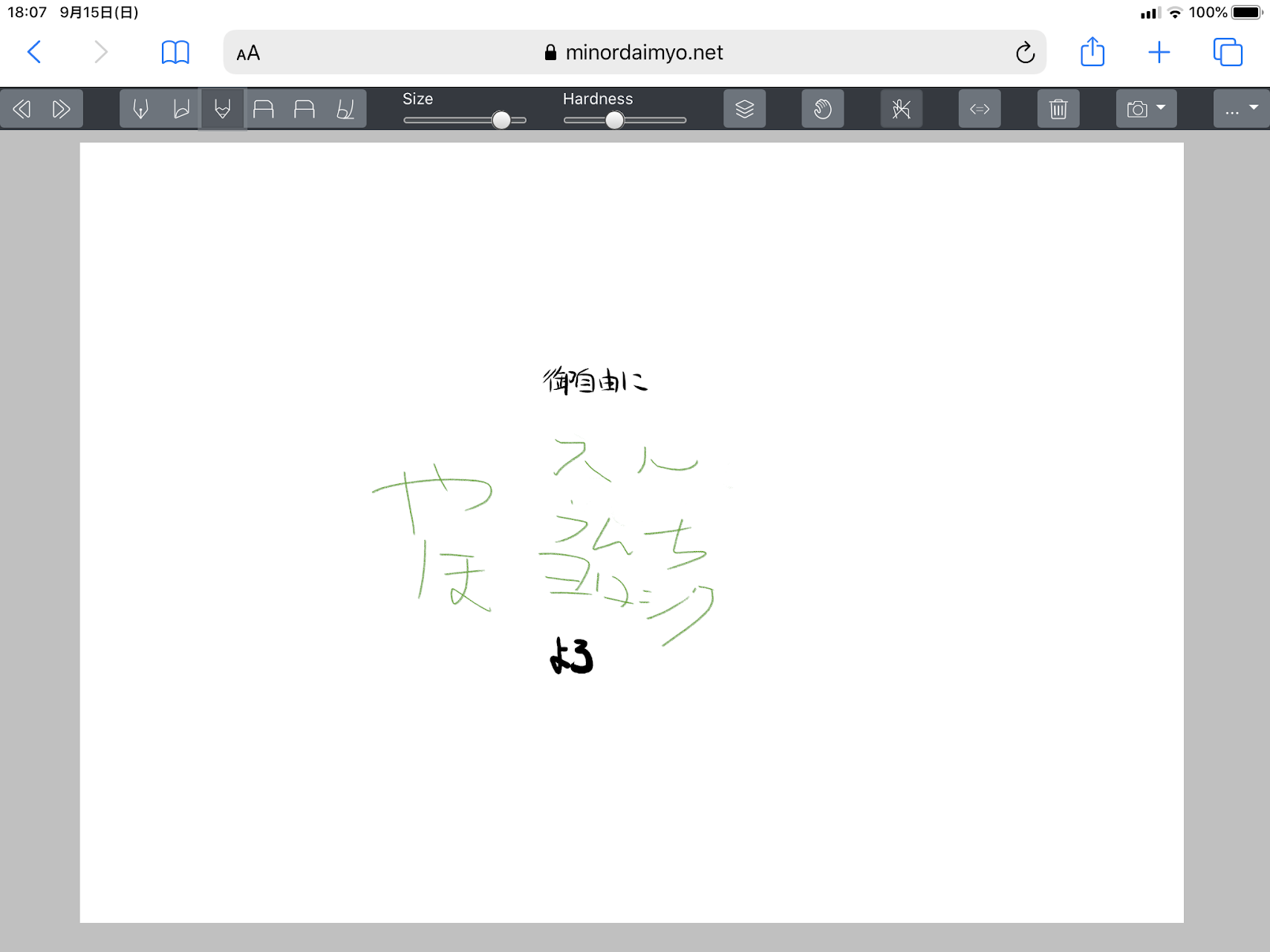
https://minordaimyo.net/8bitpaintchat/ (URL du 04/09/2020 modifiée)
Principales caractéristiques et utilisation du chat de peinture 8 bits
- Toile haute résolution (équivalente à A4 600 dpi) pour un goût de dessin léger
- Prend en charge la détection de la pression et de l'inclinaison du stylet --Jusqu'à 8 participants (actuellement jusqu'à 16 ROM) --Une seule couleur noire peut être utilisée
- Possibilité de cacher n'importe quel participant
- Opération tactile à deux doigts pour faire défiler et mettre à l'échelle la toile
- Annuler avec une touche à deux doigts, Refaire avec une touche à trois doigts --Fonction de téléchargement de toile
Environnement d'exploitation
Chrome sur Windows et tablette à stylet / tablette LCD Safari et Apple-crayon sur iPad Chrome sur Android Etc
Gijutsu belle chose
Le côté client est js + WebAssembly (principalement langage C) Le côté serveur est node.js + WebAssembly (code commun au client) Créé avec.
La taille de la toile est de 7016 x 4961 pixels (identique à A4 600 dpi) La consommation de mémoire côté client est d'environ 250 Mo, La consommation de mémoire côté serveur est d'environ 300 Mo par pièce. Le canevas étant également conservé côté serveur, la consommation de mémoire est élevée.
Utilisez js principalement autour de l'interface utilisateur. La partie fonction de dessin est écrite en langage presque c (Web Assembly).
Ce que j'ai eu du mal
Je suis bon en langage C, mais je suis un amateur complet de programmation Web. Par conséquent, la partie description de js est devenue un véritable code de bouse ...
Autre
Je l'ai envoyé sur Qiita pour la première fois. J'ajouterai ce dont j'ai besoin plus tard.
Recommended Posts