I tried to build an environment with WSL + Ubuntu + VS Code in a Windows environment
Introduction
Start learning programming with Windows! I thought that I should be able to easily build an environment for those who like: relieved: This time, I wanted everyone in the study group to hit the command with node.js and display the output result, so I ran to introduce Linux (Ubuntu).
What is WSL? What is Ubuntu?
WSL WSL is a subsystem that realizes the execution environment of Linux on Windows OS. In short, you can use Linux as an application! !! !! !! Linux and Windows on one computer? !! It's like WSL (laughs) Ubuntu What is Ubuntu? Linux [Distribution](https://ja.wikipedia.org/wiki/Linux%E3%83%87%E3%82%A3%E3%82%B9%E3%83%88%E3%83 % AA% E3% 83% 93% E3% 83% A5% E3% 83% BC% E3% 82% B7% E3% 83% A7% E3% 83% B3) One OS (operating system). Ubuntu is easy to use anyway! I don't really understand that, (Is it lacking in study or understanding?) Detailed explanation is Wikipedia
Environment
Procedure ① Enable Windows Subsystem for Linux (WSL)
Before installing the Linux distribution (Ubuntu) on Windows, you must first enable the "Windows Subsystem for Linux". -Open PowerShell as an'administrator'and execute the following command → Right-click the Windows icon at the bottom left and click "Windows PowerShell (Administrator)".
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
・ Restart your computer
Step ② Install Ubuntu
-Start "Microsoft Store" and search for "Ubuntu" ・ Open "Ubuntu 20.04 LTS" ・ Click Get to start downloading automatically ・ When you receive the download completion notification, click "Start". After starting, the following contents will be displayed, enter the user name and password to complete the installation !!!
Installing, this may take a few minutes...
Please create a default UNIX user account. The username does not need to
match your Windows username.
For more information visit: https://aka.ms/wslusers
Enter new UNIX username: user
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
Installation successful!
To run a command as administrator (user "root"), use "sudo <command>".
See "man sudo_root" for details.
user@:~$
Step ③ Update Ubuntu
Update ubuntu with the following command. You will be asked for a password, so enter the password you entered above.
sudo apt update
sudo apt upgrade
Step ④ Install Node.js in WSL (Ubuntu 20.04 LTS) environment
・ Add repository
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
・ Install nodejs with apt
sudo apt install -y nodejs
・ Select Yes when a confirmation message arrives -Check if nodejs and npm are installed
node --version
npm --version
Step ⑤ Install VS Code
Then Install if VScode is not already installed. Note that VScode is always installed on the Windows side, not the WSL side.
Step ⑤ Add an extension to VS Code
Next, add the VScode extension (Remote --WSL) for Remote Development.
Click the "Install" button to start VScode. Follow the message to install.
![index.js - practice [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 12_52_25 (1).png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/619648/24331218-bd5e-a810-8bae-16065cc63bb0.png) Remote - WSL
↓ There is also an installation method in the official document!
Official Document
Remote - WSL
↓ There is also an installation method in the official document!
Official Document
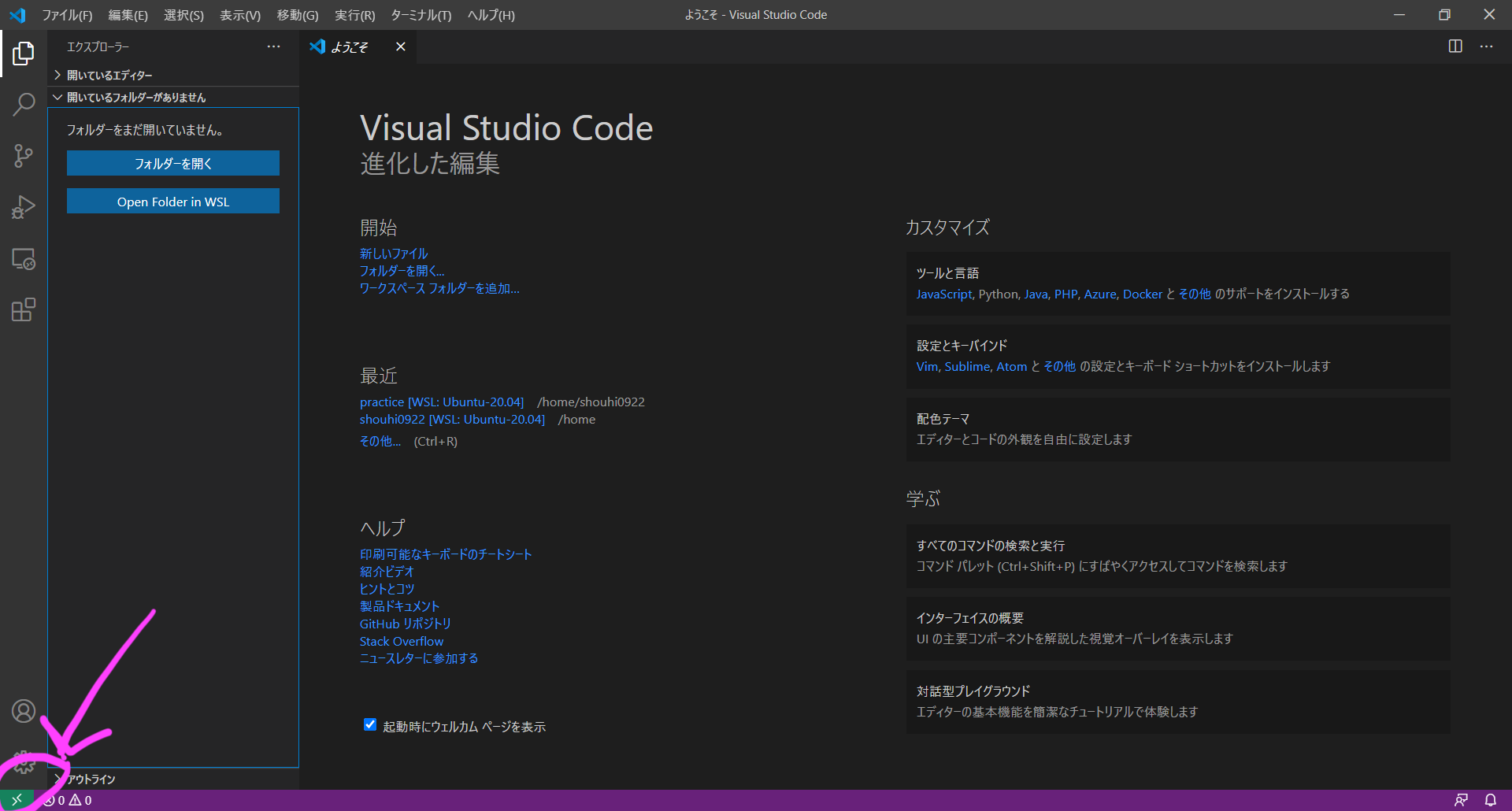
 Click the green part at the bottom left as shown in the image above
Click the green part at the bottom left as shown in the image above
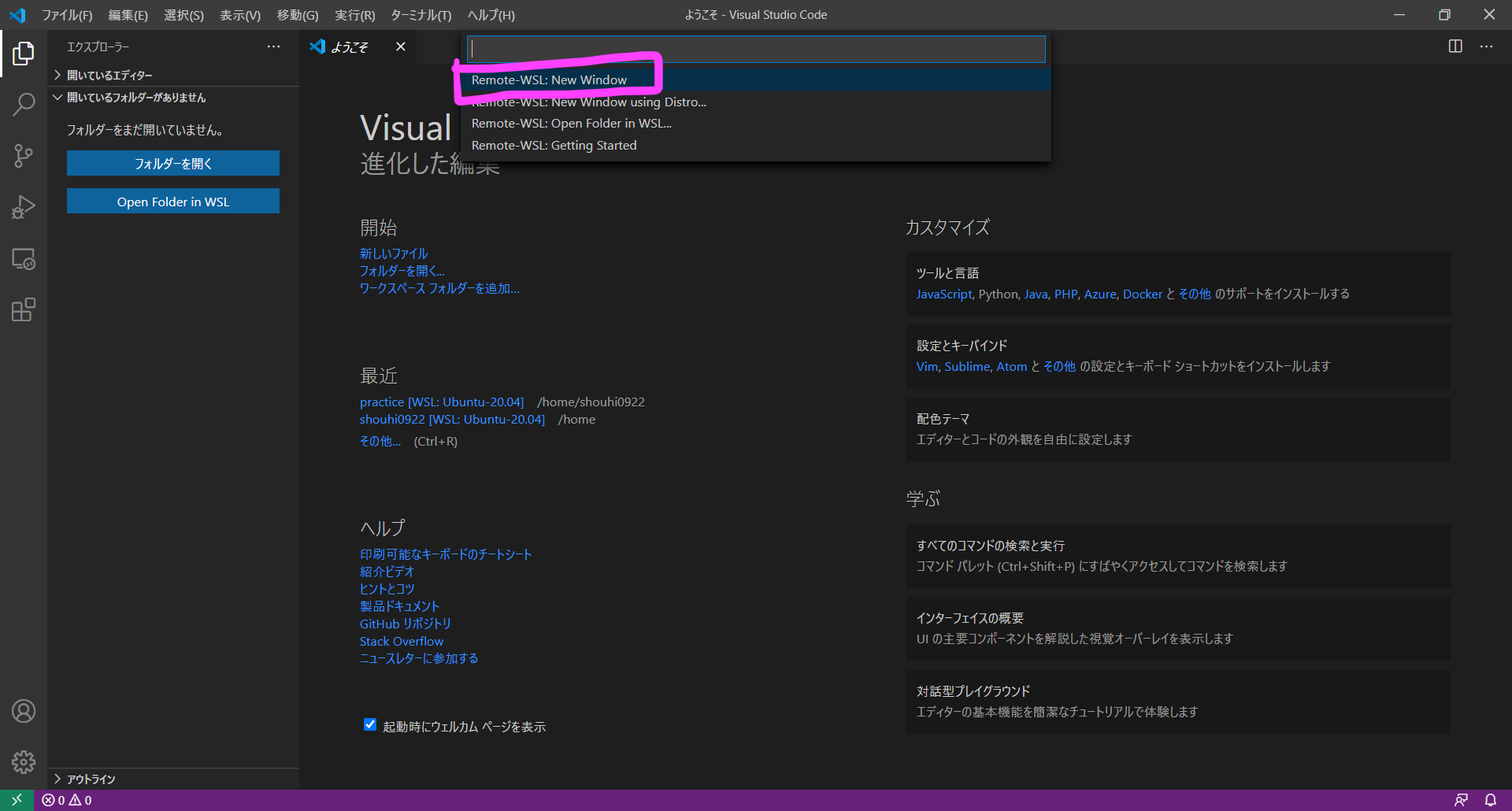
 Then, it will appear as shown in the image above, so click Remote WSL New Window
You can now use WSL with VS Code!
(WSL: Ubuntu-20.04 is written for WSL like the green part at the bottom left of the first image)
Then, it will appear as shown in the image above, so click Remote WSL New Window
You can now use WSL with VS Code!
(WSL: Ubuntu-20.04 is written for WSL like the green part at the bottom left of the first image)
Let's output the command with Node.js
-Since there is "File / Edit / Select / View / Move / Run / Terminal / Help" at the top of VS Code, click Terminal and click "New Terminal". ・ The terminal appears at the bottom of the screen! Below: Run in the terminal
Let's hit the command with Unix command! !!
→ Create a practice directory
mkdir practice
→ Move to practice directory
cd practice
→ Create a js file called main in the practice directory
touch main.js
Now you are ready!
Let's display the input result
Select the "lesson" created earlier from the Open folder Since there is a main.js file, in it
console.log('Hello Tech.Uni')
Type and save! !! !! (Be careful because it's easy to forget (laughs)) This time to the terminal
node main.js
Type Enter !!!!
It looks like the image below is perfect: blush:
![main.js - lesson [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 13_33_10.png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/619648/756b3f32-98cf-189c-16bd-efd6df5d5d5d.png)
Thank you for your hard work!
References
Installation Guide for Windows Subsystem for Linux for Windows 10
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10
Visual Studio Code's "Remote – WSL" is insanely useful
https://syobon.jp/blog/2019/11/04/visual-studio-code-remote-wsl/