Html5 development with Java using TeaVM
What is TeaVM
** TeaVM is a transpiler that converts Java to JavaScript / html. ** ** By using TeaVM, you will be able to develop html5 in Java.
A similar tool is Google's GWT (Google Web Toolkit), whereas GWT converts from source (.java) to JavaScript. TeaVM converts ByteCode (.class or .jar) to JavaScript. Therefore, TeaVM can be used from JVM languages other than Java. (There are sample projects of kotlin and Scala on the official page)
It also has better features such as reflection than GWT.
Official page
TeaVM URL http://teavm.org/ TeavVM source https://github.com/konsoletyper/teavm
JDK and Maven are required to use TeaVM, so please download / install it. Download JDK Download Maven Not required if it is already installed.
- JDK may be stable at 8
Creating a project
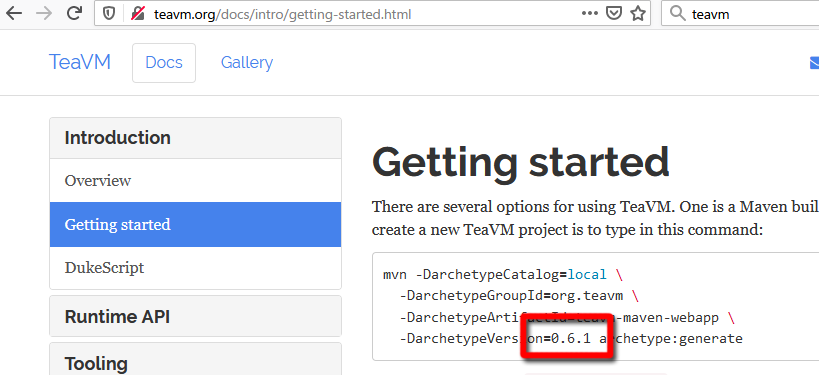
For details, refer to the Getting Started page on the official website.
** * It is not recommended for beginners of TeaVM to download the latest source from github and use it ** ** It's not stable, it can't be compiled, and the test is running all the time ** ** Initially we recommend creating a TeaVM project with Maven **
To create a TeaVM project with Maven, execute the following command on the command line as follows
> mvn -DarchetypeCatalog=local -DarchetypeGroupId=org.teavm -DarchetypeArtifactId=teavm-maven-webapp -DarchetypeVersion=0.6.1 archetype:generate
Specify for Maven-DarchetypeVersion version is For the latest version, please use the numbered version in the red box of the official Getting started image It may not be stable if it is too old or too new.

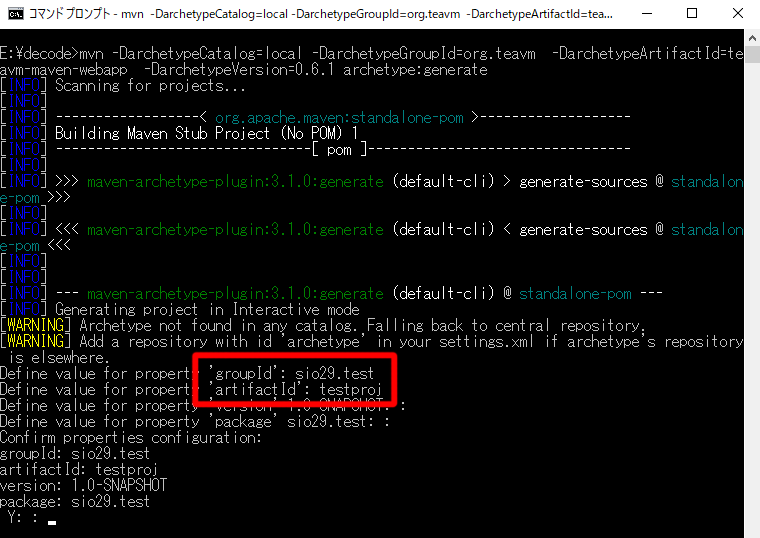
When you execute the command, you will be asked for the following items, so enter them. I think groupID can be group ID or package name artifactID specifies the project name. version remains the same As for pakage, the one with group ID is used, so leave it as it is Finally enter "Y" to create the project

After a while, a folder with the name specified by artifactID will be created in the current directory, and the project will be created in it.
Build the project
Move to the folder where the project was created (name specified by artifactID)
>mvn clean package
Then the first build will be done. ** Initially, it will download the required repositories, so it will take some time. ** ** I think it will take less than a minute to build from the second time onwards
The second and subsequent builds
>mvn package
It's okay.
Execution of generated JavaScript / html
The built file is target / (artificial ID)-(version) It will be created in the folder.
If you do not specify version and package, target / (artist ID)-1.0-SNAPSHOT I think it is generated in the folder
If you load index.html in the folder with a browser and the following display is displayed, the build is successful.
TeaVM generated element

If you don't read the file, you can just load the html directly into your browser. However, if you want to read files or use XMLHttpRequest, you need to set up a server locally. (Because it becomes CORS)
Executable and required files
The only files needed to run are: No need for src etc
index.html teavm/classes.js teavm / runtime.js (may not be available)
If you need debug information, you will need the following files:
teavm/classes.js.map teavm/classes.js.teavmdbg
Edit
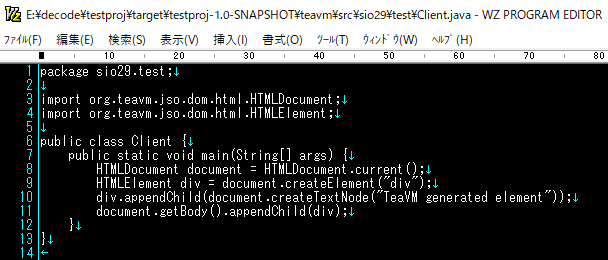
When you create a project src / main / java / package name /Client.java File has been created. Edit this file to play with the actual source.

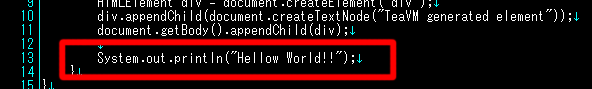
Hellow World !! Add a simple code. The text "Hello World !!" is displayed on the console. Like the image at the end of the main method
System.out.prinln("Hellow World !!");
Add the line.

> mvn package
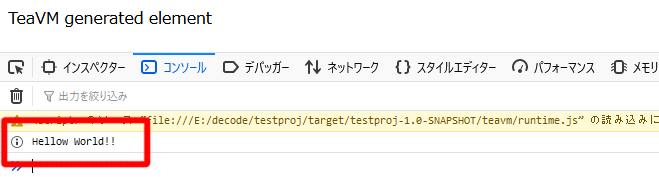
Build the package again and load index.html again in your browser. Then the JavaScript console should say "Hellow World !!"

The JavaScript console depends on the browser. In Firefox, Menu → Tools → Web Development → Web Console (or CTRL + SHIFT + K or CTRL + SHIFT + I) For Chrome, click Menu → Other Tools → Developer Tools → Console tab (or CTRL + SHIFT + I)
Recommended Posts