Tutoriel Pepper (5): Utilisation d'une tablette
Contenu de ce tutoriel
Dans ce didacticiel, nous expliquerons comment utiliser les boîtes fournies par la bibliothèque de boîtes à tablettes comme méthode de contrôle de la tablette thoracique, qui est une fonctionnalité de Pepper.
- Spécifications de la tablette
- Panneau de contenu du projet
- Comment utiliser la boîte: afficher le contenu
- Comment utiliser la boîte: obtenez l'événement tactile
Notez que ** Virtual Robot ne prend pas en charge les services de la tablette et entraînera une erreur **, mais dans ce tutoriel, le contenu de la boîte écrite en Python sera utilisé pour analyser ce que fait la boîte liée à la tablette. Il explique également comment voir, donc si vous êtes intéressé, faites-le.
Spécifications de la tablette
Les principales spécifications de la tablette de Pepper sont les suivantes.
| article | Contenu |
|---|---|
| afficher | 10.1 pouce |
| résolution | 1280 x 800 |
| Format de fichier multimédia | AVI, WMV, ASF, MP4, MKV, MPG, DAT, TS, TP, TRP, 3GP |
| Codec vidéo | DivX, XviD, H.264, WMV 9/8/7, MPEG1 |
| Résolution vidéo | Max 1920x1080 |
| Un codec audio | MPEG1 Layer 1/2/3, WMA, OGG Vorbis, PCM, FLAC |
En plus des sorties telles que l'affichage d'images et de vidéos, il est possible d'acquérir des événements tactiles et de les refléter dans le comportement.
Panneau de contenu du projet
Afin d'afficher le contenu sur la tablette, le contenu que vous souhaitez afficher doit être importé au préalable dans le projet. À ce stade, il est nécessaire de comprendre le panneau ** contenu du projet **, je vais donc l'expliquer en détail ici.

- Fichier de projet ... Un fichier inclus dans le projet. Peut être hiérarchisé par répertoire et les fichiers peuvent être déplacés en faisant glisser
- Ajouter un fichier / répertoire ... Ajoutez un élément à votre fichier de projet. Le menu suivant apparaîtra
- Création d'un répertoire ...
- Créer une action ...
- Création d'un sujet de dialogue ...
- Création d'un mouvement plan ...
- Importation du comportement ...
- Importer des fichiers ...
- Importation de dossiers ...
- Supprimer le fichier / répertoire sélectionné
Pour la sortie de contenu sur une tablette, ** préparez un répertoire html dans le fichier de projet pour les images et les vidéos **, et placez-y les fichiers que vous souhaitez afficher. Aussi, du côté de la boîte qui fait référence à ces fichiers, le fichier sera spécifié par le chemin ** à partir du répertoire ** html. Les détails de la méthode de fonctionnement seront expliqués dans le tutoriel.
Comment utiliser la boîte: afficher le contenu
Sortie d'image
Tout d'abord, affichons facilement l'image sur la tablette de Pepper. Veuillez préparer un fichier image approprié dans l'un des formats PNG, JPEG et GIF et effectuer le travail.
Essayer de faire
- Préparation de la boîte à utiliser ... Utilisez la boîte sur l'onglet de la tablette
- tablet > Show Image
- Connectez les boîtes

- Il suffit d'afficher l'image sur votre tablette dans la zone Afficher l'image avec l'application onStart
-
Créez un répertoire html pour votre tablette Cliquez sur le bouton Ajouter dans le panneau de contenu du projet, puis sur ** Créer un répertoire ... **
 La création du nom en html crée un répertoire html en tant que fichier de projet
La création du nom en html crée un répertoire html en tant que fichier de projet

-
Importez l'image ** Cliquez sur Importer un fichier ... ** pour ouvrir la boîte de dialogue de sélection de fichier. Lorsque vous sélectionnez le fichier image que vous souhaitez afficher, le fichier image sera enregistré en tant que fichier projet.

-
Faites glisser le fichier image et déplacez-le dans le répertoire html
 Le fichier image est maintenant prêt à être visualisé sur votre tablette.
Le fichier image est maintenant prêt à être visualisé sur votre tablette. -
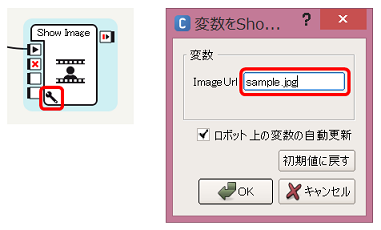
Cliquez sur le bouton de paramètre dans la zone Afficher l'image et entrez le nom du fichier image dans ImageUrl
 Cette valeur est une représentation de chemin à partir du répertoire html.
Cette valeur est une représentation de chemin à partir du répertoire html. -
** [Magic] ** Déplacer le comportement hors du répertoire Comme astuce pour faire fonctionner Show Image, changez la position du comportement (enregistré dans le fichier behavior_1 / behavior.xar après la création d'un nouveau projet). Faites glisser behavior.xar hors du répertoire behavior_1 et déplacez-le vers le niveau supérieur du fichier projet, comme illustré ci-dessous.
 J'expliquerai pourquoi c'est magique en explorant comment Show Image est réalisé.
J'expliquerai pourquoi c'est magique en explorant comment Show Image est réalisé.
Vous disposez désormais d'une application qui affiche des images sur votre tablette.
Contrôle de fonctionnement
Pour vérifier l'opération, connectez-vous à Pepper et jouez.
Dans le cas d'un robot virtuel, la zone Afficher l'image devient rouge pour indiquer une erreur et le message d'erreur suivant s'affiche dans la vue du journal.
[ERROR] behavior.box :_getTabletService:20 _Behavior__lastUploadedChoregrapheBehavior1798150472__root__ShowImage_13: Cannot find service 'ALTabletService' in index
[WARN ] behavior.box :onInput_onStart:58 _Behavior__lastUploadedChoregrapheBehavior1798150472__root__ShowImage_13: No ALTabletService, can't display the image.
(Supplément) Voyons l'implémentation de Show Image box
Un moyen rapide de découvrir la raison magique de behavior.xar est de regarder la zone Afficher l'image. La boîte Afficher l'image est une ** boîte Python **, donc contrairement à la boîte de diagramme de flux et à la boîte de chronologie, un double-clic sur la boîte ouvre l'éditeur de script.

Jetons un coup d'œil au contenu du code. De ce code, le code suivant est appelé par onStart.
def onInput_onStart(self):
# We create TabletService here in order to avoid
# problems with connections and disconnections of the tablet during the life of the application
tabletService = self._getTabletService()
if tabletService:
try:
url = self.getParameter("ImageUrl")
if url == '':
self.logger.error("URL of the image is empty")
if not url.startswith('http'):
url = self._getAbsoluteUrl(url)
tabletService.showImage(url)
except Exception as err:
self.logger.error("Error during ShowImage : %s " % err)
self.onStopped()
else:
self.logger.warning("No ALTabletService, can't display the image.")
self.onStopped()
Dans le robot virtuel, le ALTabletService à acquérir dans ce self._getTabletService () est introuvable et une erreur se produit.
En passant, ce qui est lié à la magie est cette partie self._getAbsoluteUrl (url) qui convertit le chemin en URL absolue.
En regardant plus loin,
def _getAppName(self):
import os
if self.frameManager:
behaviorPath = os.path.normpath(self.frameManager.getBehaviorPath(self.behaviorId))
appsFolderFragment = os.path.join("PackageManager", "apps")
if not (appsFolderFragment in behaviorPath):
self.logger.error("appsFolderFragment is not in behaviorPath")
fragment = behaviorPath.split(appsFolderFragment, 1)[1]
return fragment.lstrip("\\/")
else:
self.logger.warning("No ALFrameManager")
def _getAbsoluteUrl(self, partial_url):
import os
subPath = os.path.join(self._getAppName(), os.path.normpath(partial_url).lstrip("\\/"))
# We create TabletService here in order to avoid
# problems with connections and disconnections of the tablet during the life of the application
return "http://%s/apps/%s" %(self._getTabletService().robotIp(), subPath.replace(os.path.sep, "/"))
Dans le processus de génération de l'URL pour instruire la tablette, le chemin du comportement auquel appartient la boîte Afficher l'image est utilisé, qui est obtenu par self.frameManager.getBehaviorPath (self.behaviorId). Si le comportement n'est pas en haut du fichier de projet, l'URL supposée ici ne peut pas être obtenue et l'affichage de l'image échouera.
En plus de repositionner le comportement, vous pouvez également insérer le code suivant dans le code Python dans la zone Afficher l'image pour contourner ce problème.
def _getAppName(self):
import os
if self.frameManager:
behaviorPath = os.path.normpath(self.frameManager.getBehaviorPath(self.behaviorId))
appsFolderFragment = os.path.join("PackageManager", "apps")
if not (appsFolderFragment in behaviorPath):
self.logger.error("appsFolderFragment is not in behaviorPath")
fragment = behaviorPath.split(appsFolderFragment, 1)[1]
#Ajoutez la ligne suivante
fragment = fragment.split('/')[1]
return fragment.lstrip("\\/")
else:
self.logger.warning("No ALFrameManager")
De cette façon, vous pouvez vérifier le contenu de la boîte Python pour approfondir votre compréhension de la boîte, ajouter le code de sortie du journal et apporter d'autres modifications.
Sortie vidéo
Vous pouvez également lire le fichier vidéo de la même manière que le fichier image. Il prend en charge mp4 et mov.
Essayer de faire
- Préparation de la boîte à utiliser ... Utilisez la boîte sur l'onglet de la tablette
- tablet > Play Video
- Connectez les boîtes

- La boîte de lecture vidéo enverra un signal onStopped à la fin de la lecture vidéo, alors assurez-vous de mettre fin au comportement en conséquence.
- Créez un répertoire html et importez le fichier vidéo

- Même procédure que le fichier image
-
Définissez le chemin d'accès au fichier vidéo dans le paramètre de la zone Lire la vidéo.

-
** [Magic] ** Déplacer le comportement hors du répertoire Comme pour le fichier image, nous effectuerons également la magie
Vous pouvez maintenant avoir une application qui lit la vidéo et met fin au comportement une fois la lecture terminée.
Contrôle de fonctionnement
Connectez-vous à Pepper et essayez de jouer. La vidéo doit être lue sur votre tablette.
La boîte de lecture vidéo a également des entrées telles que onPauseVideo (pause) et onResumeVideo (reprendre), par exemple, elle continue de lire la vidéo uniquement lorsqu'il est jugé qu'il y a une personne devant vous et arrête la vidéo lorsqu'il n'y a plus de personnes. Cela peut être intéressant de le faire.
Comment utiliser la boîte: obtenir des événements tactiles
Il est également possible de traiter avec un événement tactile pour la tablette. Ici, disons "oui" lorsque la tablette est touchée.
Essayer de faire
- Préparation de la boîte à utiliser
- onglet tablette
- tablette> Détection tactile ... Détection tactile
- standard
- Audio> Voix> Définir la langue ... Modifier les paramètres de langue
- Audio> Voix> Dites ... dites bonjour
-
Connectez les boîtes

-
Définissez les paramètres

- Pour les paramètres de la boîte de détection tactile, réglez la variable Action sur [On touch down].
- Set Language box sets japonais
- Personnalisez la boîte Say

- Double-cliquez sur la case Say et définissez le texte localisé à l'intérieur sur japonais et oui.
Vous pouvez maintenant exécuter la zone Say lorsque vous le touchez.
Contrôle de fonctionnement
Essayez de vous connecter à Pepper, de jouer et de toucher votre tablette. Dites «oui» et vous réussissez.
La sortie onTouched reçoit des informations sur les coordonnées touchées. Il pourrait être intéressant de pouvoir changer le comportement de Pepper avec ces informations.
Les comprimés sont un élément très puissant dans la présentation des informations de Pepper aux humains. En plus des images et des vidéos répertoriées ici, vous pouvez effectuer diverses actions telles que l'affichage de fichiers HTML.
Recommended Posts