[JAVA] J'ai créé un site qui résume les informations sur la restriction du sucre avec Vue.js
introduction
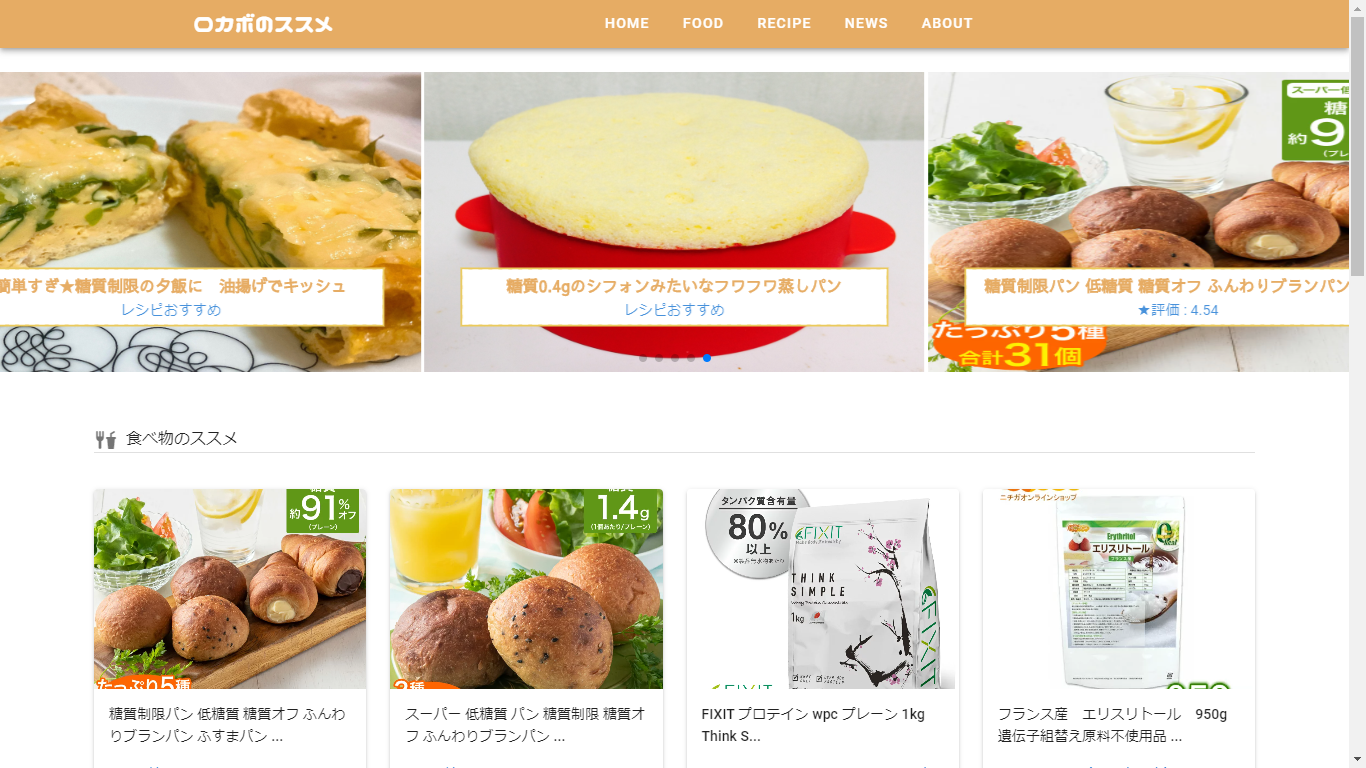
J'ai fait un tel site.
https://lowcarb-recommend.com/

J'ai commencé à étudier Vue.js vers la mi-mars, et quand je pensais à faire quelque chose vers la fin de la Golden Week, j'ai commencé un régime pauvre en sucre avec une légère retenue. J'étais là, alors j'ai décidé de créer un site qui résume les informations à ce sujet, alors j'ai commencé à le créer.
Quel genre de fonction a-t-il?
Les fonctions sont les trois points suivants.
- Parcourir les régimes à teneur réduite en sucre par classement
- Parcourir les recettes de restriction de sucre
- Parcourir les actualités sur les restrictions de sucre
Les informations sur les aliments à teneur restreinte en sucre en 1. ont été obtenues auprès de l'API Rakuten Ichiba, et les recherches peuvent être effectuées par magasin ou par genre (pain, nouilles, etc.).
En ce qui concerne la recette de restriction de sucre en 2., des informations sont également obtenues à partir de l'API de recette Rakuten.
Concernant les actualités de 3., nous avons obtenu le RSS de Google News.
environnement
- Java
- Spring Boot
- Vue.js(Vue Router、Vuex、Vuetify)
- Swiper.js
- Heroku
- Mongo DB
- Netlify
A l'origine je voulais utiliser Vue.js, j'ai donc opté pour le front-end et je me suis demandé quoi faire avec le back-end, mais si tout n'est pas familier, il faudra du temps pour le faire → je ne peux pas aller jusqu'au bout J'étais un peu nerveuse, alors j'ai choisi Java, que j'utilise pour les affaires.
période de production
- 2 mois
Le backend était Java, que j'utilise au travail, j'ai donc pu le terminer en moins de deux semaines. En ce qui concerne le front-end, c'était Vue.js que je venais de commencer à apprendre, j'ai donc passé un mois et demi à le rechercher et à le terminer.
Où j'ai eu du mal
Voici un résumé des points difficiles et de ce à quoi j'ai fait référence.
Comment collecter des informations sur l'actualité
Au départ, je voulais utiliser l 'API News, qui serait couramment utilisée dans les services liés aux actualités. Cependant, 90% 9 minutes, je pense que je n'étais pas doué pour l'utiliser, mais je ne pouvais pas obtenir d'informations sur la restriction du sucre, et quand je pensais à des alternatives, j'ai trouvé un moyen d'obtenir des flux RSS de Google Actualités, de sorte que J'ai changé.
Veuillez consulter les informations suivantes pour savoir comment obtenir le flux RSS de Google Actualités. https://qiita.com/KMD/items/872d8f4eed5d6ebf5df1 http://mogakana.blogspot.com/2011/05/javarss.html
Comment utiliser Swiper.js
J'ai pensé: «Présentez quelque chose qui fonctionne sur la page TOP», et après avoir fait quelques recherches, je suis tombé sur cette bibliothèque. J'ai fait beaucoup de pensées et d'erreurs, comme ne pas pouvoir mettre la légende sur la photo en première page et ne pas être réactif.
Concernant Swiper.js, je me suis référé à ce qui suit. https://qiita.com/whike_chan/items/c68e094f412b04b1afc2 https://github.surmon.me/vue-awesome-swiper/ https://www.kabanoki.net/4783/
Conversion PWA
Lorsque le développement approchait de la fin, j'ai pensé que ce serait cool de le convertir en PWA et de dire "Ajouter à l'écran d'accueil", mais j'ai essayé diverses choses, mais ce n'était pas OK avec Lighthouse. Quand j'ai regardé la console, j'ai eu l'erreur suivante.
console
Site cannot be installed: no matching service worker detected. You may need to reload the page, or check that the service worker for the current page also controls the start URL from the manifest
J'ai également eu une erreur du type "mauvaise-réponse-précaching". Tentative de mise à jour du cache du fichier _redirects placé lors du déploiement de Netlify → Il semble que la cause était que j'étais en colère parce qu'il n'y avait pas de tel fichier, je l'ai donc exclu de la cible du cache en se référant au site suivant.
Je l'ai résolu en écrivant ce qui suit dans vue.config.js.
vuejs:vue.config.js
module.exports = {
//réduction
pwa: {
workboxPluginMode: 'GenerateSW',
workboxOptions: {
exclude: /_redirects/
}
}
}
Je me suis référé au site suivant. http://t-kuni.sub.jp/2020/06/12/pwa%e3%81%a7%e6%96%b0%e3%83%90%e3%83%bc%e3%82%b8%e3%83%a7%e3%83%b3%e3%82%92%e3%83%aa%e3%83%aa%e3%83%bc%e3%82%b9%e3%81%97%e3%81%a6%e3%82%82%e3%83%90%e3%83%bc%e3%82%b8%e3%83%a7%e3%83%b3%e3%81%8c/#%E7%B5%90%E6%9E%9C
https://michimani.net/post/programming-build-pwa-with-vuejs/
Leçon
Pendant le développement, le plan a été terminé en environ un mois (je l'avais prévu), alors j'ai pensé que ce serait bientôt terminé, mais cela a pris deux mois à la fin. Il y a beaucoup de choses que je veux régler en détail, n'est-ce pas? Je pensais qu'il y avait le scénario suivant pendant le développement, alors lors du développement futur, gardez cela à l'esprit et dites: «Je pense que 90% est terminé. Mais peut-être que c'est encore 50% ~ ", c'est peut-être plus facile à ressentir.
Ceux qui vont à Hyakuri sont au milieu de quatre-vingt-dix https://imidas.jp/proverb/detail/X-02-C-27-8-0010.html
en conclusion
J'ai beaucoup écrit, mais essayez-le! Recommandation pour Rocabo
Recommended Posts