Build a Docker-based development environment on Windows 10 Home 2020 ver. Part 2 VS Code should make the Docker development environment comfortable
Introduction
Last time, I built Docker that seems to work properly on Windows 10 Home. This time, we will set VS Code that seems to be fully usable as an integrated development environment.
Let's define a comfortable development environment
(I regret that it should be written in Part 1) When I think about why Windows-based and uncomfortable development occurs in the first place, I think the main reason is that Windows does not work as well as Linux and Unix (Mac). I thought about improvement points and improvement methods.
- Modules required for development such as ruby, python, MySQL do not work properly (I feel) → WSL2-based Docker works properly (should)
- Version control of modules required for development is already chaos (this is the same for Mac) → Docker Prepare an appropriate environment as a container. However, it is possible to switch to that environment immediately.
- I'm not used to operating terminals such as command prompt and PowerShell. Bash is good → Introducing bash that runs on Windows
Since 1 introduced Docker Desktop, I will just touch it, but I will solve it for the time being. The rest are 2 and 3.
Version control of modules required for development
It's up to Docker to prepare the container environment, and the problem is that you can quickly switch to that development environment. More specifically, the container environment is used as the development environment. I investigated whether it could be moved properly. Remote Development of VSCode looks good, so I built it. 「Visual Studio Code Remote Development allows you to use a container」 https://code.visualstudio.com/docs/remote/remote-overview
VSCode & Remote Containers Install VS Code. https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Install the extension Remote Containers
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers

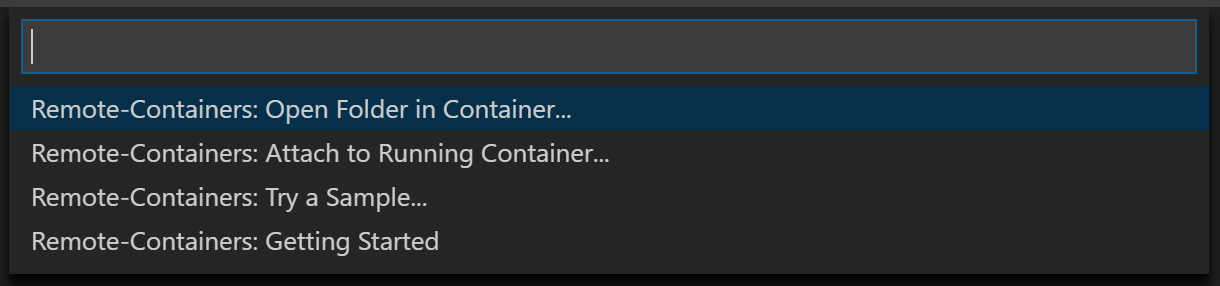
This will add a new green status bar at the bottom left of VS Code. Click it and you will see the Remote Containers command.

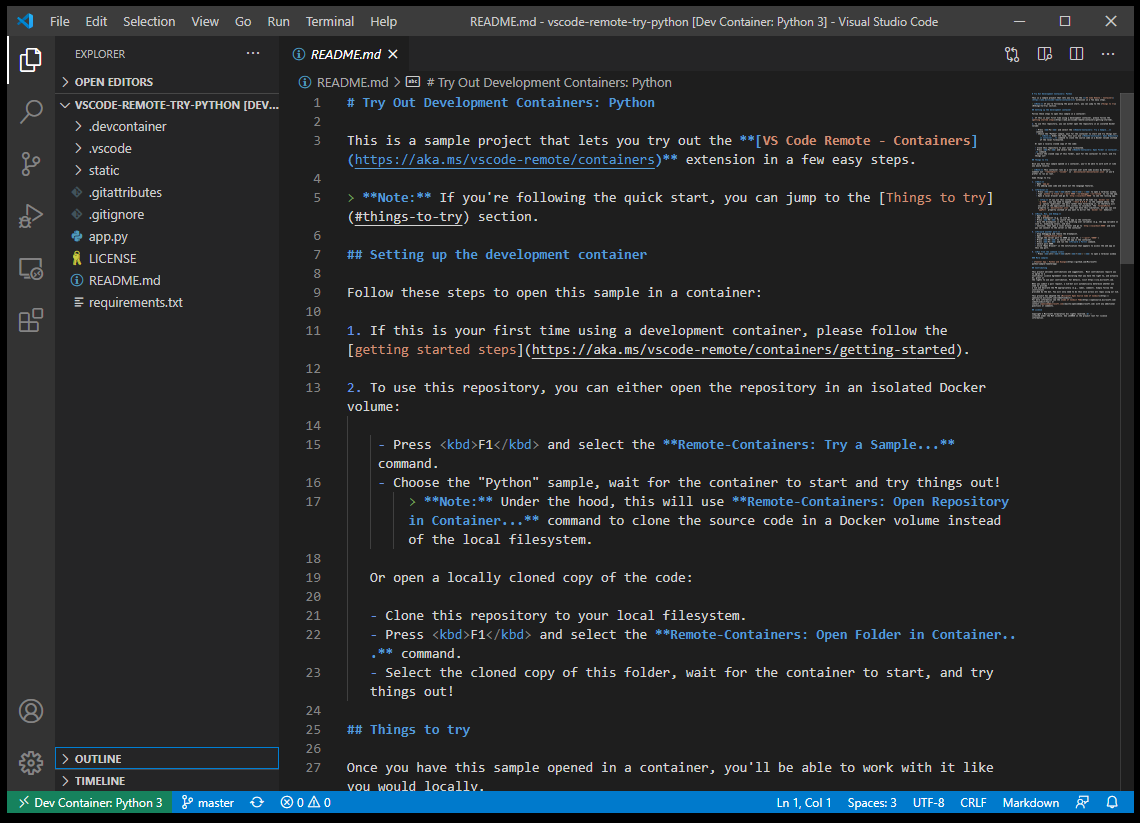
Since there is no development environment at the moment, I will introduce the Python Sample development environment.
Select Remote-Containers: Try a Sample ... and click Python in it
 The container has begun to be installed.
The container has begun to be installed.

The sample Python development environment is now ready. It took only a few minutes. It's comfortable.

The new container is also recognized on the Docker Desktop screen.

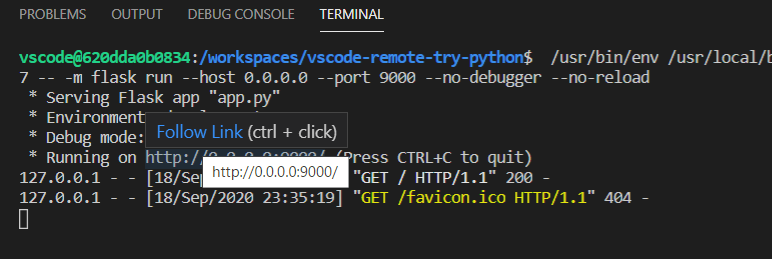
Go back to VS Code and press F5 to launch a web application using the sample Flask. Mouse over the URL that follows Running on and click Follow Link.

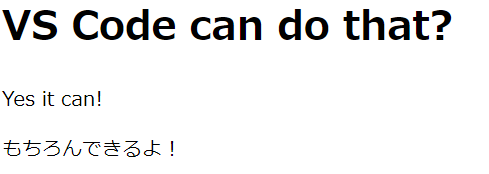
If the web browser starts up and you see the screen below, you are successful.

Finally, what you can develop ≒ Let's edit the code on VS Code.
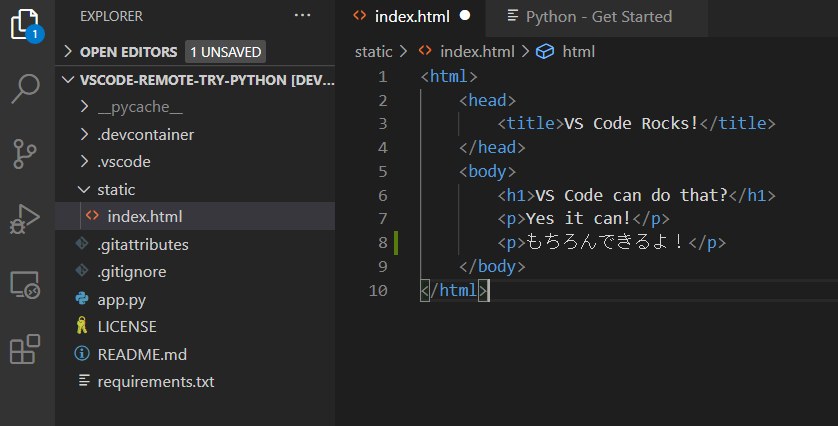
Open index.html, add the Japanese word "Of course you can do it!" And save it.

When you reload your web browser ...

The code was reflected as intended. The rest is git, but I have not installed it in Windows yet, but since it is installed in the container, it can be executed from VS Code. However, git settings on the container side are required. It is not comfortable to set git on the container side every time. VSCode Remote Containers allows you to share git information on the local side. Let's install git locally.
Install Git for Windows
Download the installer from the official website. https://git-scm.com/download/win
Basically, if you follow the wizard, there is no problem, but there are some parts that you should consider changing.
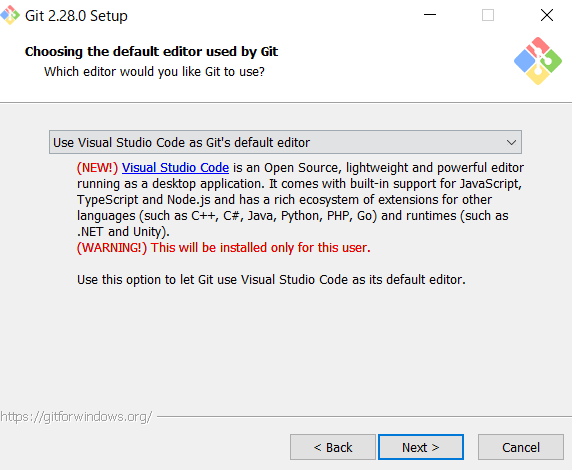
Set to VS Code by selecting the default editor
(I think Vim is fine))

Set line feed code conversion to "Check out as-is, commit Unix-style line ending"
If the development environment is Windows and the execution environment is Linux, it is recommended to use this. (Checkout Windows-style changes the line feed code to CRLF at checkout. If you want to use an editor that only supports Windows line feed code, such as the previous notepad, select this, but I think that there are few such people now)
After installation, launch Git Bash and set user.name and user.email with the following command
> git config --global user.name "TakaK"
> git config --global user.email "[email protected]"
This is OK for the git settings for the time being.
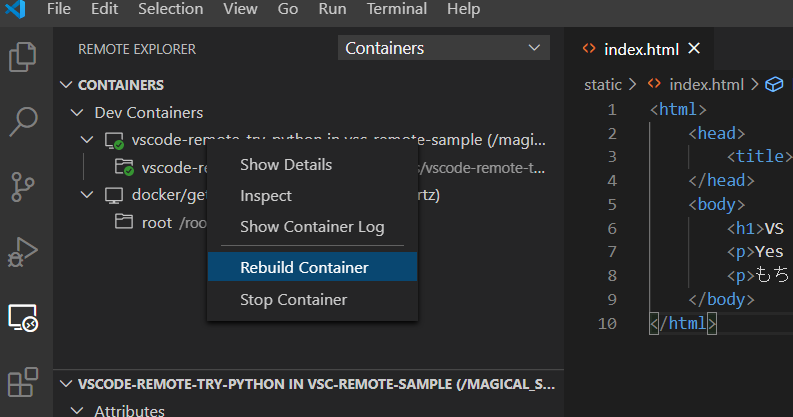
Reflect git settings in existing container
The git settings are automatically copied and reflected when the container is built, so you need to rebuild to reflect them in the existing container.

After that, you can work with normal git commands or git UI on VS Code as you like.
In the future, it will be necessary to set up a remote repository, but I think that development itself using containers locally can be done.
Recommended Posts